Редактирование таблиц стилей в TopStyle
Lite
В предыдущем подразделе было сказано, что в зависимости от контекста
выполняемой операции приложение TopStyle Lite
может быть открыто в одном из двух форматов:
- расширенном — для редактирования CSS-файла;
- сокращенном — для создания или редактирования параметров
атрибута STYLE конкретного элемента страницы.
Кроме того, TopStyle Lite может быть открыт
из окна HomeSite для создания нового CSS-файла (в этом случае также используется
расширенный формат). Для этого достаточно щелкнуть на кнопке Style
Editor, расположенную на панели инструментов главного окна
HomeSite (рис. 4.43).

Рис. 4.43. Кнопка Style Editor позволяет открыть TopStyle
Lite для создания нового CSS-файла
При вызове TopStyle Lite для редактирования CSS-файла окно приложения
выглядит, как показано на рис, 4.44.

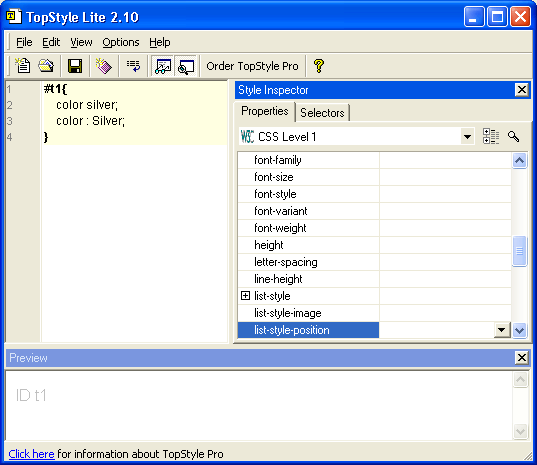
Рис. 4.44. Расширенный формат окна TopStyle Lite
В расширенном формате окно содержит следующие основные элементь: управления:
- строку меню; разделы меню являются достаточно стандартными
для всех Windows-приложений; основные команды из всех разделов мснк
вынесены на панель инструментов в виде соответствующих кнопок;
- панель инструментов; вынесенные на нее кнопки имеют
следующее предназначение:
- New File (Создать файл) — создание нового CSS-файла;
поскольку TopStyle Lite не использует многодокументный интерфейс,
то перел созданием нового файла следует сохранить редактируемый
(правда. TopStyle Lite об этом напомнит);
- Open File (Открыть файл) — загрузка существующего
CSS-файла;
- Save File (Сохранить файл) — запись CSS-файла на
диск в указанный каталог;
- New Selector (Создать селектор) — создание нового
стиля; в данном случае разработчики TopStyle Lite под селектором
понимают имя стиля; подробнее процедура создания стиля будет описана
ниже;
- Word wrap (Перенос строки) — включение режима форматирования
строк по ширине окна;
- Style Inspector (Инспектор стилей) — открытие подокна
Style Inspector, которое содержит инструменты редактирования и просмотра
параметров стилей; подокно расположено в правой части окна TopStyle
Lite;
- Preview (Предварительный просмотр) — открытие подокна
Preview, которое обеспечивает просмотр результата применения стилей
к элементам страницы; в качестве интерпретатора стилей используется
броузер, который на вашем компьютере имеет статус используемого
по умолчанию;
- Order TopStyle Pro (Порядок получения TopStyle
Pro) — открытие в онлайновом режиме Web-страницы с информацией о
том, как получить профессиональную версию TopStyle;
- Help Content (Содержание справки) — вызов справочной
системы.
Теперь рассмотрим подробнее интерфейс основного и дополнительных окон
приложения.
Содержимое CSS-файла отображается в основном окне — окне редактирования.
При этом для повышения наглядности используется цветовая подсветка элементов
таблицы стиля. Технология редактирования файла такая же, как и в любом
текстовом редакторе: вы можете вводить информацию с клавиатуры, удалять
фрагменты текста, использовать буфер обмена и т. д. Кроме того, в TopStyle
Lite имеется возможность отмены внесенных изменений (функция Undo).
В окне просмотра отображается текст, оформленный в соответствии с имеющимися
в файле стилями. При этом используется следующее правило:
- для представления стиля класса выводится строка Class
<имя стиля>;
- для представления стиля конкретного элемента страницы
выводится строка ID <имя стиля>;
- для представления стиля переопределенного тега выводится
строка Element <имя тега>.
Например, в окне просмотра, приведенном на рис. 4.44, показаны три стиля
(два стиля класса и один стиль элемента), с помощью которых была сформирована
страница, приводившаяся на рис. 4.36.
Эффективность редактирования стилей существенно повышается за счет использования
инструмента Style Inspector. Его окно состоит
из двух вкладок: Properties (Свойства) и Selectors
(Селекторы).
Вкладка Properties содержит перечень параметров, которые могут быть
использованы при создании стиля. При выборе в окне редактирования некоторого
стиля (а точнее, при установке указателя на любой его параметр) в окне
Style Inspector выводятся значения, установленные
для данного стиля. Например, на рис. 4.44 в окне Style
Inspector указаны значения параметров, установленные для стиля
tl (цвет символов — silver, смещение от верхнего
края окна броузера — 70 пикселов и т. д.). Образец применения этого стиля
выводится в дополнительном окне просмотра, расположенного ниже списка
параметров (с помощью слова Sample).
В верхней части окна Style Inspector имеется
раскрывающийся список, который содержит перечень версий CSS, поддерживаемых
TopStyle Lite.
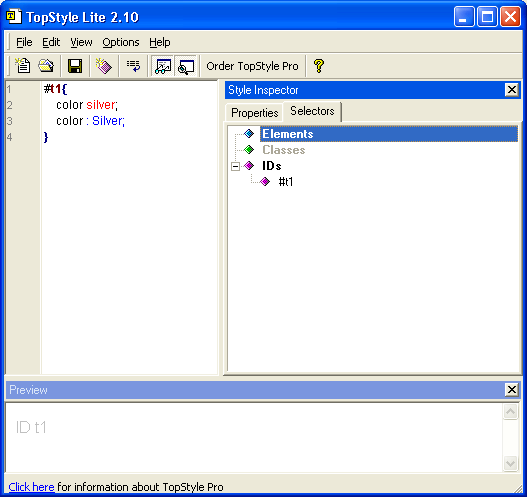
На вкладке Selectors содержимое CSS-файла
представлено в виде дерева, в котором имеющиеся в файле стили упорядочены
по категориям (рис. 4.45):
- Elements — стили, переопределяющие
теги HTML;
- Classes — стили классов;
- IDs — индивидуальные стили.

