


 |
 |
 |
Построение
таблиц разметки вручную
Сейчас
мы рассмотрим самый очевидный способ построения таблиц разметки. (Самый очевидный,
но не самый простой.) Это создание "скелета" нашей страницы вручную,
т. е. помещение на Web-странице обычной таблицы HTML и форматирование ее специальным
образом. Такой способ идеален для небольших таблиц разметки и, следовательно,
для простых сайтов.
Проверьте,
создали ли вы новую папку Sample3 и ввели ли в Dreamweaver сведения о новом
сайте Sample site 3. Папки Sample 1 и Sample2 пока не удаляйте — мы позаимствуем
из их содержимого информацию для нового сайта.
И
давайте решим, какой дизайн мы выберем для сайта.
Конечно,
можно сделать такой же стильный "белый-на-черном" сайт, как и предыдущий.
Но, хоть он и красив, от просмотра таких "негативных" страниц быстро
устают глаза. Отсюда следует еще один полезный совет: не используйте такую цветовую
гамму для больших страниц с обилием мелкого текста — посетителю будет очень
неудобно его читать. Для обширных текстовых документов лучше использовать классическую
цветовую гамму "черный-на-белом".
На
такой цветовой гамме мы и остановимся. Конечно, мы подберем подходящие цвета
для гиперссылок, чтобы они сразу бросались в глаза. Также мы особым образом
отформатируем вспомогательный текст: заголовок и сведения об авторских правах,
чтобы визуально отделить его от основного содержания. Но сделаем это по ходу
дела.
Что
касается схемы табличного дизайна, то лучше всего подходит схема, изображенная
на рис. 8.3.
А
теперь — за работу!
Переключитесь
на новый сайт, создайте новый файл default.htm и откройте его в окне документа
Dreamweaver. Откройте диалоговое окно Page Properties. Задайте для новой
страницы следующие параметры:
А
теперь поместите на странице таблицу. Таблица эта должна содержать три строки
и два столбца (см. рис. 8.3) и не должна иметь границы. Ширина этой таблицы
должна быть равна 100%, т. е. таблица должна занимать все окно Web-обозревателя
по ширине; высоту же не задавайте. Все остальные параметры оставьте по умолчанию.
Теперь
откройте в новом окне документа Dreamweaver страницу default.htm нашего второго
сайта (Sample site 2). В окне фреймов выберите внешний набор фреймов, в редакторе
свойств выберите верхний фрейм (заголовок сайта) и прочитайте и запомните его
высоту. После этого переключитесь в окно со страницей default.htm нового сайта,
выберите верхнюю строку таблицы и задайте ее высоту равной высоте верхнего фрейма.
Повторите то же самое с нижним фреймом (сведения об авторских правах). Высоту
средней строки не задавайте.
Теперь
переключитесь назад в окно, где открыта страница default.htm второго сайта,
и выберите в окне фреймов внутренний набор. В редакторе свойств выберите левый
фрейм (полоса навигации) и прочитайте его ширину. Переключитесь в окно новой
страницы, выделите левый столбец и установите его ширину равной ширине левого
фрейма. Ширину правого столбца не задавайте.
После
этого выделите обе ячейки верхней строки и слейте их в одну. Точно так же слейте
в одну обе ячейки нижней строки.
В
результате у вас должно получиться нечто, напоминающее набор фреймов страницы
default.htm второго сайта, но сделанное с помощью таблицы. Сохраните полученную
страницу. И приступайте к форматированию ячеек. Страницу default.htm второго
сайта пока не закрывайте — мы позаимствуем оттуда содержимое нашей новой страницы.
Поставьте
текстовый курсор в верхнюю объединенную ячейку. Задайте такие значения ее параметров:
Переключитесь
в окно, где открыта страница default.htm второго сайта, скопируйте текст верхнего
фрейма, переключитесь обратно в окно с новой страницей и вставьте этот текст
в верхнюю ячейку. Измените цвет текста с черного, скажем, на синий, чтобы сделать
заголовок приметным. Вы можете также изменить цвет фона ячейки таблицы, но не
переусердствуйте, иначе заголовок станет слишком ярким и "забьет"
остальное содержимое страницы.
Теперь
займемся нижней объединенной ячейкой, где будут находиться сведения об авторских
правах. Установите в ней текстовый курсор и задайте следующие значения параметров:
Скопируйте
в эту ячейку текст из нижнего фрейма страницы default.htm второго сайта. Если
хотите, измените форматирование текста и (или) ячейки.
