Поддержка CSS в HomeSite
В HomeSite реализована поддержка CSS на двух уровнях:
- на уровне работы с CSS-файлами; по умолчанию файлы
с расширением .ess относятся к Web-документам (Web Documents) и отображаются
в списке файлов на вкладках Files и
Projects окна ресурсов; для работы с ними в контекстном меню
предусмотрены специальные команды (подробнее о них будет рассказано
ниже);
- на уровне редактирования содержимого CSS-файла с учетом
синтаксиса языка CSS; для этого предусмотрен целый ряд как собственных
(встроенных) инструментов HomeSite, так и специальное внешнее приложение
— TopStyle Lite, интегрированное с HomeSite.
В данном подразделе рассмотрены встроенные средства HomeSite для рабоп
с CSS, а следующий подраздел полностью посвящен описанию TopStyle Lite.
Как было отмечено выше, CSS-файлы по умолчанию относятся к Web-док
ментам и отображаются в списке файлов окна ресурсов. Контекстное меню
CSS файла содержит три команды, специфические именно для файлов такого
типа:
- Edit (Редактировать) —
открытие файла в окне документа; при это производится настройка редактора
кода на синтаксис языка CSS; визуально это отражается в использовании
соответствующей схемы цветовой подсветки синтаксических конструкций
CSS;
- Edit StyleSheet (Редактировать
таблицу стилей) — вызов приложения TopStyle Lite
в расширенном формате;
- Insert as Link (Вставить
как ссылку) — вставка в код документа тег. <LINK> с атрибутами,
необходимыми для использования внешней таблицы стилей (REL, TYPE и HREF);
аналогичный результат можно получить, просто перетащив значок CSS-файла
в код документа.
Замечания
1. Несколько забегая вперед, отметим, что приложение TopStyle Lite может
использоваться в составе HomeSite в двух форматах: расширенном, который
обеспечивает редактирование CSS-файлов, и в сокращенном, предназначенном
для редактирования атрибута STYLE отдельного элемента HTML-страницы.
2. Если вы попытаетесь поместить значок CSS-файла не в заголовок, а в
тело документа, на экране появится окно с предупреждением о том, что вы
совершаете ошибку (не смертельную, но все же...).
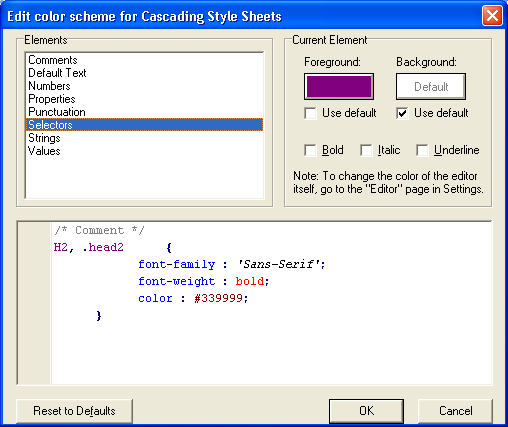
HomeSite предоставляет возможность настройки цветовой схемы, используемой
для CSS-файлов. Чтобы открыть окно для настройки схемы, необходимо в диалоговом
окне Settings перейти на вкладку Color Coding, в списке схем выбрать пункт
ess и щелкнуть на кнопке Edit Scheme. Это окно полезно тем, что позволяет
познакомиться с основными конструкциями языка CSS (рис. 4.37). О назначении
элементов управления окна редактирования цветовой схемы см. подраздел
«Управление визуальным представлением документа» третьей главы. К встроенным
средствам HomeSite для работы с CSS также относятся:
- диалоговые окна редактора тегов для установки атрибутов
тегов <STYLE>, <LINK>, <DIV> и <SPAN>;
- специальные элементы управления в диалоговых окнах других
тегов, а также наличие во всех окнах специальной вкладки StyleSheet/
Accessibility.