Рис. 4.45. Представление стилей на вкладке Selectors
Чтобы добавить в CSS-файл новый стиль, необходимо:
- 1. Щелкнуть на кнопке New Selector
на панели инструментов окна редактирования;
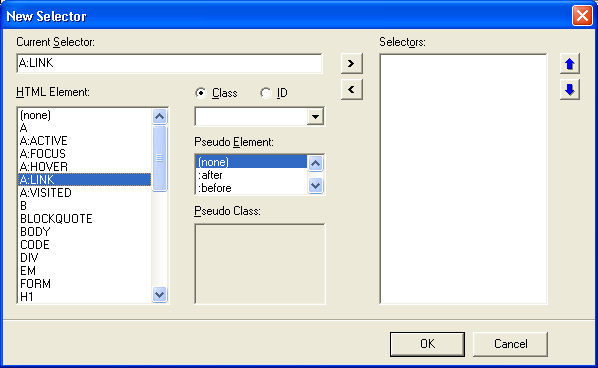
- 2. В открывшемся диалоговом окне (рис. 4.46) выполнить
следующие действия:
- 2.1. Указать категорию стиля, установив соответствующий
переключа тель (Class или ID), либо выбрав переопределяемый тег
в списке HTML Element.
- 2.2. Если создается стиль Class
или ID, ввести его имя в поле списка, расположенного под переключателями;
при вводе имени со ответствующий префикс (. или #) будет вставлен
автоматичес ки; имя стиля отображается также в поле Current
Selector (Текущий селектор).
- 2.3. Если требуется создать несколько стилей с одинаковыми
параметрами, то необходимо внести текущий стиль (селектор) в список
Selectors, щелкнув на кнопке «>»
(рис. 4.47) и затем повторить п.п. 2.1,
- 3. Щелкнуть на кнопке ОК.

