


 |
 |
 |
Схемы
табличного дизайна
Классическая
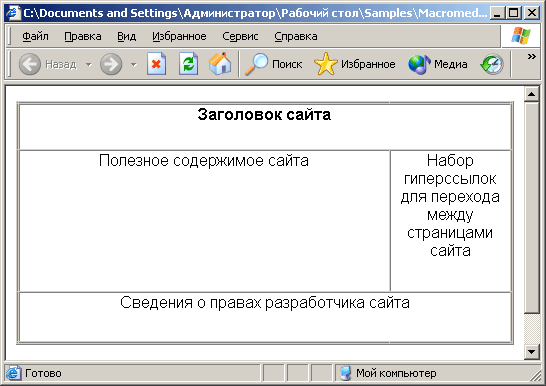
схема табличного дизайна, выдержавшая проверку временем, показана на рис. 8.3.
Ничего лишнего — только то, что действительно нужно. Иногда, правда, полосу
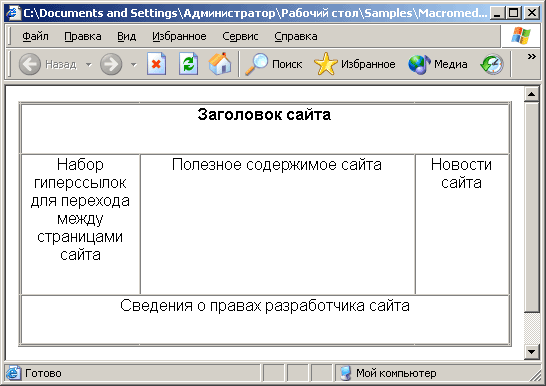
навигации помещают справа — это выглядит необычно и довольно удобно (рис. 8.4).
Автор сам как-то делал такой сайт.

Рис.
8.4. Классический дизайн с полосой навигации, расположенной
справа
Часто
на первую страницу в отдельной колонке помещают еще и новости сайта (рис. 8.5).
Но это стоит делать только тогда, когда ваш сайт часто обновляется, и посетителям
нужно знать об этих обновлениях. Впрочем, сейчас все более-менее значимые сайты
имеют колонку или раздел новостей.

Рис.
8.5. Классический табличный дизайн с колонкой новостей
сайта
Как
правило, на главной странице помещаются только "свежие" новости (за
определенный период), а "старости" располагают на специальной странице
архива новостей. Ссылка на эту страницу размещается внизу или, реже, наверху
колонки новостей. А сами новости и в колонке на главной странице, и на странице
архива перечисляются в обратном порядке: от самых "свежих" до самых
"старых".
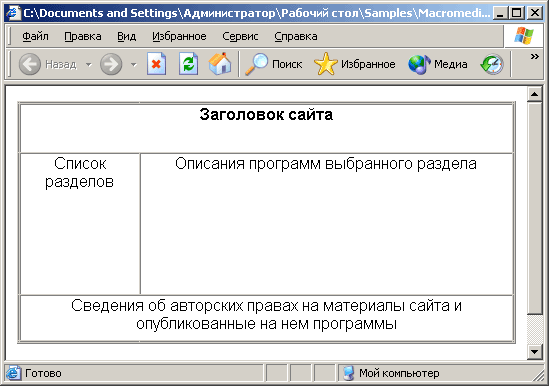
Сайты-каталоги
программ, которых очень много в Интернете, имеют весьма похожий дизайн — см.
рис. 8.6.

Рис.
8.6. Дизайн сайта-каталога программ
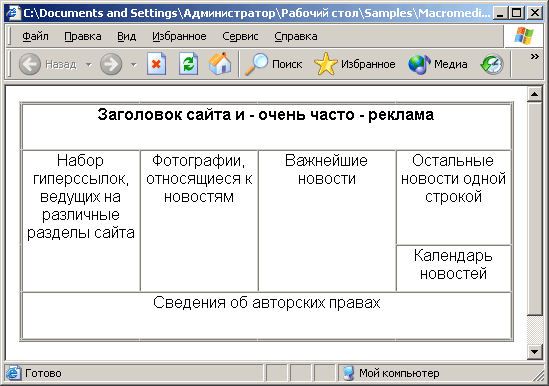
Новостные
сайты имеют самый сложный дизайн (рис. 8.7). Состоящие из множества пестрых
колонок Web-страницы сразу привлекают внимание посетителей.

