


 |
 |
 |
Примечания
В главе 3 мы рассмотрели
так называемые комментарии HTML, позволяющие разместить внутри HTML-кода страницы
произвольный текст. Обычно Web-дизайнеры создают таким образом небольшие заметки,
примечания, напоминания, что нужно сделать, и т. п. В частности, мы с вами поместили
в тексте главной страницы default.htm небольшое напоминание ("незабудку")
с тем, чтобы не забыть сделать гиперссылки на другие страницы нашего сайта.
Такие комментарии не отображаются Web-обозревателем, а в окне Dreamweaver выводятся
в виде небольшого значка, практически не влияющего на внешний вид страницы.
Всем
хороши HTML-комментарии, но и у них есть недостатки. Первый недостаток: код
такого комментария увеличивает размер Web-страницы, не принося при этом никакой
пользы конечному пользователю (такой вот каламбур). Второй недостаток: после
выполнения всех работ, о которых напоминает нам комментарий-"незабудка",
последний нужно удалить. А поскольку Web-дизайнер — человек, а не программа,
то он имеет досадное свойство забывать сделать элементарнейшие вещи. Как, например,
забыли это сделать и мы.
Но
Dreamweaver приходит на помощь забывчивым Web-дизайнерам. Он предоставляет возможность,
называемую примечаниями. Вы можете создавать примечания как для отдельной страницы,
так и для любого размещенного на ней внедренного элемента. Эти примечания сохраняются
в файлах в специальных подпапках корневой папки сайта, поэтому вам перед тем,
как использовать примечания, необходимо создать сам сайт.
Давайте
посмотрим, что же это за чудо техники и как его можно использовать.
Но,
прежде всего, давайте проверим настройки. Откройте диалоговое окно Site Definition
для нашего сайта Sample site 1. (Выберите пункт Edit Sites меню Site
панели Site, потом в списке сайтов появившегося диалогового окна
Edit Sites выберите пункт Sample site 1 и нажмите кнопку Edit.)
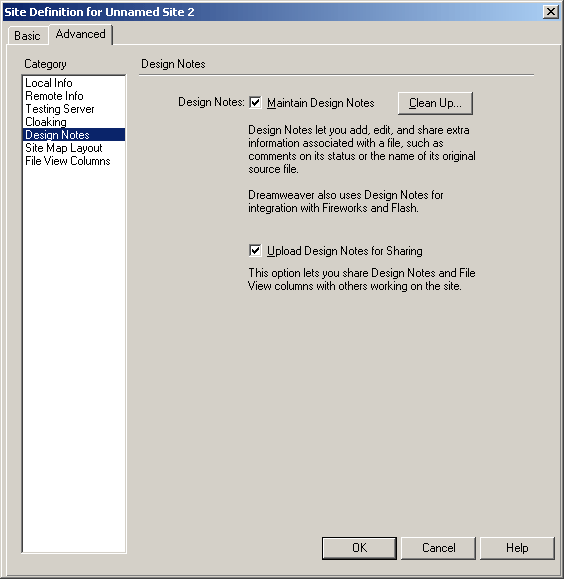
Переключитесь на вкладку Design Notes. Ее содержимое показано на
рис. 6.25. Удостоверьтесь, что флажок Maintain Design Notes включен (он
должен быть включен по умолчанию). Если он выключен, Dreamweaver не будет поддерживать
примечания.

Рис.
6.25. Диалоговое окно Site Definition (вкладка Design Notes)
Теперь
обратите внимание на флажок Upload Design Notes for Sharing. Если он
включен (а он также включен по умолчанию), Dreamweaver будет отправлять файлы,
где хранятся примечания, на сервер вместе с другими файлами сайта. В принципе,
это может быть удобно: вам не нужно хранить в своем жестком диске файлы локальной
копии сайта, при необходимости что-то исправить вы можете просто загрузить их
с сервера. Однако если вы не хотите, чтобы кто-то рылся в ваших примечаниях,
можете отключить этот флажок. (Хотя посетители вашего сайта и так не смогут
добраться до примечаний. А если все-таки доберутся, виноват будет администратор
Web-сервера.)
Если
вы сделали какие-либо изменения в настройках сайта, нажмите кнопку ОК; в противном
случае нажмите кнопку Cancel. Закройте также окно Edit Sites, нажав
кнопку Done.
Прежде
всего, откройте страницу default.htm. Именно к ней мы-и привяжем наши первые
примечания.
Выберите
пункт Design Notes меню File или аналогичный пункт Design Notes
for Page контекстного меню страницы. На экране появится диалоговое окно
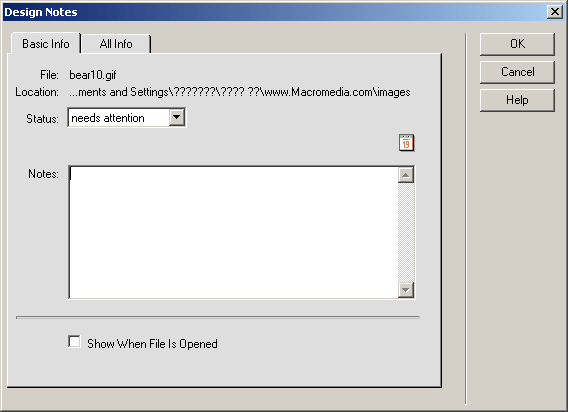
Design Notes, показанное на рис. 6.26. Переключитесь на вкладку Basic
Info.

