


 |
 |
 |
Работа с JavaScript и HTML |
Как Dreamweaver MX, так и Fireworks MX для создания роловеров и других эффектов используют язык JavaScript. Знание того, какие из конструкций JavaScript лучше всего работают в каждой конкретной ситуации, основывается чаще всего на интуиции, вследствие чего решение иногда принимается неправильное.
Роловеры хороши только тогда, когда они просты. Поскольку они создавались исключительно для замещения одного рисунка другим, их не следует использовать для замещения множественных слайсов.
То же касается и использования функции Swap Image Restore. Она запоминает только последний рисунок, замещенный с помощью функции
Swap Image, Если вы замещаете два рисунка, можно восстановить только последний из них. В этом случае лучше использовать функцию замещения нескольких рисунков. При создании панелей навигации лучше взять на вооружение функцию
Set Nav Bar Image приложения Fireworks MX. Она более действенна для вышеописанного случая, чем другие упомянутые механизмы, так как позволяет иметь больше двух состояний.
Не занимайтесь комбинированием различных функций. Их программы оптимизированы и проверены. Часто разработчики сосредоточивают внимание на опрятности кода и не задают себе вопрос: "Будет ли это работать?"
Не корректируйте программы функций вручную. Все внесенные вами изменения будут аннулированы Dreamweaver MX и Fireworks MX. Оба приложения запоминают состояние страницы, в том числе связанные с ней программы, и восстанавливают в исходное состояние все, что может как-то повлиять на ее работу.
Если говорить конкретно об оптимизации HTML, использование таблиц CSS существенно сокращает количество возникающих вопросов оптимизации. Как вы уже знаете, таблицы CSS используются очень широко, и причина этому довольно проста: страницы читают не только броузеры, но и люди. Вы уже видели, какие конкретные преимущества
предлагают разработчику таблицы стилей. Очень простые изменения, такие как увеличение размера шрифта, применяются сразу ко всему узлу.
Еще одним вопросом оптимизации программ является поиск излишних дескрипторов. Откройте главный шаблон. Отобразите дескрипторы заголовка, выбрав в меню команду
View=>Head Content.
В шаблоне обратите внимание на дескриптор Style Sheet, который сместился влево, после того как был удален дескриптор стиля TD. В дескрипторе
Style Sheet уже нет необходимости, так как мы используем внешнюю таблицу стилей. Его можно выделить и удалить.
Dreamweaver MX можно заставить подчистить и оптимизировать страницы автоматически. Это выполняется с помощью команды Clean Up HTML. Для инициирования процесса очистки необходимо выполнить следующие действия.
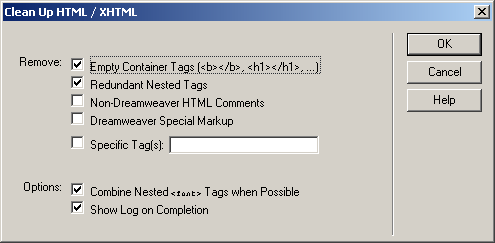
1. Выберите в меню команду Commands=>Clean Up HTML. Откроется диалоговое окно
Clean Up HTML/XHTML (рис. 22.5).
2. Для того чтобы удалить дескрипторы, не содержащие программ, установите флажок
Empty Container Tags в разделе Remove этого диалогового окна.
3. Для того чтобы избавиться от дескрипторов, повторяющих один и тот же фрагмент программы, установите флажок
Redundant Nested Tags в разделе Remove.
4. Для удаления комментариев, созданных не Dreamweaver MX, для таких элементов, как библиотека или шаблон, установите флажок
Non-Dreamweaver HTML в разделе Remove. Для того чтобы определить, какие конкретные дескрипторы необходимо удалить, установите флажок
Specific Tag(s) и перечислите их в текстовом поле.

Рис. 22.5. Диалоговое окно Clean Up HTML/XHTML можно использовать для уменьшения размеров файла страницы и повышения эффективности программы HTML
Замечание
Хорошим кандидатом для удаления могут стать все эти надоевшие рождественские узлы с мерцающими буквами. Удалите дескриптор мерцания, и эти несносные огни отключатся,
5. Для объединения двух и более дескрипторов шрифта, управляющих форматированием одного и того же фрагмента текста, установите флажок
Combine Nested <font> Tags when Possible в разделе Options.
6. Чтобы просмотреть внесенные при оптимизации изменения, установите флажок Show Log on Completion в разделе
Options.
7. Щелкните на кнопке ОК и сохраните шаблон.
Замечание
Лучше всего проверять страницы вручную. Хотя команда Clean Up HTML и выполняет большую работу, она не способна учесть все нюансы.
 |
 |
 |