Рис. 4.37. Окно установки параметров цветовой схемы CSS-файлов
Чтобы вставить в текст страницы тег <STYLE> с требуемыми атрибутам
необходимо:
- 1. В позиции вставки (в заголовке документа) щелкнуть
правой кнопки мыши и в контекстном меню выбрать команду Insert
Tag... .
- 2. В открывшемся окне утилиты Tag
Chooser выбрать категорию Formatting and
Layout (Форматирование и компоновка), а в ней -раздел
General.
- 3. В правом подокне в списке тегов дважды щелкнуть на
теге <STYLE>.
- 4. В открывшемся диалоговом окне редактора тегов установить
необх димые параметры и щелкнуть на кнопке ОК.
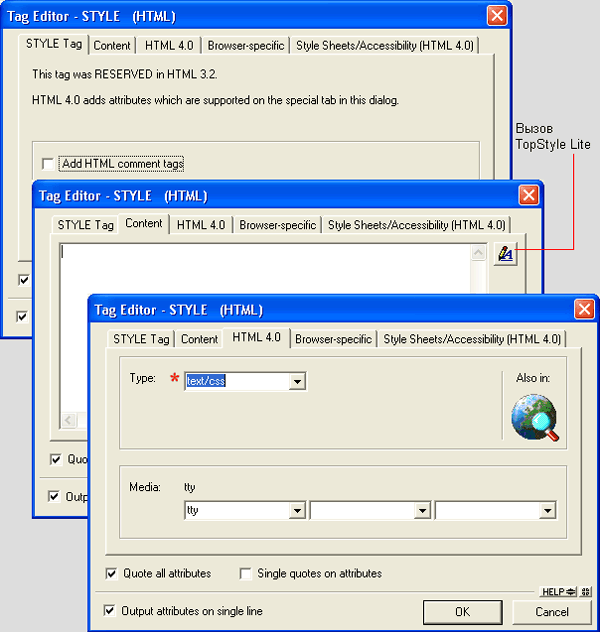
С помощью окна редактора тегов для тега <STYLE> могут быть задан
следующие параметры (рис. 4.38):
- на вкладке STYLE Tag — признак
включения в код страницы символе HTML-комментария (определяется состоянием
флажка Add HTM comment tags — добавить теги
HTML-комментария); смысл этого признака состоит вот в чем: если тег
<STYLE> оформить как комментарий, то броузеры, не поддерживающие
CSS, этот фрагмент кода проигнорируют, а поддерживающие — «заглянут»
внутрь комментария и обработают тег <STYLE>;
- на вкладке Content — собственно
содержание тега, то есть описание стилей элементов страницы; вы можете
внести правку непосредственно в многострочном текстовом поле, в котором
отображается описание стилей; кроме того, на этой вкладке имеется кнопка
вызова приложения TopStyle Lite в расширенном
формате;

Рис. 4.38. Окно установки атрибутов тега <STYLE>
Замечание
Указанная кнопка имеет по сравнению с другими аналогичными кнопками редактора
тегов две особенности: во-первых, в окнах других тегов такие кнопки размещены
на вкладке Stylesheets/Accessibility, во-вторых, они обеспечивают вызов
TopStyle Lite в сокращенном формате.
- на вкладке HTML 4.0 — два
параметра, соответствующие атрибутам тега <STYLE>, предусмотренным
спецификацией HTML 4.0:
- TYPE — указывает броузеру,
что в тексте HTML-документа содержится описание стилей, либо сценарий
на JavaScript; в первом случае атрибут принимает значение
text/сss, во втором — text/ javascript;
требуемое значение выбирается из раскрывающегося списка Туре;
- MEDIA — указывает броузеру,
каким образом (какими средствами) должен отображаться элемент страницы,
для которого задан стиль (например, вывод на экран в обычном режиме
или в режиме предварительного просмотра печатного документа); значение
атрибута устанавливается с помощью трех раскрывающихся списков Media
(три списка позволяют задать до трех альтернативных вариантов вывода).
Выше было сказано, что ссылка на внешнюю таблицу стилей, хранящуюся
в CSS-файлах, создастся с помощью тега <LINK> с атрибутом REL.
Для вставки тега в код страницы следует воспользоваться, как и для тега
<STYLE>, утилитой Tag Chooser. Единственное
отличие — тег <LINK> входит в категорию Page
Composition (Композиция страницы), которая содержит один раздел
— General. При выборе в списке тега <LINK>
на экране появится соответствующее диалоговое окно редактора тегов.
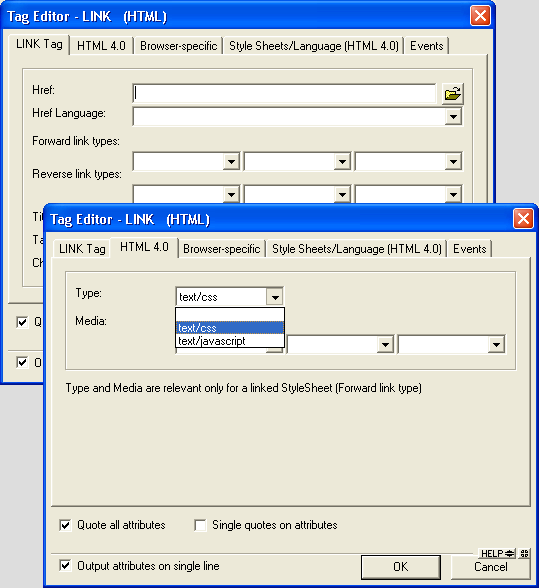
Поскольку тег <LINK> применяется на HTML-страницах не только
для создания ссылок на таблицы стилей, то окно редактора тегов предоставляет
возможность задавать самые разные сочетания атрибутов этого тега (рис.
4.39). Тем ж менее, в данном подразделе мы рассмотрим установку лишь трех
атрибутов которые непосредственно связаны с применением CSS: REL,
HREF и TYPE.

