


 |
 |
 |
Создание панели навигации методом Studio MX |
Итак, мы только что рассмотрели хорошо известный способ создания страницы в виде таблицы, содержащей множество отдельных фрагментов. Этот способ все еще остается актуальным, так как многие разработчики предпочитают создавать собственную обработку на странице, а также использовать шаблоны Dreamweaver MX. В главе 13 один из авторов, Крис, уже говорил, что создал серию фрагментов в Fireworks, ввиду того, что другой программист, Джордан, предпочитает обработку действия пользователя делать в Dreamweaver MX.

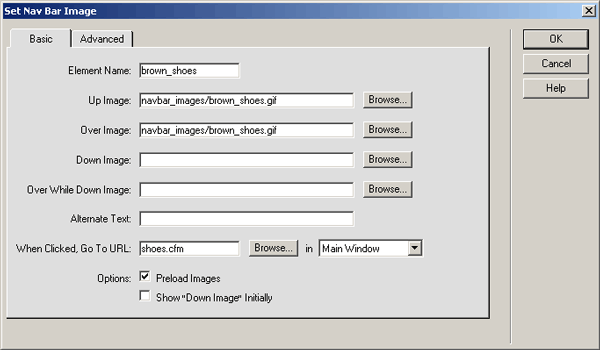
Рис. 19.9. Рисунку со словом Shoes назначена реакция на действия пользователя
В этом разделе мы научимся создавать панель навигации методом Studio MX. Всю работу по созданию этой панели, включая обработку действий пользователя, мы выполним в Fireworks MX. После этого созданная панель навигации будет использована в Dreamweaver MX при создании шаблона ColdFusion MX.
Чтобы создать панель навигации в Fireworks MX, выполните следующие действия.
1. Откройте файл JCT New Corporate Nav Bar.png в папке Chapter 19 Exercise, расположенной на рабочем столе. Обратите внимание, что данный файл уже был разбит на отдельные фрагменты.
2. Откройте панель Frames, выбрав команду меню Window=>Frames и пункт
Duplicate Frame в контекстном меню Frame.
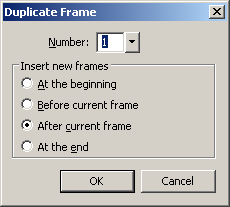
3. После того как откроется диалоговое окно Duplicate Frame, в текстовом поле
Number введите число 1 и установите переключатель в значение After Current Frame. Если диалоговое окно выглядит так же, как на рис. 19.10, можете смело щелкнуть на кнопке
ОК.
4. На панели Frames выберите кадр с номером 2. Откроется рисунок второго кадра, но он не будет отличаться от первого, так как было использовано простое копирование кадра.
5. Нашей целью является изменение фона каждого из пунктов меню на более светлый. Этот эффект и будет реакцией на перемещение курсора мыши пользователем. Вместо того чтобы выполнять вручную эти действия для каждого из
рисунков панели, заставим приложение выполнить их за нас. Нажав клавишу <Shift>, щелкните на каждом из пунктов меню панели навигации.
6. В окне свойств щелкните на значке цвета. В открывшейся цветовой палитре выберите более светлый цвет (например, #996633). Все пункты меню изменят свой цвет.
7. Снова выберите первый кадр и выделите фрагмент со словом Shoes. В окне свойств задайте для этого кадра имя
Shoes. В поле ссылки введите имя файла shoes.cfm. После экспорта страницы ссылка будет автоматически подставлена в программу HTML. Повторите эти действия для оставшихся фрагментов панели навигации.

Рис. 19.10. Рисунок в рабочей области копируется с помощью диалогового окна Duplicate Frame
8. Откройте палитру Behaviors (выбрав в меню команду Window=>Behaviors или нажав комбинацию клавиш <Shift+F3>). Нажав клавишу <Shift>, щелкните на всех фрагментах с названиями продукции.
9. Щелкните на знаке "плюс" на панели Behaviors. Откроется список реакций системы. Выберите реакцию с названием
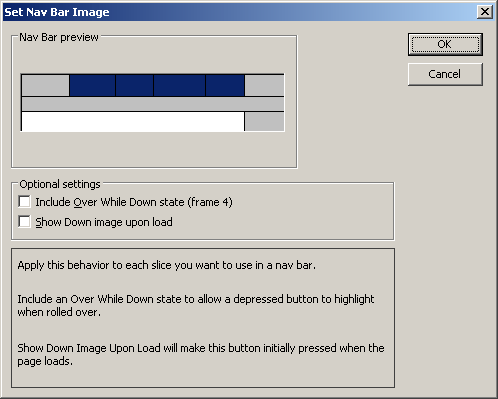
Nav Bar Over. Откроется диалоговое окно, показанное на рис. 19.11. Чтобы применить эту реакцию ко всем фрагментам, щелкните на кнопке
ОК.
10. Выполните экспорт рисунка (выбрав пункт меню File=>Export. Когда откроется диалоговое окно
Export, выполните следующее.
11. В списке Save As выберите пункт HTML and Images. В списке HTML выберите пункт
Export HTML file. В списке Slices выберите пункт Export Slices.
12. Установите флажок Put Images In Subfolder (поместить рисунки в подкаталог). Для рисунков обычно этот флажок установлен по умолчанию, так что оставьте его на месте.
13. Присвойте файлу экспорта имя JCT_navbar.htm.
14. Щелкните на кнопке Save и закройте Fireworks MX.

Рис. 19.11. Реакция панели навигации на действия пользователя устанавливает рисунки перекрытия только одной кнопки
Теперь Fireworks экспортировало все фрагменты, а также создало таблицу HTML, в которых они будут помещаться. Если впоследствии потребуется скорректировать какие-либо из этих фрагментов, можно будет в любой момент переключаться между Fireworks и Dreamweaver, так что изменения, внесенные в первом, тут же отразятся во втором.
Порядок работ при использовании Studio MX
Fireworks MX и Dreamweaver MX можно рассматривать как сиамских близнецов. Вы создаете карты рисунков и фрагменты в первом из них, а затем перемещаете их во второе приложение; а для редактирования следует перенести их в первое. Программа на языке HTML, создаваемая Fireworks MX, безусловно, будет работать и в Dreamweaver MX. Таким образом, эти два приложения создают в комплексе простую среду для командной работы над редактированием, оптимизацией и размещением страниц HTML в Dreamweaver MX.
В случае динамических данных можно поместить обрамление (placeholder) рисунка Fireworks на странице Dreamweaver MX. Таким образом, в шаблоне создаются области, в которые будут помещаться создаваемые в Fireworks MX рисунки. После этого с помощью приложения ColdFusion можно поместить эти рисунки в шаблоны Dreamweaver MX.
Создание динамических узлов предполагает четкую согласованность производственного процесса. На первый взгляд кажется, что распределение ролей в этом процессе четко определено: программисты, дизайнеры, Flash-программисты, разработчики баз данных. Однако на самом деле это не совсем так. Каждый из членов команды должен координировать свою работу с другими и уметь понять проблемы своих коллег.
Для того чтобы организовать рабочий процесс, примите во внимание следующее.
Совет
Не забывайте, что в Fireworks MX есть кнопка быстрого экспорта — Quick Export. Вместо того чтобы выбирать в меню File команду Export HTML, можно щелкнуть на пункте Export HTML в контекстном меню Dreamweaver MX, после того как сделан щелчок на кнопке Quick Export. Откроется диалоговое окно Export. После того как файл экспортирован, с помощью щелчка на кнопке Launch Dreamweaver MX можно открыть это приложение.
 |
 |
 |