


 |
 |
 |
Преимущества взаимосвязи Fireworks MX и Dreamweaver MX |
Пакет MX Studio позволяет с помощью одного щелчка мышью из Dreamweaver MX открыть Fireworks MX, отредактировать в нем рисунок и вернуться в исходное приложение, чтобы посмотреть, как изменилась страница. Этот процесс часто называют круговым редактированием (round trip editing). Мы добавим под панелью навигации лозунг. Так как панель навигации была создана в Fireworks MX, имеет смысл в нем же вносить и изменения.

Рис. 22.3. При изменении таблицы стилей CSS создается протокол изменений
Щелчок на кнопке Edit в окне Property Dreamweaver MX позволяет перейти в Fireworks MX. Все изменения рисунка, выполненные в последнем, сразу же отображаются на странице Dreamweaver MX.
Чтобы добавить лозунг в панель навигации, выполните следующие действия.
1. Откройте шаблон Dreamweaver MX с названием main и щелкните на одном из слайсов меню навигации.
2. Щелкните на кнопке Edit в окне Property. Запустится Fireworks MX, в котором откроется графика панели навигации. Если вы используете файлы из папки примера, приложение в первый раз может попросить вас указать файл PNG. Впоследствии Fireworks при обращении к этому рисунку будет использовать именно этот файл.
3. На панели Tools выберите инструмент Text. Щелкните в пустой области документа.
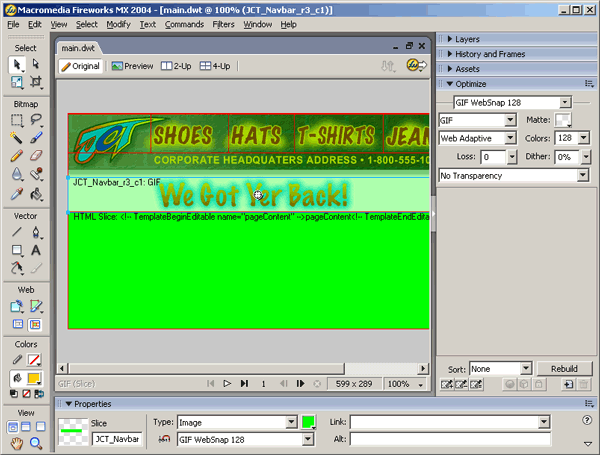
4. Введите лозунг We got yer back.
5. С помощью окна Property скорректируйте шрифт, его размер и цвет. Рекомендуем использовать шрифт MarkerFelt (или другой, который вам нравится больше) размером 38 пунктов. Заполните текст линейным градиентом, добавьте оттенки распылителем и установите в окне
Property выравнивание по центру. Установите флажок Fill Over Stroke, чтобы текст отображался поверх границы.
6. Создайте новый слайс, выбрав инструмент Slice на панели Tools и выделив область, показанную на рис. 22.4.
7. Добавив слайс, щелкните на кнопке Done в верхней части окна документа. Таблица слайсов будет обновлена и оптимизирована Fireworks MX. После этого Fireworks закроется, так как сеанс работы с ним считается законченным. Все внесенные изменения отобразятся в шаблоне Dreamweaver MX.
8. Сохраните шаблон. Откроется окно, запрашивающее, хотите ли вы применить изменения ко всем остальным страницам узла. Ответьте положительно, щелкнув на кнопке
Update.

Рис. 22.4. Текст был добавлен к рисунку, отформатирован и выделен в отдельный слеше
 |
 |
 |