Рис. 4.46. Диалоговое окно для создания нового стиля
В результате выполненных действий в окне редактирования появится имя
стиля с парой фигурных скобок. Чтобы ввести значения параметров нового
стиля, возможны два способа действий:
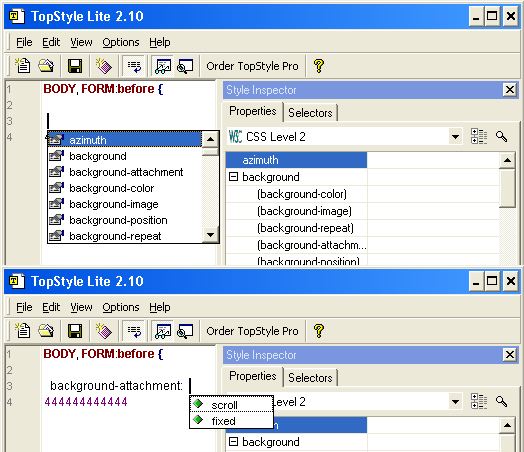
- установить курсор после открывающей фигурной скобки
и нажать клавишу <Spacebar> (пробел); после небольшой задержки
на экране появится список параметров, которые могут установлены для
данного стиля (рис. 4.48, вверху); выбрать нужный параметр и нажать
<Enter>; затем аналогичным образом вставить значение параметра
(рис. 4.48, внизу);
- установить курсор после открывающей .фигурной скобки,
и в окне Style Inspector в списке параметров
щелкнуть на требуемой ячейке; затем либо ввести с клавиатуры, либо выбрать
из раскрывающегося списка нужное значение.

Рис. 4.48. Ввод параметров стиля с помощью всплывающих
списков
Сокращенный формат окна TopStyle Lite используется в том случае, ecj;
приложение открывается из окна редактора тегов (с помощью кнопки
Style, Editor)].
Этот формат отличается от расширенного следующими параметрами:
- отсутствует строка меню, так как в данном случае отсутствует
нсобхс димость работы с CSS-файлами;
- в панели инструментов отсутствует кнопка New
Selector, так как для одного элемента не может быть задано более
одного стиля; по этой же причине отсутствуют кнопки для работы с файлом
и окно просмотра Preview: чтобы оценить созданный стиль, вполне достаточно
области просмотра, входящей в состав окна Style Inspector,
- на панели инструментов присутствуют две новые
кнопки:
- Done (Готово), которая
позволяет вставить описание стиля в окно редактора тегов и закрыть
TopStyle Lite;
- Cancel (Отменить),
которая закрывает TopStyle Lite без сохранения результатов работы;
- в окне Style Inspector отсутствует
вкладка Selectors (причина все та же — для
одного стиля нет смысла строить дерево).
Остальные элементы окна имеют то же предназначение, что и при использовании
расширенного формата TopStyle Lite. Соответственно, для установки параметров
стиля элемента необходимо:
- 1. Внутри фигурных скобок ввести параметры и их значения
(либо с помощью всплывающих списков, либо с помощью
Style Inspector).
- 2. Оценить полученный результат, воспользовавшись областью
просмотра.
- 3. Если стиль соответствует замыслу, щелкнуть на кнопке
Done.
|





