


 |
 |
 |
Вставка перекрывающих рисунков и ссылок навигации |
Итак, у нас уже есть панель навигации, собранная вручную, либо имеется единый рисунок, разбитый на части в Fireworks MX.
Собрав панель навигации, для создания перекрывающихся рисунков и ссылок выполните следующие действия.
1. Если это необходимо, откройте страницу navbar.html, созданную ранее в Dreamweaver MX.
2. Выделите рисунок со словом Shoes в верхней строке панели навигации. В окне
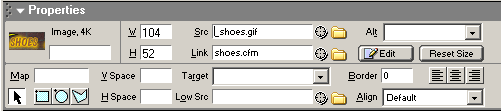
Property отобразятся свойства этого рисунка. Задайте в его текстовом поле имя для данного рисунка. Для этой ссылки (так как мы заранее знаем, что в следующей главе будем использовать приложение ColdFusion) мы установим страницу перехода shoes. cfm в текстовом поле
Link (рис. 19.8).

Рис. 19.S. Фрагмент Shoes получил свое название в текстовом поле Image и страницу перехода shoes.cfm в поле Link
3. Повторите шаг 2 для рисунков Hats, T-shirt и Jeans.
Совет
Обычно имя рисунка и ссылку выбирают так, чтобы в них содержалось имя категории. Не советуем использовать название T-shirt со знаком дефиса. Лучше это слово написать слитно — tshirts, — а страницу ссылки назвать tsirts.cfm.
4. Откройте панель Design и щелкните на разделе Behaviors (или выберите в меню пункт
Windows=>Behaviors). Выделите на странице рисунок со словом Shoes.
5. Для того чтобы создать реакцию кнопки (behavior), щелкните на знаке "плюс". Откроется соответствующее меню. Выделите строку
Set Nav Bar Image, и откроется одноименное окно.
6. Щелкните на кнопке Browse в строке Over Image. Откроется диалоговое окно файла рисунка. Найдите в папке navbar_images файл brown_shoes. gif. Убедитесь, что в диалоговом окне
Set Nav Bar Image установлен флажок Preload Images. Когда это окно примет вид, показанный на рис. 19.9, щелкните на кнопке
ОК.
7. Повторите шаги 4-6 для остальных элементов навигации.
8. Сохраните файл. Протестируйте полученную страницу в броузере, нажав клавишу <F12> или выбрав команду меню
File=>Preview in Browser.
 |
 |
 |