


 |
 |
 |
Поддержка
Dreamweaver серверных директив
К
сожалению, поддержка серверных включений Dreamweaver MX оставляет желать лучшего.
Разработчики
Dreamweaver утверждают, что их программа читает файлы включений, расшифровывает
их и выводит в окно документа вместе содержимым страницы, использующей эти включения.
Так-то оно так, но не совсем. Dreamweaver действительно выводит содержимое серверных
включений в окне документа, но некорректно обрабатывает HTML-разметку: он "проглатывает"
весь HTML-код, находящийся в серверных включениях, и выводит только текст. Посмотрите,
что он сделал с нашей страницей 14.2.shtm (рис. 14.22).

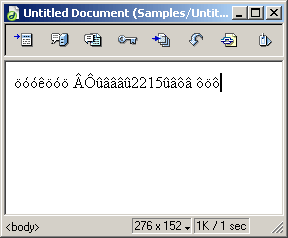
Рис.
14.22. Web-страницы, содержащие серверные включения, Dreamweaver отображает
некорректно
Иначе,
как грубейшей ошибкой, назвать это нельзя. Ведь автор прекрасно помнит, что
третья версия Dreamweaver (3.0) нормально отображала содержимое файлов включений.
Досадно, что новая версия, вместе с новыми возможностями, таит в себе новые
ошибки,
Однако
не все так плохо. Вы можете отключить вывод содержимого серверных включений;
в этом случае они будут просто помечаться особым значком (рис. 14.23). Для этого
откройте окно Preferences, выбрав пункт Preferences в меню Edit,
и переключитесь на вкладку Invisible Elements. Отключите флажок Server-Side
Includes и нажмите кнопку ОК.

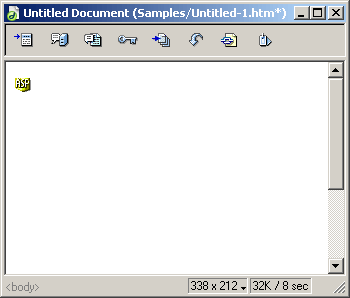
Рис.
14.23. Серверные включения, отображаемые в виде значков
На
этом поддержка серверных директив include Dreamweaver не заканчивается. Вы можете
вставить серверное включение в код страницы, выбрав пункт Server-Side Include
подменю Script Objects меню Insert или нажав кнопку Server-Side
Include (рис. 14.24), находящуюся на вкладке Script панели объектов.
После этого вам останется только выбрать нужный файл в появившемся на экране
диалоговом окне Select File.

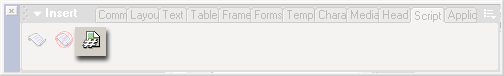
Рис.
14.24. Кнопка Server-Side Include панели объектов
Если
вы выберете значок серверной директивы include, редактор свойств примет вид,
представленный на рис. 14.25. С его помощью вы сможете изменить значения атрибутов
этой директивы.

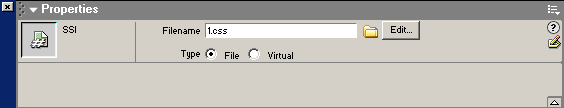
Рис.
14.25. Вид редактора свойств при выбранной серверной директиве include
Разновидность
директивы include — с атрибутом file или virtual — задается с помощью набора
переключателей Туре. Вам необходимо будет выбрать нужный переключатель:
File или Virtual.
Само
имя файла задается в поле ввода Filename. Вы также можете нажать значок
папки, расположенный справа этого поля ввода, и выбрать нужный файл в появившемся
на экране диалоговом окне Select File.
Нажав
кнопку Edit, вы сможете отредактировать файл серверного включения. Dreamweaver
отобразит его в окне документа в виде HTML-кода.
Да,
Dreamweaver очень странно поддерживает серверные директивы. Будем надеяться,
что в следующей его версии этот недостаток будет устранен. А пока что можем
только посоветовать изучать язык HTML и править код таких вот разделенных на
части страниц вручную.
На этом рассказ о серверных директивах окончен.
 |
 |
 |