


 |
 |
 |
Оптимизация документов FreeHand в Fireworks MX |
Хотя переместить документы FreeHand в Fireworks можно с помощью копирования в буфер обмена и вставки из него или обычного перетаскивания мышью из одного окна в другое, существует еще один метод, позволяющий дизайнеру импортировать отдельные страницы многостраничного документа FreeHand в отдельные страницы Fireworks.
Этот подход значительно повышает производительность. Вместо перемещения между отдельными документами FreeHand в поисках нужного в Fireworks MX достаточно указать, какая именно страница многостраничного документа вам нужна. Всю остальную работу компьютер выполнит самостоятельно.
Для оптимизации документа, созданного во FreeHand, выполните следующие действия.
1. Откройте Fireworks MX, создайте в нем новый документ размером 600x430 пикселей и установите белый цвет фона. Щелкните на кнопке
ОК. Откроется чистая страница.
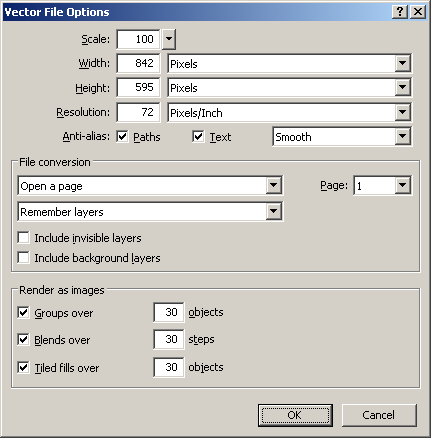
2. Выберите в меню File=>Import или нажмите <Ctrl+R>. После этого перейдите к файлу прототипа, который был создан во FreeHand, и откройте его. Fireworks MX сразу же определит, что открывается файл с векторной графикой, и откроет диалоговое окно
Vector File Options (рис. 8.11), запрашивающее методы трактовки этого файла в Fireworks MX. В области File Conversion выберите первую страницу. Это — ключевое действие. Способность преобразовывать отдельные
страницы многостраничного документа в Fireworks критична. Она значительно сокращает время импорта, так как для переноса отдельно взятой страницы многостраничного документа не нужно импортировать его целиком, впоследствии удаляя ненужные страницы. После загрузки страницы изменится вид курсора.

Рис. 8.11. С помощью диалогового окна Vector File Options можно импортировать отдельные страницы многостраничного документа
3. Поместите курсор в левый верхний угол окна Fireworks и щелкните мышью. Откроется страница, созданная во FreeHand.
Замечание
Одной из причуд этой технологии является то, что некоторые объекты (особенно текст) устанавливаются не точно в то место, которое они занимали во Freehand. Рекомендуется потратить пару минут на просмотр страницы и выполнение необходимых корректировок.
4. Импортируйте файл Logo. png из папки Chapter 8 Exercise и поместите этот логотип в верхний левый угол страницы. Выделите установленный логотип и нажмите клавишу <Alt>. Когда курсор станет белым, переместите копию логотипа в область
Store Locator и измените его размеры так, чтобы он вписался в эту область.
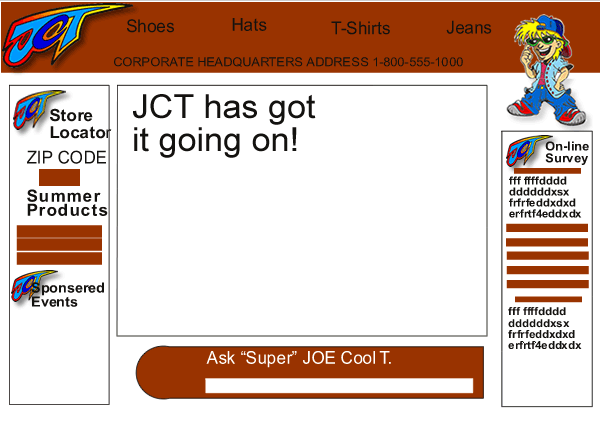
5. Перенесите и масштабируйте области Sponsored Events и Online Survey, как описано выше. Импортируйте файл Mascot .png из папки Chapter 8 Exercise и поместите его в правый верхний угол страницы (рис. 8.12).