Рис.
6.26. Диалоговое окно Design Notes (вкладка Basic Info)
С
помощью раскрывающегося списка Status выбирается состояние, на котором
находится текущая страница. Здесь доступны следующие пункты:
Само
примечание вводится в текстовое поле Notes. К сожалению, из-за ошибки Dreamweaver
не поддерживает русские предложения с пробелами, так что придется писать по-английски
или по-русски с транслитерацией.
Возле
правого верхнего угла поля Notes находится небольшая кнопка, имеющая вид страницы
календаря. Если вы щелкнете по ней мышью, в содержимое поля Notes будет
вставлена сегодняшняя дата.
Если
вы хотите, чтобы введенные вами примечания показывались при открытии этой Web-страницы,
включите флажок Show When File Is Opened. Автор советует вам включить
его, чтобы не пропустить важные примечания, введенные вами или вашими коллегами.
На
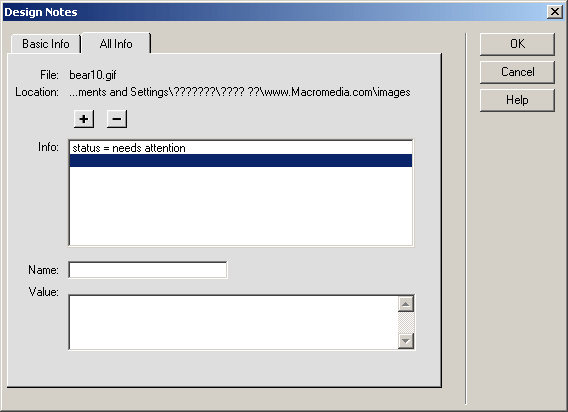
вкладке All Info (рис. 6.27) вы можете ввести более подробную информацию
о данной странице. Эта информация вводится в виде набора строк, имеющих формат:
<Имя>=<Значение>
В
частности, несколько таких строк вы можете видеть в списке Info на рис.
6.27.

Рис.
6.27. Диалоговое окно Design Notes (вкладка All Info)
Чтобы
ввести новую строку, нажмите кнопку со знаком "плюс", введите в поле
ввода Name левую часть строки ("имя"), а в поле Value —
правую ("значение").
Чтобы
изменить существующую строку, выберите ее в списке Info, после чего в
поле ввода Name измените ее левую часть (имя), а в поле Value —
правую (значение).
Чтобы
удалить ненужную строку, выберите ее в списке Info и нажмите кнопку со
знаком "минус".
Закончив
ввод примечаний, нажмите кнопку ОК.
Теперь
вы можете проверить примечания. Для этого снова откройте страницу default.htm.
Если вы включили флажок Show When File Is Opened, окно Design Notes
(см. рис. 6.26) появится сразу же после открытия этой страницы.
Теперь
рассмотрим, как можно привязывать примечания к внедренным элементам страницы
(изображениям, фильмам Flash и т. п.). Это важное условие — элемент страницы
должен быть сохранен в отдельном файле. Привязать примечание, скажем, к таблице
или гиперссылке вы не сможете. (Но вы можете привязать соответствующие примечания
к самой Web-странице.)
Откроем
страницу About.htm, где есть изображение, к которому можно добавить примечание,
— портрет нашего мифического героя. Выделим портрет и... А вот теперь будьте
внимательны: чтобы привязать к внедренному элементу примечание, нужно воспользоваться
пунктом Design Notes контекстного меню графического изображения. Пункт
Design Notes меню File позволяет привязать примечание только к
самой странице.
Диалоговое
окно Design Notes для внедренного элемента страницы ничем не отличается
от окна, показанного на рис. 6.26. И это правильно: незачем лишний раз запутывать
пользователя множеством разнокалиберных окон, выполняющих схожие задачи. К сожалению,
флажок Show When File Is Opened в этом случае работать не будет — даже
если вы его включите, окно Design Notes при открытии страницы не появится.
Введите
что-нибудь в качестве примечания и нажмите кнопку ОК. Закройте все окна
документа Dreamweaver, разверните панель Site на весь экран и обратите
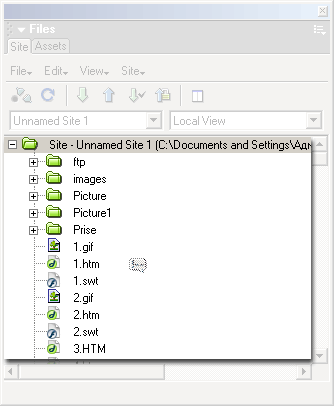
внимание на список файлов локальной копии (рис. 6.28).

Рис.
6.28. Значки примечаний в списке файлов панели Site
Вы
видите, что в столбце Notes в строках, описывающих файлы default.htm
и Ivanov.gif, появились некие значки. Это значки примечаний; они сигнализируют,
что к таким-то файлам привязаны примечания. Вы можете дважды щелкнуть по такому
значку мышью, и на экране появится окно Design Notes.
Выше
мы описали, как задаются примечания в окне документа. То же самое вы можете
сделать и в панели Site. To есть вы можете либо выбрать пункт Design
Notes меню File, либо воспользоваться аналогичным пунктом контекстного
меню панели. Но проще всего дважды щелкнуть по столбцу Notes списка файлов,
даже если там и нет значка примечания.
 |
 |
 |