|
Установка параметров таблицы с помощью редактора тегов
Редактор тегов может быть вызван щелчком на одной из четырех кнопок
вкладки Tables:
- Table Dialog (Диалог таблицы)
— вызов диалогового окна для установки атрибутов тега <TABLE>;
- Table Row Dialog (Диалог
строки таблицы) — вызов диалогового окна для установки атрибутов тега
<TR>;
- Table Data Dialog (Диалог
ячейки таблицы) — вызов диалогового окна для установки атрибутов тега
<TD>;
- Table Header Dialog (Диалог
заголовка таблицы) — вызов диалогового окна для установки атрибутов
тега <ТН>.
Необходимо отметить, что перечисленные диалоговые окна вовсе не дублируют
соответствующие окна мастера создания таблиц (см. подраздел «Создание
таблицы с помощью мастера»). Хотя, разумеется, они содержат многие
идентичные элементы. Основным достоинством применения окон редактора тегов
заключается в наличии дополнительных вкладок, которые обеспечивают доступ
к более современным средствам разметки страниц (в частности, к средствам
работы с CSS).
Ниже приведена краткая характеристика перечисленных окон для работы
с табличными тегами. Возможно, это поможет вам быстрее выбирать наиболее
подходящий инструмент в каждой конкретной ситуации.
Замечание
Для любого из табличных тегов, уже вставленных в код страницы, соответствующее
окно редактора тегов может быть вызвано с помощью команды контекстного
меню Edit Current Tag.
Итак, с помощью окна редактора тегов могут быть установлены следующие
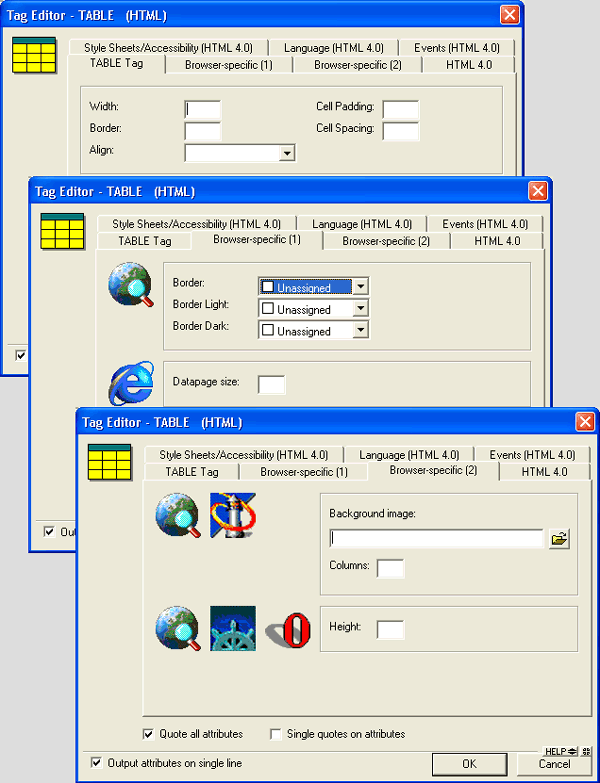
атрибуты тега <TABLE> (рис. 4.32).

Рис. 4.32. Окно для установки атрибутов тега <TABLE>
- на вкладке TABLE Tag —
атрибуты WIDTH, BORDER, ALIGN, CELLSPACING ,
и CELLPADING; их значения вводятся в соответствующих
текстовых полях (за исключением атрибута ALIGN, значение которого может
быть выбрано в раскрывающемся списке); такой набор атрибутов объясняется
тем, что все они являются стандартизованными и должны поддерживаться
всеми броузерами;
- на вкладке Browser-specific (1)
— атрибуты, поддерживаемые на сегодняшний день только броузером
MSIE: BORDERCOLOR, BORDERCOLORLIGHT, BORDERCOLORDARK
и DATAPAGESIZE;
Замечание
Атрибуты BORDERCOLOR, BORDERCOLORLIGHT и BORDERCOLORDARK предназначены
для управления цветом рамок таблицы. Если задано значение атрибута BORDERCOLOR,
все рамки таблицы считаются «плоскими» и потому отображаются одним цветом,
без «теней». Если указываются значения атрибутов BORDERCOLORLIGHT и BORDERCOLORDARK,
то рамка отображается как «выпуклая», то есть с тенью. При этом считается,
что источник света находится в левом верхнем углу экрана. Соответственно,
атрибут BORDERCOLORLIGHT задает цвет «освещенных» частей рамок, то есть
расположенных слева и сверху, в то время как атрибут BORDERCOLORDARK —
цвет «затененных» частей, расположенных справа и снизу.
- на вкладке Browser-specific (2)
— атрибуты, поддерживаемые на сегодняшний день только ведущими
броузерами (MSIE, Netscape и Opera):
BACKGROUND и HEIGTH; атрибут
BACKGROUND позволяет задать фоновое изображение для ячеек таблицы;
значение этого атрибута (URL источника изображения) указывается в поле
Background image (Фоновый рисунок); если атрибут задан, то в
поле Columns (Столбцы) дополнительно можно
указать способ укладывания рисунка в площади таблицы.
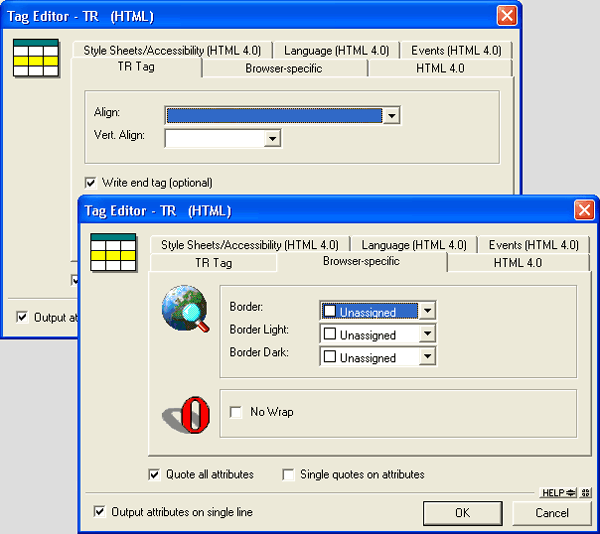
Окно редактора тегов, предназначенное для работы с тегом <TR>,
позволяет установить значения следующих атрибутов (рис. 4.33).
- на вкладке TR Tag — атрибуты
ALIGN и VALIGN;
их значения выбираются в раскрывающихся списках Align
и Vert. Align соответственно; оба атрибута
не являются обязательными, но поддерживаются всеми броузерами;
- на вкладке Browser-specific —
атрибуты BORDERCOLOR, BORDERCOLORLIGHT и BORDERCOLORDARK
(в данном случае они управляют цветом рамки ячеек строки), а также атрибут
NOWRAP.

