


 |
 |
 |
Активы
Другой
замечательной возможностью, предоставляемой Web-дизайнеру Dreamweaver, являются
активы. Это список всех внедренных элементов, цветов и гиперссылок, использованных
вами на всех страницах вашего сайта. Активы помогут вам быстро найти нужный
элемент при одном условии: вы уже создали сайт и использовали этот элемент на
ваших страницах.
Активы
отображаются в панели Assets (рис. 6.29), которую вы можете найти в доке. Если
же ее там нет, выберите пункт Assets меню Window или нажмите клавишу
<F11>.

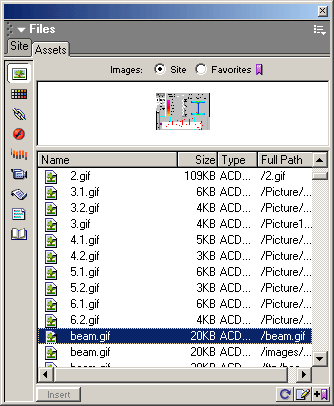
Рис.
6.29. Окно активов
Большую
часть данного окна занимает список элементов, относящихся к той или иной категории.
Вы можете выбрать любой элемент в списке; при этом он будет показан в расположенной
над списком панели предварительного просмотра. На рис. 6.29 вы видите, что в
списке выбран и в панели предварительного просмотра показан файл Email.gif.
В нижней части окна активов находятся четыре кнопки, выполняющие различные действия
над выбранными в списке элементами.
Чтобы
сменить категорию выводимых в списке элементов, необходимо щелкнуть по одному
из значков, расположенных на вертикальной серой полосе слева от списка. Перечислим
их сверху вниз и расскажем, за какую категорию какой из них отвечает:
П
графические изображения (имеются в виду "классические" форматы Интернета
— GIF и JPEG и "новичок" PNG);
Пощелкайте
мышью на этих значках и посмотрите, что получится. Как видите, Dreamweaver ведет
строжайший учет всему, что вы помещаете на свои страницы.
Но
как же использовать это неописуемое богатство? Очень просто.
Графические
изображения, фильмы и гиперссылки вы можете просто перетащить мышью на свою
страницу, в то место, где они должны находиться. При этом Dreamweaver сам вставит
в нужное место соответствующий HTML-код. Этого же можно достичь, выбрав пункт
Insert (для цветов -пункт Apply) контекстного меню списка или дополнительного
меню панели Assets или нажав кнопку Insert в левом нижнем углу этой панели.
Dreamweaver
также предусматривает возможность изменить графическое изображение формата GIF,
JPEG, PNG, Flash или Shockwave, если у вас установлено соответствующее приложение
(а именно, Flash и Shockwave для "своих" форматов и Fireworks — для
форматов GIF, JPEG и PNG). Для этого достаточно дважды щелкнуть по нужной позиции
списка или выбрать пункт Edit контекстного или дополнительного меню. Также можно
нажать кнопку Edit в правом нижнем углу панели Assets (рис. 6.30).

Рис.
6.30. Кнопка Edit панели Assets
Также
для внедренных объектов поддерживается поиск соответствующего файла и копирование
его в другой сайт. Чтобы найти файл, где сохранено изображение или фильм, выберите
пункт Locate in Site контекстного меню, и Dreamweaver активизирует окно
сайта с выделенным в списке файлом. Чтобы скопировать файл, соответствующий
внедренному элементу, в другой сайт, выберите нужный пункт в подменю Copy
to Site контекстного меню. Запомните, что при этом Dreamweaver просто копирует
файл в другой сайт, но никак не связывает его с другими файлами — об этом вы
должны позаботиться сами.
Цвета
вы можете применить к любому тексту. Для этого достаточно просто перетащить
необходимый цвет на выделенный текст. Но, вероятно, значительно удобнее будет
выбрать пункт Apply в контекстном меню или нажать кнопку Apply внизу
окна активов.
Как видите, иметь под рукой активы очень удобно. Не надо вспоминать, как называется файл графического изображения, вставленный вами на другую страницу неделю назад. Но если у вас достаточно большой сайт, обилие позиций в списке окна активов начинает раздражать. Хочется отобрать некоторые из них, чтобы работать с ними постоянно, а к остальным возвращаться только время от времени. Создать список избранных элементов, этаких "любимчиков" или, по-английски, "favorites".
 |
 |
 |