|
Добавление тегов Head
Как нам известно, страница HTML состоит из двух основных секций: заголовка
и тела. Режим просмотра Layout (Макет) Adobe
GoLive отражает эту структуру при помощи представления панели головной
секции как части окна документа. По умолчанию заголовочная секция каждой
страницы уже содержит тег <titie>, который вы имеете возможность
редактировать напрямую. Adobe GoLive облегчает добавление других заголовочных
тегов в страницу при помощи вкладки Head (Заголовок)
в Objects Palette (Палитра объектов).
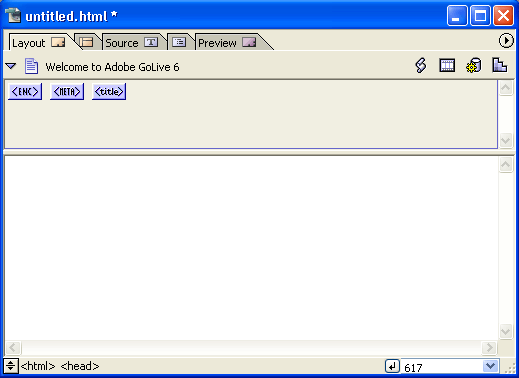
Чтобы добавить тег заголовка, откройте панель заголовочной секции, щелкнув
мышью по треугольнику рядом со значком Page
(Страница) в левом верхнем углу окна документ» (рис. 4.7).

Рис. 4.7. Окно разработки Web-страницы с отображенной
заголовочной секцией
Затем активируйте вкладку Head (Заголовок).
Оттуда перетащите нужную пиктограмму на панель заголовочной секции. Если
эта панель закрыта, то вы можете перетянуть пиктограмму напрямую к треугольнику.
Вы можете использовать тег <base> для
определения основного места расположения вашей Web-страницы, т.е. ее исходного
URL. Этот адрес используется браузерами для обработки относительных ссылок
на странице. В том случае, если ваша страница была перемещена с ее исходного
местоположения, то браузер может корректно локализовать относительные
ссылки, используя базовый URL.
Чтобы добавить тег <base>, перетащите
соответствующую пиктограмму с вкладки Head
(Заголовок) Objects Palette (Палитра объектов)
на панель заголовочной секции вашего окна документа. Затем стоит перейти
в палитре Inspector (Инспектор) и взвести флажок в независимом переключателе
Base (Базовый). После этого укажите в соответствующем текстовом
поле URL, который будет использован в качестве базового, Также рекомендуется
взвести флажок в переключателе Write Base Always Absolute (Использовать
абсолютные пути), чтобы гарантировать, что все ссылки указывают на корень
сайта.
Для добавления скрытых комментариев к вашей странице (таких, например,
как публикация информации для будущих ссылок), вы можете использовать
теги <comment>. Если вы захотите просмотреть
комментарии, то нужно использовать Adobe GoLive или другой редактор Web-страниц.
Чтобы добавить тег <comment>, перетащите соответствующую пиктограмму
со вкладки Head (Заголовок) Objects
Palette (Палитра объектов) на панель заголовочной секции вашего
окна документа. А затем в палитре Inspector (Инспектор) можно указать
сам текст создаваемого комментария.
Тег <keywords> можно использовать для.
указание ключевых слов для поисковых систем. Поисковые системы Internet
используют информацию, занесенную в тег <keywords>,
при создании своих индексов, поэтому заданию его содержимого следует подходить
весьма ответственно.
Чтобы добавить тег <keywords>, перетащите
его пиктограмму со вкладки Head (Заголовок)
Objects Palette (Палитра объектов) на панель
заголовочной секции вашего окна документа. А затем в палитре Inspector
(Инспектор) можно при помощи следующих действий редактировать набор ключевых
слов, характеризующих разрабатываемую Web-страницу:
- чтобы добавить ключевое слово, введите его с клавиатуры
в текстовом поле под прокручивающимся текстовым полем, а затем нажмите
на кнопку Add (Добавить) или нажмите клавишу
<Enter>;
- чтобы отредактировать ключевое слово, выберите уже
существующее слово в прокручивающемся списке ключевых слов,, отредактируйте
это слово в текстовом поле, и нажмите кнопку Update
(Модифицировать);
- чтобы удалить ключевое слово, выделите уже существующее
слово в прокручивающемся списке ключевых слов и нажмите кнопку Delete
(Удалить).
Тег <refresh> используется для того,
чтобы заставлять, Web-браузеры принудительно перезагружать содержимое
вашей страницы или через определенный интервал времени автоматически загрузить
другую Web-страницу.
Чтобы добавить тег <refresh>, перетащите
одноименную пиктограмму со вкладки Head (Заголовок)
Objects Palette (Палитра объектов) на панель заголовочной секции
вашего окна документа. Для указания периода времени, после которого произойдет
перезагрузка документа, следует использовать поле ввода
Delay (Задержка) в палитре Inspector (Инспектор).
В это поле необходимо будет ввести значение в секундах, чтобы указать
интервал, после которого страница будет обновлена или заменена другой
страницей.
Затем следует использовать один из группы переключателей, расположенной
в нижней части палитры Inspector (Инспектор).
- Выберите переключатель Target
This Document (Указать на текущий документ), чтобы обновить исходную
страницу.
- Выберите переключатель Target
URL (Указать URL), чтобы по истечении указанного периода переадресовать
пользователя на другую страницу. Затем выберите замещающую страницу,
используя кнопку Fetch URL (Пойти за URL)
или кнопку Browse (Просмотр), связанные
с соответствующим текстовым полем.
Вы можете использовать тег <script> для добавления сценария в
заголовочную секцию ващей страницы. Сценарий, в заголовочной секции будет
выполняться, пока Загружается видимая основная секция страницы.
Чтобы добавить заголовочный сценарий, перетащите пиктограмму
Script (Сценарий) из Objects Palette
(Палитра объектов) на панель заголовочной секции окна документа. Наименование
подключаемого сценария указывается в поле Name
(Имя) палитры Inspector (Инспектор). В выпадающем
списке Language (Язык) указывается целевой
браузер, в котором предполагается выполнять создаваемый сценарий.
Сам файл, содержащий код присоединяемого сценария указывается в поле Source
(Источник), после того, как будет взведен флажок в соответствующем независимом
переключателе. Впрочем, код сценария можно написать вручную, используя
для этого встроеиный текстовый редактор, который вызывается по нажатию
кнопки Edit (Редактировать).
|