Рис. 4.33. Окно для установки атрибутов тега <TR>
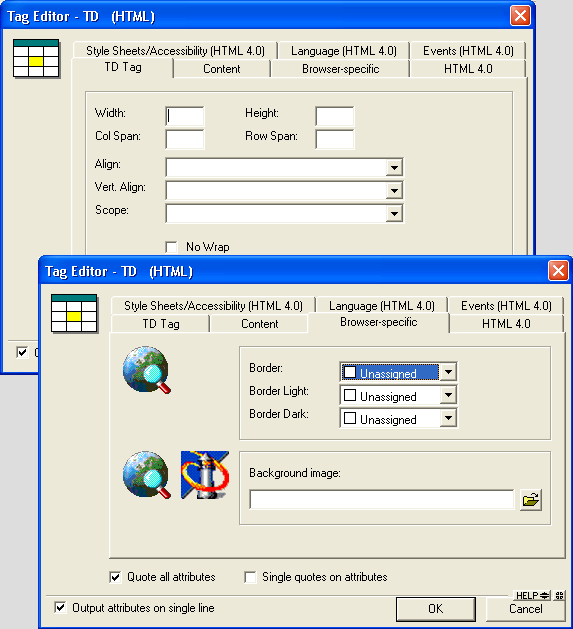
Окно редактора тегов, предназначенное для работы с тегом <TD>,
позволяет установить значения следующих атрибутов (рис. 4.34).
- на вкладке TD Tag — атрибуты
WIDTH, HEIGTH, COLSPAN, ROWSPAN (их значения
вводятся в соответствующих текстовых полях), атрибуты ALIGN,
VALIGN, SCOPE (их значения выбираются в раскрывающихся списках
Align, Vert.Align и Scope соответственно),
а также атрибут NOWRAP (необходимость вставки
атрибута в код страницы определяется состоянием флажка No
Wrap); атрибуты, представленные на этой вкладке, не являются
обязательными, но поддерживаются всеми броузерами;
Замечание
Атрибут SCOPE имеет смысл только для тех ячеек таблицы, для которых установлен
стиль «заголовок» (то есть если для ячейки дополнительно применен тег
<ТН>). Возможные значения этого атрибута определяют то подмножество
ячеек таблицы, для которых данная ячейка играет роль заголовка.

Рис. 4.34. Окно для установки атрибутов тега <TD>
- на вкладке Browser-specific
— атрибуты BORDERCOLOR, BORDER-COLORLIGHT
и BORDERCOLORDARK (в данном случае они управляют
цветом рамки конкретной ячейки), а также атрибут
BACKGROUND, который задаст фоновое изображение для этой ячейки.
Помимо этих двух вкладок, окно тега <TD> содержит еще одну специфическую
(для данного тега) вкладку — Content. Основным
элементом на этой вкладке является многострочноe текстовое поле, предназначенное
для ввода содержимого ячейки.
Формат окна редактора тегов, которое используется для работы с тегом
<ТН>, абсолютно идентичен формату окна тега <TD>, рассмотренному
выше. Объясняется это тем, что для ячеек, используемых в качестве «заголовков»,
тег <ТН> применяется самостоятельно, без участия тега <TD>.
Такой синтаксис позволяет упростить код и сократить размер тех страниц,
которые содержат таблицы с большим числом ячеек.
Остальные кнопки вкладки Tables, которые
обеспечивают быструю вставку «табличных» тегов без атрибутов, можно считать
вспомогательными инструментами. Их целесообразно применять в том случае,
если вы хотите внести небольшие изменения в таблицу, созданную ранее другими
средствами. |





