| Создание таблицы с помощью мастера
Это наиболее простой и удобный способ для тех, кто не очень силен в
языке HTML вообще и в применении таблиц в частности.
Щелчок на кнопке Table Wizard приводит к
появлению на экране первого окна мастера — Table
Design (Проектирование таблицы). Оно содержит интерактивное окно
просмотра и кнопки для изменения структуры таблицы (рис. 4.27).

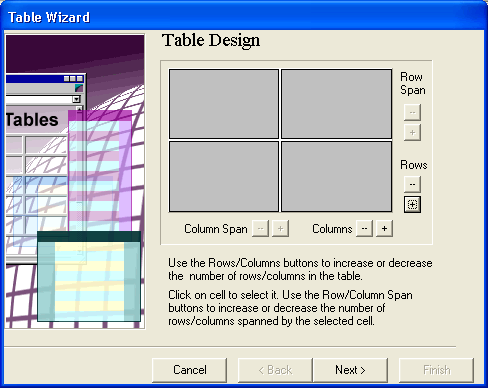
Рис. 4.27. Первое окно мастера создания таблицы
В исходном состоянии таблица в окне просмотра содержит две строки и
два столбца, то есть четыре ячейки равного размера. Вы можете произвольным
образом изменять количество строк и столбцов, изменять размер ячеек, а
также объединять ячейки:
- чтобы добавить или удалить строку, необходимо щелкнуть
на соответствующей кнопке Rows (Строки), либо со знаком «+», либо со
знаком «-»;
- чтобы добавить или удалить столбец, необходимо щелкнуть
на соответствующей кнопке Columns (Столбцы),
либо со знаком «+», либо со знаком «-»;
- чтобы изменить размер ячейки, следует установить указатель
на се границе, нажать левую кнопку мыши (при этом указатель примет форму
двойной стрелки, см. рис. 4.27) и переместить границу в нужном направлении;
- чтобы объединить две ячейки одной строки, необходимо:
- 1. щелкнуть мышью внутри левой ячейки (она будет
выделена синим цветом);
- 2. щелкнуть на кнопке Column
Span + (Объединить столбцы);
- чтобы объединить две ячейки одного столбца, необходимо:
- 1. щелкнуть мышью внутри левой
ячейки (она будет выделена синим цветом);
- 2. щелкнуть на кнопке Row Span
(Объединить строки).
Замечание
С помощью кнопок Row Span и Column Span со знаками «-» можно разделить
только такие ячейки, которые ранее были получены путем объединения соседних
ячеек.
Читатели, хорошо знакомые с языком HTML, догадались, что кнопки, имеющиеся
в первом окне мастера, позволяют изменять количество и значения соответствующих
атрибутов «табличных» тегов:
- кнопки Rows изменяют количество
тегов <TR>, вложенных в тег <TABLE>;
- кнопки Columns изменяют
количество тегов <TD>, вложенных в каждый тег <TR>;
- кнопки Column Span изменяют
значение атрибута COLSPAN тегов <TD>;
- кнопки Row Span изменяют
значение атрибута ROWSPAN тегов <TD>.

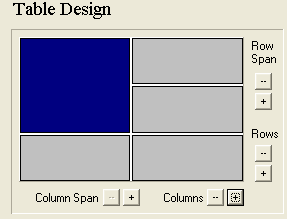
Рис. 4.28. Пример создания таблицы
Например, чтобы получить таблицу, приведенную на рис. 4.28, требуется
выполнить такую последовательность действий:
- 1. Переместить границу между строками вниз.
- 2. Щелкнуть на кнопке Columns
(будет добавлен третий столбец).
- 3. Выделить верхнюю левую ячейку и щелкнуть на кнопке
Column Span + (выбранная ячейка будет объединена
с соседней ячейкой той же строки).
После формирования подходящей структуры таблицы вы можете завершить
работу мастера, щелкнув на кнопке Finish (Готово).
При этом в редактируемый документ будет помещен соответствующий фрагмент
HTML-кода.
Если же вы хотите продолжить установку атрибутов таблицы, щелкните на
кнопке Next (Далее).
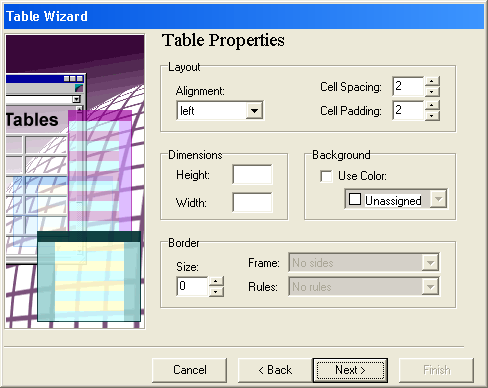
Второе окно мастера — Table Properties
(Параметры таблицы) — содержит элементы управления, которые позволяют
установить следующие атрибуты тега <TABLE> (рис. 4.29):
- ALIGN — действие этого
атрибута аналогично действию одноименного атрибута, используемому для
создания «плавающих» изображений: он позволяет выравнивать таблицу относительно
левого или правого края страницы, обеспечивая эффект «обтекания» текста
вокруг таблицы; значение атрибута выбирается из раскрывающегося списка
Alignment (Выравнивание);
- CELLSPACING задает расстояние
(в пикселах) между ячейками; значение устанавливается с помощью дискретного
счетчика Cell Spacing (Промежуток между
ячейками);
- CELLPADING задает расстояние
(в пикселах) между рамкой ячеек и их содержимым; значение устанавливается
с помощью дискретного счетчика Cell Padding (Заполнение
ячейки);
- WIDTH, HEIGTH определяют
соответственно ширину и высоту таблицы или в пикселах, или как долю
(в процентах) от размера окна браузера, отображаемого на экране монитора
читателя; чтобы указать значение в процентах, требуется ввести после
числа символ %;
- BGCOLOR устанавливает цвет
фона для всех ячеек таблицы (при отсутствии индивидуальных установок
для отдельных ячеек); значение цвета выбирается из раскрывающейся палитры,
связанной с флажком Use Color (Использовать
цвет);
- BORDER управляет внешним
видом рамки,- отображаемой вокруг таблицы; если значение атрибута не
задано, то рамка не отображается, но таблица выводится в той же самой
позиции, как если бы рамка имелась (то есть сохраняется соответствующее
свободное пространство вокруг ячеек); толщина рамки может быть установлена
равной 0, в этом случае броузер не оставляет свободного пространства
под рамку; значение атрибута устанавливается с помощью дискретного счетчика
Size (Размер); если задать значение больше 0, то становятся доступны
связанные со счетчиком списки Frames и Rules: первый из них обеспечивает
расположение внешней рамки, а второй определяет наличие рамок между
строками и столбцами внутри таблицы.

