


 |
 |
 |
Как
использовать серверные директивы
А
сейчас давайте поговорим, как можно использовать серверные директивы.
Ну,
насчет директивы echo все ясно. Используйте ее, если на страницу нужно поместить
текущую дату или имя файла страницы. Для этого достаточно подставить в качестве
значения атрибута var имя соответствующей переменной.
А
вот как можно использовать директиву include? Для разделения кода Web-страниц
на отдельные части. Зачем это нужно?
Необходимо
это во многих случаях. Но нужнее всего, если сайт построен по принципам табличного
дизайна, либо странички содержат какие-либо повторяющиеся стандартные элементы.
В этом случае умелое разделение кода на фрагменты принесет истинное облегчение
Web-дизайнеру. Даже если он использует Dreamweaver.
Давайте
вернемся назад и вспомним, чем отличаются Web-страницы, построенные на основе
табличного дизайна, от прочих. Как вы помните, все, что находится на такой странице,
представляет собой содержимое одной огромной таблицы, занимающей всю эту страницу.
А какие недостатки таблиц мы знаем?
Недостаток
первый: очень медленная загрузка. Web-обозреватель не может вывести на экран
таблицу, пока не загрузит ее целиком. А если таблица довольно велика, а канал
связи с Интернетом достаточно нетороплив, загрузка может продолжаться очень
долго.
Недостаток
второй: большой объем получающегося HTML-кода. В самом деле, вспомните, какие
размеры были у страниц, созданных на основе табличного дизайна! Сравните их
со страничками сайта, основанного на фреймах! Отчасти это происходит из-за того,
что сам код, создающий таблицу, очень велик — это плата за гибкость. Но основная
причина этого другая: при использовании табличного дизайна каждая страница включает
в себя все повторяющиеся элементы (заголовок, полоса навигации, сведения об
авторских правах), которые во втором случае "вынесены" в отдельные
фреймы, т. е. размер HTML-кода еще больше увеличивается.
Недостаток
третий, свойственный не самим таблицам, а табличному дизайну: каждая страница
содержит все стандартные, повторяющиеся элементы оформления. А теперь представьте,
что вам нужно слегка изменить стандартное примечание, а страниц в вашем сайте
добрая сотня. Что делать? Открывать каждую из них и вручную править текст? А
если вы пропустите какую-нибудь из них? А если забудете сохранить при закрытии?
Уже не стоит говорить о том, что перелопатить вручную такое количество страниц
трудно чисто физически.
Dreamweaver
пытается решить эту проблему, предоставляя уже известные вам шаблоны. Но это
не решение проблемы, а половина решения. Да, вы можете внести изменения в шаблон,
после чего Dreamweaver за вас будет переносить эти изменения во все страницы
сайта. Но это не устраняет проблему увеличения размеров страниц. Страницы, созданные
на основе табличного дизайна, все же остаются большими, занимая место на дисках
сервера, которого всегда не хватает. Более того, размер страниц увеличивается
еще за счет разного рода специальных комментариев, вносимых самим Dreamweaver,
чтобы выделить HTML-код шаблона.
Так
как же решить эту проблему? И есть ли у нее решение?
Есть.
Решение
в том, чтобы вынести повторяющиеся элементы страниц в отдельные файлы, оставив
в них только основное содержимое, т. е. выделить в HTML-коде страницы фрагменты,
создающие ее заголовок, полосу навигации и сведения об авторских правах, вырезать
их и сохранить в других файлах. А на их место поместить серверные директивы
include, указывающие на эти файлы.
Поясним
вышесказанное на примере. Давайте для примера создадим страничку, код которой
приведен ниже.
<HTML>
<HEAD>
<ТITLЕ>Страница</ТITLЕ>
</HEAD> <BODY>
<TABLE
BORDER="1"> <TR>
<TD><A HREF="page1.htm">Страница 1</A>
</TD> <TD ROWSPAN="4">Это основное содержимое страницы.</TD>
</TR>
<TR>
<TD><A HREF="page2.htm">Страница 2</A></TD>
</TR>
<TR>
<TDXA HREF="page3.htm">Страница 3</A></TD>
</TR>
<TR>
<TD><A HREF="page4 .htm">Страница 4</A></TD>
</TR> </TABLE>
</BODY>
</HTML>
Сохраните
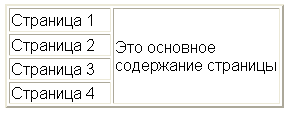
этот код в файле 14.1.htm и откройте его в Web-обозревателе. Вы увидите нечто,
похожее на рис. 14.21.
Эта
страница сделана на основе табличного дизайна. Значит, она содержит все повторяющиеся
элементы. Давайте вынесем их в другие файлы.

Рис.
14.21. Страница-пример, сделанная без использования серверных директив
Сначала
нужно выяснить, где находится основное содержимое страницы. В нашем случае это
строка: "Это основное содержимое страницы.". Все остальное — повторяющиеся
элементы.
Наш
случай — самый простой. Мы вынесем все, что находится от тега <BODY> до
приведенной выше строки, в файл 14.1.inc, а все, что расположено после нее и
до тега </BODY>, — в файл 14.2.inc. А саму страницу переименуем в 14.2.shtm.
После всех этих пертурбаций ее код будет выглядеть так:
<HTML>
<HEAD>
<ТITLE>Страница</ТITLE> </HEAD>
<BODY>
<!--
linclude file="14 .1.inc" -->
Это
основное содержимое страницы.
<!-- #include file="14.2.inc" -->
</BODY>
</HTML>
Как
видите, от изначального HTML-кода страницы осталось не так уж и много. А теперь
вообразите, что мы проделали такую операцию со всеми страницами большого и сложного
сайта. Представляете, насколько уменьшатся все его файлы!
Тогда
файл 14. Line будет выглядеть так:
<TABLE
BORDER="1"> <TR>
<TD><A HREF="pagel.htm">Страница 1</A></TD>
<TD
ROWSPAN="4">
А
файл 14.2.inc — так:
</TD>
</TR> <TR>
<TD><A НRЕF="раgе2.htm">Страница 2</A></TD>
</TR>
<TR>
<TD><A HREF="page3.htm">Страница 3</A></TD>
</TR>
<TR>
<TD><A HREF="page4.htm">Страница 4</A></TD> </TR>
</TABLE>
К сожалению, просмотреть страницы этого "дивного нового" сайта в Web-обозревателе мы не сможем. Ни один Web-обозреватель не понимает серверных директив, как ни один Web-сервер не понимает HTML-тегов. Это не его обязанности. Чтобы увидеть, как Web-сервер обработает серверные директивы, нам понадобится сам Web-сервер. А его у нас нет.
 |
 |
 |