Рис. 8.12. Первая страница файла FreeHand импортирована. Элементы установлены па свои места
6. Попытка загрузить большой графический файл в броузер всегда чревата задержкой, поэтому лучше рисунок разделить на части. Выделите на странице следующие элементы:
Shoes;
Hats;
T-Shirts;
Jeans;
человечка;
блок в левой части страницы;
кнопка Go;
большой блок в центре страницы;
графический объект Ask в нижней части страницы;
блок в правой части страницы.
7. Выделив эти элементы, выберите в меню Edit=>Insert=>Slice или нажмите комбинацию клавиш <Alt+Shift+U>. Если система спросит, хотите ли вы создать многостраничный документ, щелкните на кнопке
Multiple. Страница будет разделена на набор составляющих.
8. Когда составляющие готовы, их можно экспортировать в определенные позиции в Dreamweaver MX. Выберите в меню пункт
File=>Export Preview. Выберите в качестве формата .GIF с параметром Web Snap Adaptive и щелкните на кнопке
Export. Откроется диалоговое окно Export.
9. Когда откроется диалоговое окно Export, назовите файл Ноте. В поле
Save As Туре выберите значение HTML and Images, а в поле Slice — значение
Export Slices. Рекомендуется при этом поместить все составляющие в отдельную папку
Images. Если вы решили поступить именно так, щелкните на кнопке Browse и создайте новую папку либо перейдите к уже существующей. Щелкните на кнопке
Save. Файл HTML будет создан в той же папке, что и составляющие.
10. Импортируйте вторую страницу файла FreeHand. Поместите файлы mascot. png и logo, png и скорректируйте положение всех элементов на странице. В данном случае составляющие не могут быть созданы автоматически, так как Fireworks трактует эталонную страницу как графику. Поэтому щелкните на кнопке
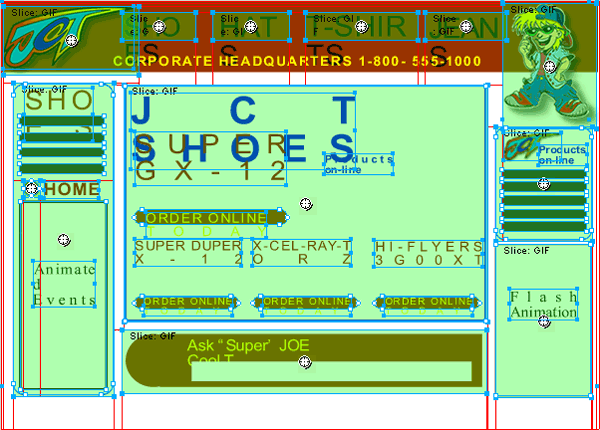
Slice панели инструментов и создайте составляющие вручную. В некоторой степени это — более эффективный метод, чем предыдущий, так как можно определить меньшее количество составляющих. После того как рисунок будет разделен на части (рис. 8.13), экспортируйте составляющие и сохраните файл.

Рис. 8.13. Страница Shoes импортирована и разделена на составляющие вручную
11. Импортируйте страницу 3 файла FreeHand. Поместите на нее файлы mascot .png и logo.png, разделите страницу вручную и экспортируйте составляющие. Сохраните файл. Выберите в меню Quick Export=>Dreamweaver=>Launch Dreamweaver. Откроется приложение Dreamweaver MX.
Метод разрезания вручную является именно тем случаем, когда необходимость представления в книге как можно большего числа средств редактирования перевесила эффективность рабочего процесса. Это была хорошая возможность показать несколько методов, приводящих к одной и той же цели.
Для того чтобы получить доступ к отдельному рисунку с верхнего слоя во FreeHand, если рисунок является составляющей частью эталонной страницы, нужно просто выделить элемент верхнего уровня, к которому он относится, и разгруппировать его. После этого текст становится редактируемым и может быть разбит на части автоматически.
 |
 |
 |