Сделать
полосу навигации можно двумя способами. Во-первых, можно просто создать ее заново,
повторив все шаги, описанные в предыдущей главе. Во-вторых, ее можно скопировать
со страницы default.htm второго нашего сайта, как мы скопировали заголовок и
сведения об авторских правах. Согласитесь — это намного проще. Так мы и поступим.
Но,
прежде всего, сделайте следующее. Откройте окно Проводника Windows и найдите
папку нашего второго сайта (ее имя — Sample2, или, как там вы ее назвали). В
ней найдите подпапку Pics, а в подпапке Pics — подпапк\ Navbar, где сохранены
файлы графических изображений, использовавшихся в полосе навигации второго нашего
сайта. Скопируйте эту папку со всем ее содержимым в подпапку Pics папки нашего
нового сайта (Sample3). Дело в том, что при копировании полосы навигации в новую
страницу нового сайта вместе с ней не копируются файлы изображений, и нам придется
позаботиться об этом самим.
Теперь
поставьте текстовый курсор в левую ячейку таблицы и установите следующие значения
параметров:
Теперь
скопируйте полосу навигации со старой страницы и вставьте в эту ячейку. После
этого Dreamweaver выдаст ряд предупреждений, что он не может скопировать сценарии,
связанные с этой полосой навигации. Чтобы он вновь создал все сценарии, выделите
либо саму таблицу, где помещается полоса навигации, либо одну из ее ячеек, либо
одно из графических изображений и выберите пункт Navigation Bar меню
Modify. На экране появится уже знакомое вам диалоговое окно Modify
Navigation Bar.
Но
не спешите нажимать кнопку ОК — нам еще нужно изменить пути доступа к графическим
файлам и файлам Web-страниц. Это можно сделать и вручную. Но проще всего щелкнуть
кнопку Browse одного из полей ввода, выбрать нужный файл в появившемся
на экране диалоговом окне Select File, посмотреть, как изменился путь
к этому файлу, и изменить так же остальные пути. После этого нажмите кнопку
ОК.
Однако
работа над полосой навигации не закончена. К сожалению, Dreamweaver не может
корректно изменить цели гиперссылок полосы навигации. Даже если вы зададите
цели с помощью раскрывающегося списка in окна Modify Navigation Bar,
он этого не сделает. Вам придется выбрать каждый элемент и вручную изменить
значение параметра Target. Для этого выберите в раскрывающемся списке
Target редактора свойств пункт _self (открытие страницы в том
же окне). Только будьте внимательны и проделайте это со всеми гиперссылками
полосы навигации.
Осталось
поместить в правую ячейку основное содержимое. Поставьте в нее текстовый курсор
и задайте такие параметры:
Осталось
сделать совсем немного. Скопируйте сюда содержимое со старой страницы. Подредактируйте
его, если хотите. Измените цели всех находящихся здесь гиперссылок, выбрав в
раскрывающемся списке Target пункт _self. И не забудьте сохранить
законченную страницу.
Все!
У вас должно получиться что-то, похожее на рис. 8.9. Теперь можете открыть эту
страницу в окне Web-обозревателя и протестировать ее, пощелкав по гиперссылкам.
Ничего, правда, от этого не ожидайте — ведь мы так и не создали остальные страницы
этого сайта. Если хотите, можете закончить его. Но именно если хотите — у нас
другие планы, которые не стоит откладывать в долгий ящик.

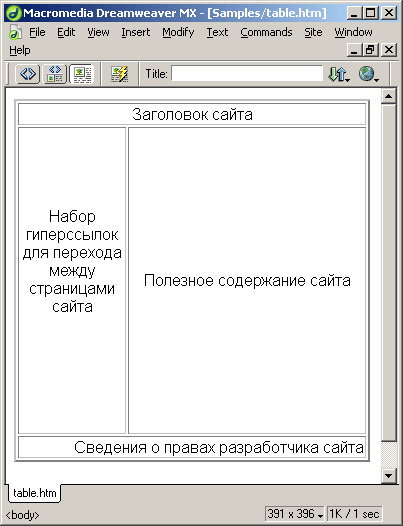
Рис. 8.9. Начальная страница нового сайта, созданная вручную с использованием таблицы разметки
 |
 |
 |