Рис.
8.7. Один из вариантов дизайна новостного сайта
Не
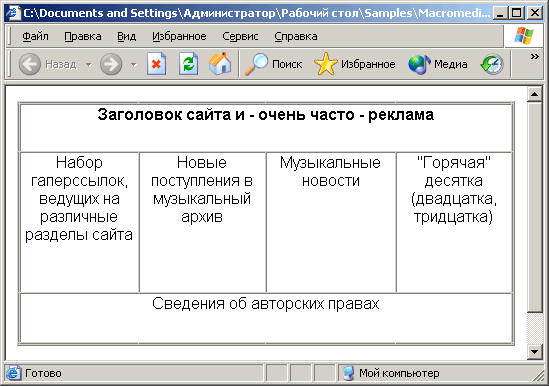
менее, а иной раз и более пестрый дизайн имеют музыкальные сайты (рис. 8.8).
Порядок следования колонок может меняться, но, в целом, основные элементы главной
страницы перечислены полностью.
Надо
сказать, что описанные выше схемы применяются, как правило, к главной странице
сайта. В самом деле, главная страница современных сайтов часто настолько перегружена
разнородной информацией, что без сложной таблицы разметки не обойтись. Остальные
страницы, поскольку они всегда значительно проще начальной, строятся по простейшим,
проверенным временем схемам, представленным на рис. 8.3 и 8.4.

Рис.
8.8. Один из вариантов дизайна музыкального сайта
На
многих главных страницах, построенных с применением табличного дизайна, помещаются
составные изображения. Они играют роль либо красивого графического заголовка
сайта, либо полосы навигации, либо и того и другого. Нередко организуется отдельная
колонка или ячейка таблицы разметки, предназначенная для рекламных баннеров,
аналогично специальным "рекламным" фреймам.
Очень
часто в табличном дизайне используются пустые ячейки фиксированной ширины или
высоты с заданным цветом фона либо вообще без фона (т. е. цвет фона такой же,
как и у страницы). С помощью первых создаются линейки, а с помощью вторых —
просветы, визуально отделяющие один фрагмент от другого. Как правило, линейки
или просветы помещаются между близко находящимися фрагментами текста, между
текстом и полосой навигации, текстом и заголовком. Иногда помимо использования
линеек или просветов Web-дизайнер по-разному форматирует соседние фрагменты
текста, например, задает им выравнивание в противоположные стороны или меняет
цвет фона ячеек, в которых они находятся.
Порой
случается, что Web-страница не содержит ничего, кроме текста, и этот текст помещен
в таблицу. Это делается либо с целью как-то особым образом его оформить (сделать
отступы, линейки, создать графический фон), либо с целью дальнейшего "развития".
Вообще, это плохой тон в Web-дизайне. Вспомните, что мы говорили о недостатках
таблиц: во-первых, они очень громоздки сами по себе, а во-вторых, пока Web-обозреватель
не загрузит весь код таблицы, он зачастую не сможет ее отобразить. Так что если
текст, помещенный в таблицу, достаточно велик, посетителю придется ждать очень
долго. В качестве выхода можно предложить либо разбить большую страницу на несколько
меньших, либо вообще отказаться от таблиц.
Как
правило, таблица разметки занимает всю ширину окна Web-обозревателя, т. е. Web-дизайнер
занимает под содержимое всю доступную ему полезную площадь. Иногда, правда,
содержимое подобных таблиц трудно правильно отформатировать; при изменении размеров
окна содержимое "плывет", отдельные его части изменяют местоположение.
В этих случаях используют таблицы с жестко заданной шириной, рассчитанные на
определенное разрешение экрана и на то, что пользователь будет просматривать
такие страницы в максимизированном (занимающем весь экран) окне. Иногда делают
несколько вариантов страниц для разных разрешений экрана, но это очень трудоемкий
процесс, поэтому так поступают очень редко.
Опять
же повторим, что перечислить все схемы таблиц разметки просто невозможно — их
в Сети столько же, сколько и сайтов. (А сайтов в Сети много...) Здесь приведены
только самые общие рекомендации. Если вы хотите изучить Web-дизайн, вам потребуются
другие, специальные книги. И еще: смотрите, как ваши коллеги делают свои сайты,
решайте, нравятся ли они вам, удачны ли, на ваш взгляд. И заимствуйте удачные
решения. Но осторожно, не нарушая ничьи авторские права.
Ну, все. С теорией покончено. Запускайте ваш любимый Dreamweaver -будем делать новый сайт.
 |
 |
 |