


 |
 |
 |
Заполнение
начальной страницы
Теперь
давайте заполним нашу новую начальную страницу содержимым. Для этого нам понадобится
старая начальная страница, файлу которой мы дали имя default_old.htm. Откройте
ее в новом окне документа Dreamweaver, если вы ее еще не открыли. Обратите внимание,
что она тоже отобразится в режиме разметки.
Итак,
сейчас мы перенесем в нашу новую страницу заголовок сайта, панель навигации,
основное содержимое и сведения об авторских правах. Колонку новостей пока оставим
незаполненной.
Переключитесь
в окно, где открыта страница default_old.htm, выделите текст заголовка, скопируйте
его в буфер обмена Windows, переключитесь назад в окно с новой страницей default.htm
и вставьте этот текст в верхнюю ячейку. Измените ее размеры, чтобы заголовок
не занимал слишком много места. Задайте горизонтальное и вертикальное выравнивание
содержимого ячейки по центру. Также можете изменить цвет фона.
Чтобы
скопировать в новую страницу полосу навигации, временно переключитесь в обычный
режим, щелкнув кнопку Standard View панели объектов. Иначе вы не сможете
скопировать таблицу, содержащую полосу навигации: если включен режим разметки,
Dreamweaver любую таблицу считает таблицей разметки и не позволяет ее скопировать.
После того как вы скопируете полосу навигации, Dreamweaver выдаст ряд предупреждений,
что он не может скопировать все связанные с ней сценарии. Вам нужно будет открыть
диалоговое окно Modify Navigation Bar, выбрав пункт Navigation Bar
меню Modify, и нажать в нем кнопку ОК.
Сведения
об авторских правах и основное содержание страницы вы перенесете в default.htm
без нашей помощи. Единственное: вам придется очень часто изменять размеры и
местоположение отдельных ячеек разметки. Dreamweaver делает это не всегда хорошо.
После
этого выберите внешнюю таблицу разметки и задайте параметр Cell-Pad (соответствующее
поле ввода в редакторе свойств) равным двум пикселам. Это добавит немного свободного
пространства между содержимым соседних ячеек. Позднее мы добавим еще и линейки,
разделяющие содержимое соседних ячеек таблицы.
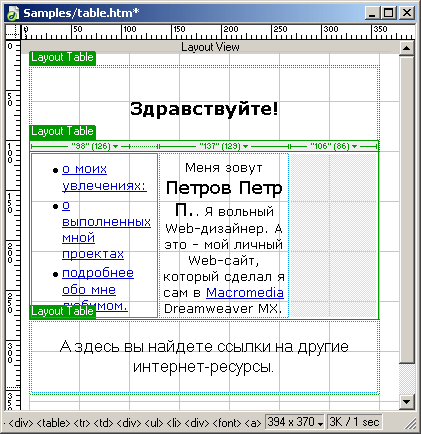
У
вас должно получиться нечто, похожее на рис. 8.27. Теперь давайте заполним колонку
новостей.
Обратим
внимание на вложенную таблицу разметки. Она содержит три ячейки, в которых будут
располагаться в порядке сверху вниз: заголовок, собственно новости и ссылка
на страницу архива новостей. Каждая из этих ячеек будет иметь свой цвет фона,
чтобы их можно было сразу отличить друг от друга. Текст — содержимое этих ячеек
— также будет написан разными шрифтами. И — внимание! — текст будет выровнен
вправо; таким образом, мы визуально отделим его от текста основного содержимого
страницы.
Выберите
верхнюю ячейку, задайте выравнивание посередине (вертикальное) и по правому
краю (горизонтальное), цвет фона — темно-серый. Напишите строку "Новости",
выделите ее и задайте жирный шрифт белого цвета и достаточно большого размера,
чтобы выделить заголовок на фоне основного текста новостей. Все, с заголовком
покончено.
Следующая
на очереди — средняя ячейка, собственно новости. Придумайте что-нибудь и впишите
туда. Отформатируйте новости, как хотите; единственное условие — текст должен
быть выровнен вправо, как мы договаривались. И сделайте шрифт, которым набраны
новости, поменьше, чтобы они не так бросались в глаза. Также можете как-то выделить
даты: жирным шрифтом или цветом.

