


 |
 |
 |
Тонкая
настройка и оптимизация таблицы разметки
Сколько
уже раз мы повторяли, что за Dreamweaver, несмотря на его "интеллектуальность",
нужен глаз да глаз! А если серьезно, то Dreamweaver, хоть и пытается изо всех
сил создать то, что нам нужно, но это не всегда получается. Если уж люди не
всегда понимают друг друга, то программы уж и подавно не понимают людей (да
и другие программы тоже). И результаты его работы частенько приходится править
вручную.
Но
что там править? Сейчас увидим.
Активизируйте
окно документа, где открыта наша новая начальная страница default.htm. Переключитесь
в обычный режим, нажав кнопку Standard View панели объектов. Вы увидите
нечто, похожее на рис. 8.31. Что же нам может понадобиться исправить вручную?
Довольно много...
Прежде
всего, это размеры и местоположения ячеек. В режиме разметки очень трудно позиционировать
одну ячейку относительно другой и правильно выставить ее размеры. Почему-то
Dreamweaver так и норовит поместить между ячейками лишнее свободное пространство;
а при попытке изменить ширину ячейки другие "расползаются" в разные
стороны. Возиться с ними можно до бесконечности и так и не получить нужного
результата. Поэтому зачастую проще будет подогнать их размеры и местоположение,
удалить лишние ячейки и строки, переключившись в обычный режим.
Также
вы можете захотеть изменить вручную значения параметров таблиц, строк и ячеек,
которые нельзя установить в режиме разметки. Это цвет рамки таблицы и ячейки,
ее видимость или невидимость. Dreamweaver делает эти рамки невидимыми, что оправдано
для таблиц и ячеек разметки. Но у вас могут быть другие планы.

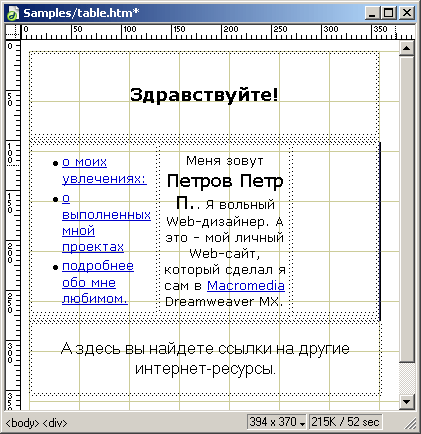
Рис.
8.31. Готовая главная страница в обычном режиме отображения
Ну
и, наконец, вы можете выполнить точную подгонку самой таблицы. Например, ради
компактности HTML-кода можно объединить некоторые ячейки, образующие пустую
строку (просвет). Конечно, в режиме разметки Dreamweaver почти всегда генерирует
оптимальную результирующую таблицу. Почти, но не всегда.
Теперь
вернемся к нашей странице. Внимательно осмотрите ее на предмет всевозможных
огрехов. Автор нашел таковых целых три, хоть Dreamweaver и старался ему угодить.
После
того как мы выявили все огрехи, можно (и нужно) их исправить. Подстройте высоту
вложенной таблицы, объедините ячейки строки просвета в одну и удалите лишние
строки (если они есть). Переключитесь в режим отображения HTML-кода и посмотрите,
все ли там гладко, — скорее всего, Dreamweaver создал еще несколько ненужных
строк и ячеек; удалите их. Результат показан на рис. 8.32.

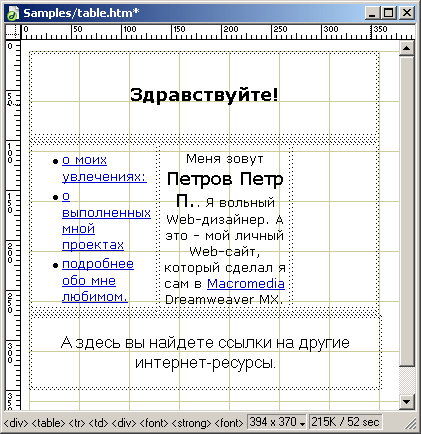
Рис.
8.32. Готовая страница после внесения всех исправлений
Внимание!
При правке таблиц разметки в обычном режиме специальные атрибуты, добавляемые к тегам <TABLE> Dreamweaver, могут потеряться. Это значит, что в дальнейшем с такими таблицами возможны проблемы, если вы снова захотите редактировать их в режиме разметки страниц.
Как
видите, даже "интеллектуальный" Dreamweaver припасет для вас немного
ручной работы. Правда, это, в основном, тонкая оптимизация, "вылизывание",
без которой, в крайнем случае, можно обойтись. Но лучше не обходиться, ведь
маленькие "шероховатости" HTML-кода могут вырасти в дальнейшем в большие
проблемы.
А
для того, чтобы устранить эти "шероховатости", лучше переключиться
в обычный режим. На наш взгляд, режим разметки подходит только для первоначальной
и довольно грубой разработки дизайна. Поскольку вы уже работали в режиме разметки,
то должны были заметить, как "норовист" Dreamweaver. Всю окончательную
его доводку лучше производить в обычном режиме отображения страницы, когда он
ведет себя более предсказуемо.
Ну
вот, мы устранили последние огрехи. Казалось бы, теперь уж все действительно
готово. Можно приступать к созданию остальных страниц сайта, взяв за основу
главную страницу. Как это сделать?
Неплохо придумано! Мы заимствуем общие элементы с другой страницы и создаем заново только ее содержимое. Это может сэкономить немало времени и убережет нас от множества ошибок, которые мы неизбежно сделаем, если начнем создавать каждую страницу сайта "с нуля". Это один из способов облегчить себе работу, за которые мы должны благодарить ленивых Web-дизайнеров.
 |
 |
 |