Рис. 4.39. Окно установки атрибутов тега <LINK>
Установка значений атрибутов REL и HREF
выполняется на вкладке LINK Tag, а установка
значения атрибута TYPE — на вкладке HTML 4.0.
Чтобы задать значение атрибута HREF, следует
ввести в поле Href (unu выбрать с помощью
расположенной рядом кнопки) адрес CSS-файла с таблицей стилей.
Установка значения атрибута REL выполняется
с помощью раскрывающегося списка Forward link types
(Тип ссылки в прямом направлении), который содержит перечень всех допустимых
значений этого тега.
Для установки требуемого значения атрибута TYPE
следует перейти на вкладку HTML 4.0 и воспользоваться
раскрывающимся списком Туре.
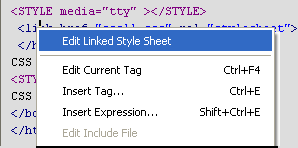
После вставки в код документа тега <LINK>
с указанными атрибутами в контекстное меню окна документа для этого
-тега добавляется команда Edit Linked Style Sheet
(Редактировать связанную таблицу стилей), как показано на рис.
4.40. Ее выбор приводит к вызову приложения TopStyle
Lite в расширенном формате и загрузке в него соответствующего CSS-файла.

Рис. 4.40. Контекстное меню тега <LINK>, ссылающегося
на CSS-файл
Для вставки в код страницы тегов <DIV> и <SPAN>, с помощью
которых выполняется обращение к встроенной (то есть заданной в том же
документе) таблице стилей, необходимо:
- 1. В позиции вставки (в теле документа) щелкнуть правой
кнопкой мыши и в контекстном меню выбрать команду Insert
Tag...
- 2. В открывшемся окне утилиты Tag
Chooser выбрать категорию Formatting and
Layout (Форматирование и компоновка), а в ней — раздел General.
- 3. В правом подокне в списке тегов дважды щелкнуть на
имени вставляемого тега (<DIV> или <SPAN>).
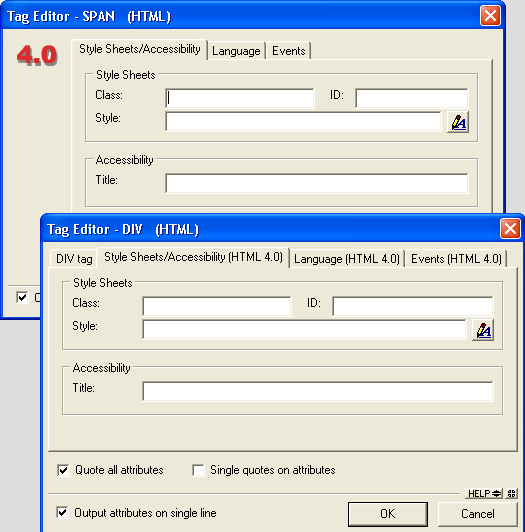
- 4. В открывшемся диалоговом окне редактора тегов (рис.
4.41) перейти на вкладку StyleSbeet/Accessibility
(для тега <SPAN> она открыта по умолчанию).
- 5. В зависимости от уровня стиля (стиль класса или отдельного
элемента) ввести его имя в поле Class или
ID и щелкнуть на кнопке ОК.
Чтобы установить значение атрибута STYLE для
любого элемента страницы, необходимо:
- 1. Щелкнуть правой кнопкой мыши на имени тега и в контекстном
меню выбрать команду Edit Current Tag.
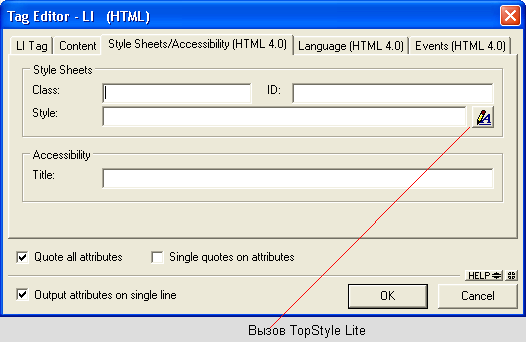
- 2. В открывшемся диалоговом окне редактора тегов перейти
на вкладку StyleSheet/Accessibility.
- 3. Щелкнуть на кнопке Style Editor
(Редактор стилей) и с помощью приложения TopStyle
Lite описать параметры стиля; на панели инструментов TopStyle
Lite щелкнуть на кнопке Done (Готово); приложение
будет закрыто, а параметры стиля появятся в поле Style
(рис. 4.42).
- 4. В окне редактора тегов щелкнуть на кнопке ОК.
В результате выполнения описанной процедуры в код тега будет добавлен
атрибут STYLE с заданными параметрами.

Рис. 4.41. Окна редактора тегов для тегов <D/V>
и <SPAN>

Рис. 4.42. Вкладка StyleSheet/Accessibility диалогового
окна редактора тегов
|