Рис. 4.29. Второе окно мастера, позволяющее
установить атрибуты тега <TABLE>
После установки атрибутов таблицы мастер «заставляет» перейти к следующему
шагу — установке параметров отдельных ячеек, которая выполняется в третьем
окне — Cell Properties (Параметры ячейки).
Однако, если это не входит в ваши планы, можете в этом окне просто щелкнуть
на кнопке Finish.
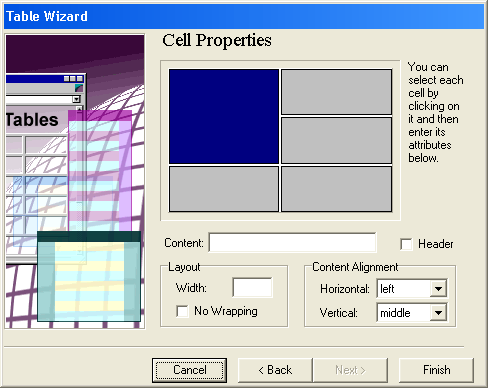
Чтобы элементы окна стали доступны, необходимо выделить какую-либо
ячейку таблицы, щелкнув на ней мышью (рис. 4.30). Именно к этой ячейке
будут относится те значения, которые вы установите в окне. Чтобы установить
атрибуты для других ячеек, требуется просто поочередно выбирать их и редактировать
либо оставлять прежними значения атрибутов.

Рис. 4.30. Третье окно мастера, позволяющее
установить атрибуты ячеек
С помощью окна Cell Properties могут быть
заданы следующие атрибуты ячейки:
- ALIGN— способ горизонтального
выравнивания содержимого ячейки; устанавливается с помощью раскрывающегося
списка Horizontal',
- VALIGN— способ вертикального
выравнивания содержимого ячейки; устанавливается с помощью- раскрывающегося
списка Vertical;
- WIDTH — ширина ячейки в
пикселах или как доля (в процентах) от ширины таблицы, отображаемой
в окне броузера; данный параметр достаточно указать для одной ячейки
столбца, поскольку для остальных автоматически будет установлено то
же значение; значение атрибута вводится в одноименном поле;
- NOWRAP — запрещает перенос
строк внутри ячейки; обычно текст, не умещающийся в одну строку ячейки,
переходит на следующую строку; однако при использовании атрибута NOWRAP
ширина ячейки увеличивается на столько, чтобы заключенный в ней текст
поместился в одну строку. Это требует определенной осторожности при
использовании данного атрибута; наличие атрибута определяется состоянием
флажка No Wrappin (He переносить).
Кроме того, с помощью флажка Header (Заголовок)
может быть установлен признак того, что содержимое данной ячейки должно
отображаться как заголовок (другим шрифтом). Этому признаку в коде страницы
соответствует тег <ТН>.
Собственно содержимое ячейки вводится в поле Content
(Содержание).
HTML-код, сгенерированный мастером, вставляется в текст страницы с
учетом синтаксического форматирования, то есть вложенные теги смещаются
относительно позиции тега верхнего уровня. Это значительно улучшает визуальное
восприятие кода документа.
|