Рис.
8.27. Новая начальная страница сайта (колонка новостей пока не заполнена)
Последнюю
ячейку — ссылку на архив новостей — сделайте самой узкой, только-только чтобы
поместилась надпись "Архив". Задайте, как и у верхней ячейки, выравнивание
посередине (вертикальное) и по правому краю (горизонтальное). Шрифт надписи
пусть будет жирным курсивом.
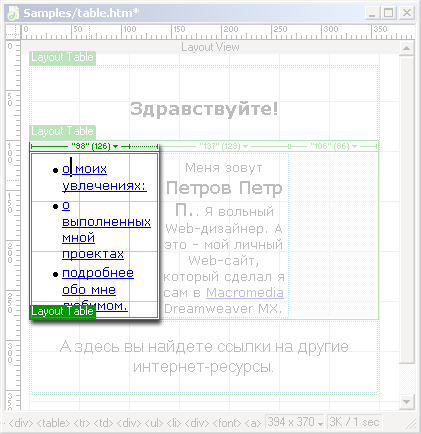
Готовая
колонка новостей показана на рис. 8.28. Нам осталось только сделать гиперссылку
из надписи "Архив", но это уже совсем несложно. Эта гиперссылка должна
ссылаться на страницу Archive.htm, которую мы создадим впоследствии. Запомните
или запишите это имя.
Теперь
посмотрим на нашу, страничку еще раз. Что нам не нравится? Ага, полоса навигации
находится слишком близко к основному содержанию. Надо бы поместить между ними
свободное пространство, иначе говоря, просвет. Если бы мы создавали нашу разметку
вручную, нам бы пришлось вставить в таблицу новую ячейку, для чего пришлось
бы "перепахать" весь HTML-код. Но, поскольку мы работаем в Dreamweaver,
все сильно упрощается.

Рис.
8.28. Готовая колонка новостей

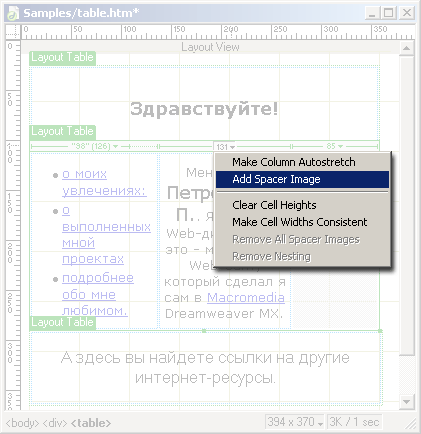
Рис.
8.29. Вертикальный просвет
Выберите
ячейку основного содержания. "Ухватите" мышью за ее левый маркер размера
и оттащите левую границу немного вправо. Таким образом, мы освободили немного
свободного пространства между полосой навигации и основным содержанием. И все!
Можете сохранить страницу и просмотреть ее в Web-обозревателе. Только проверьте,
что цвет фона таблицы разметки — белый.
Как
видите, Dreamweaver сам вставил ячейку в то место, где мы сделали свободное
пространство. Более того, он поместил в нее "распорку", так что даже
капризный Navigator не сможет уменьшить или увеличить ее ширину. Да посмотрите
сами на рис. 8.29. Единственное: ячейка слишком узкая, так что Dreamweaver не
может отобразить ее ширину в строке ширин. Чтобы увидеть значение ширины, вам
нужно будет подвести к строке ширин курсор мыши.
Загрузите
страницу в Web-обозревателе. Попробуйте изменить размеры окна и посмотрите на
результат.
Теперь
добавьте еще один вертикальный просвет между основным содержимым и колонкой
новостей. Вы уже знаете, как это делать, и справитесь без подсказки.
Точно
таким же образом вы можете создать горизонтальный просвет. Правда, для этого
вам придется выполнить значительно больше работы. Вам придется сузить ячейки
основного содержимого, полосы навигации и колонки новостей по вертикали, освобождая
место между ними и ячейкой заголовка. Если же вы не можете сделать этого потому,
что содержимое одной из ячеек заполняет ее целиком, вам придется растянуть по
вертикали саму таблицу и переместить все эти ячейки ниже. Поэкспериментируйте
с размерами ячеек и таблицы, чтобы получить удовлетворительный результат. Этот
самый результат показан на рис. 8.30.

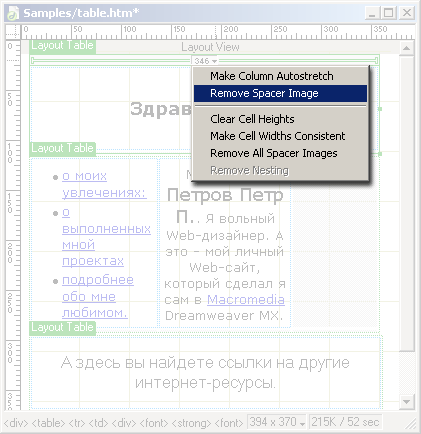
Рис.
8.30. Горизонтальный просвет
И напоследок удалите "распорку" из левой ячейки (полоса навигации), для чего выберите в меню строки ширин пункт Remove Spacer Image. Поскольку содержимое занимает ее целиком, дополнительные меры по фиксации ее ширины излишни.
 |
 |
 |