Создание новой Web-страницы
При запуске Adobe Gotive, программу по умолчанию, предлагает создать
новую Web-страницу. Также, можно создавать новую страницу, используя команду
меню File | New (Файл | Новая). После создания
новой страницы измените ее наименование. Наименование отображается в строке
названия документа в Web-браузере во время просмотра страницы.
Перед тем, как создавать страницу, стоит подумать о содержании страницы.
Если вы планируете добавлять на страницу изображения или аудио- и видеоклипы,
то следует начать с добавления нужных файлов в окно сайта. Окно сайта
облегчает слежение за используемыми ресурсами.
Внимание
Если вы хотите, чтобы то же самое название страницы появилось на всех
ваших Страницах, вы можете создать страницу с нужным названием и потом
установить общие свойства (вкладка General (Общее)), чтобы Adobe GoLive
создавал новые HTML-документы, используя исходную страницу в качестве
шаблона.
Чтобы установить подобные общие свойства для запуска Adobe GoLive и
открытия новых окон, документа, выполните команду меню
Edit | Preferences (Правка | Свойства) и выделите пиктограмму General
(Общее) на левой панели диалогового окна Preferences
(Свойства).
На правой панели диалогового окна Preferences (Свойства) в группе органов
управления Documents (Документы) выберите один из пунктов выпадающего
списка At Launch (При запуске), чтобы задать
действие, которое будет выполняться Adobe GoLive при его запуске.
- Create New Document (Создать
новый документ), чтобы Adobe GoLive при запуске создавал и открывал
окно нового HTML-документа.
- Show Open Dialog (Показывать
диалог открытия файла), чтобы программа при запуске отображала диалоговое
окно загрузки файла.
- Do Nothing (Ничего не делать),
чтобы запускать программу без создания нового документа или отображения
диалогового окна для загрузки существующего файла.
Также разработчик имеет возможность выбрать режим, в котором будет открываться
окно редактируемого документа Adobe GoLive. Для этого следует выбрать
элемент выпадающего списка Default Section (Вкладка,
используемая по умолчанию).
Чтобы выделить файл, который должен быть использован в качестве шаблона
для новых документов, взведите флажок в независимом переключателе New
Document (Новый документ), а затем, при помощи кнопки Select
(Выбор) выберите требуемый файл.
Флажок в независимом переключателе Write "Generator
Adobe Go Live" (Добавить метку Adobe GoLive) служит, чтобы
добавить тег метаданных <meta name«="generator"
content-"Adobe GoLive 6"> В каждый файл, КО-торый
вы создаете или сохраняете. Этот тег, по сути, выполняет рекламную функцию,
указывая, в каком именно HTML-редакторе была разработана Web-страница.
Вы можете выбирать цвета для текста, который отображается на вашей странице,
включая основной текст и текст ссылок. Также можно выбирать фоновый цвет
для всей страницы. Выбранные вами цвета 'заменяют собой цвета, установленные
по умолчанию в браузере пользователя. Вместо фонового цвета, как мы уже
знаем, можно использовать и фоновое изображение. Но о том, как его устанавливать,
мы поговорим несколько позже.
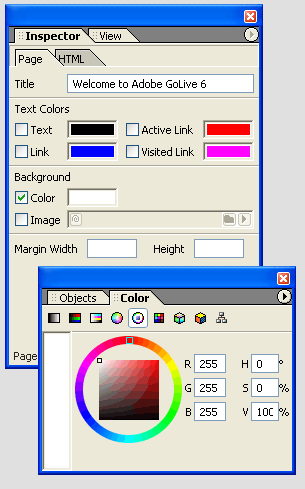
Для того чтобы установить цвет текста или фоновый цвет, щелкните мышью
на пиктограмме Page (Страница), располагающейся
в верхнем левом углу окна документа (рис. 4.6). В палитре Inspector
(Инспектор) следует перейти на одноименную вкладку Page
(Страница) и при помощи различных органов управления задать цвета для
тех или иных текстовых объектов разрабатываемой Web-страницы. Мы можем
использовать следующие поля:
- Text (Обычный текст), чтобы
выбрать цвет для основного текста;
- Link (Гиперссылка), чтобы
выбрать цвет для текста стандартной гиперссылки;
- Active Link (Активная гиперссылка),
для выбора цвета, которым будет отображена ссылка в тот момент, когда
пользователь наведет на нее курсор мыши;
- Visited Link (Пройденная
ссылка), чтобы выбрать цвет для отображения уже Посещенной пользователем
ссылки;
- Background Color (Цвет
фона), чтобы задать фоновый цвет страницы.
Чтобы выбрать цвет, щелкните по цветовому полю. После этого будет активирована
вкладка Color (Цвет), на которой и можно выбрать
необходимый цвет. Для того, чтобы выбранный цвет был применен к искомому
элементу оформления Web-страницы, следует взвести флажок в независимом
переключателе, связанном с цветовым полем.

Рис. 4.6. Инспектор свойств Web-страницы с активизированным
окном выбора цвета
В первой главе, при рассмотрении основ языка HTML мы уже упоминали о
том, что изображения можно использовать в качестве фона для Web-страниц.
Естественно, зная, как это делается на уровне HTML, всегда можно вставить
необходимый тег непосредственно в HTML-код разрабатываемой страницы, но
все-таки Adobe GoLive предоставляет возможность сделать это более просто.
Для того чтобы добавить к Web-странице фоновое изображение, в основном
окне документа щелкните мышью по вкладке Page
(Страница), а затем активизируйте одноименную вкладку в палитре Inspector
(Инспектор). После этого останется лишь взвести флажок в независимом переключателе,
связанном с полем Image (Изображение) и выбрать
файл с изображением, используя кнопку Fetch URL (Пойти за URL) или кнопку
Browse (Просмотр).
|








