


 |
 |
 |
Более
сложная анимация
Все-таки
нехорошо, что заголовок и его тень (свободный элемент Headershadow) существуют
отдельно. Давайте сделаем так, чтобы тень, пока заголовок движется к ней, была
невидима на экране и появлялась лишь в самый последний момент. Для этого нам
необходимо будет добавить свободный элемент, создающий эту тень, в анимацию,
создав еще одну анимационную дорожку.
Выберите
свободный элемент Headershadow и добавьте его в анимацию. Как это сделать, вы
уже знаете. Получившийся результат можно увидеть на рис. 12.7.
Проследите,
чтобы обе дорожки находились точно друг под другом. Если вторая дорожка получилась
смещенной относительно первой, измените ее местоположение и (или) размер.

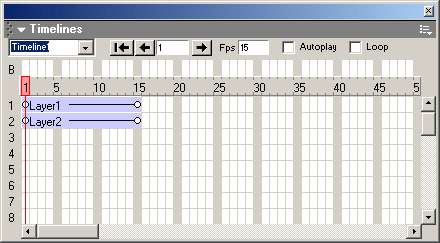
Рис.
12.7. Две дорожки анимации
Для
тени мы не будем создавать траекторию движения, т. к. она не движется, а стоит
на месте. Она должна просто появляться, когда заголовок "дойдет до точки".
Поэтому никуда ее не перемещайте. А просто измените параметр видимости.
Итак,
в начале траектории движения заголовка (первая ключевая точка) тень должна быть
невидимой. Поэтому выделите первую ключевую точку второй дорожки и задайте в
редакторе свойств значение hidden для параметра Vis. Теперь тень
останется невидимой до тех пор, пока мы не изменим значение параметра видимости
во второй ключевой точке (конец траектории движения заголовка). Так как по умолчанию
параметр Vis имеет значение inherit ("наследование"
видимости у родителя), а родитель (сама Web-страница) у нас видимый, специально
задавать это значение во второй ключевой точке нам не нужно. На всякий случай
проверьте, что на конце временной линии тень видима (параметр Vis должен
иметь значение inherit или visible).
Сохраните
результат вашей работы и откройте его в Web-обозревателе. Теперь тень будет
скромно "прятаться", пока не "подъедет" ее "хозяин".
Все!
Надоели нам прямолинейные, как трамвайные рельсы, траектории движения наших
элементов. Хотим чего-нибудь извилистого и зигзагообразного, как пресловутый
путь к истине. Пусть наш заголовок в своем пути "наверх" обходит всю
Web-страницу. Это будет выглядеть эффектнее, да и мы заодно проверим, так ли
хорош этот Dreamweaver, как его расхваливают.
Что
ж, Dreamweaver достойно выдержит испытание извилистостью. И давайте в этом убедимся.
Но сначала слегка удлиним траекторию, скажем, до 50 кадров. "Захватим"
мышью вторую ключевую точку дорожки заголовка и переместим ее до соответствующего
деления временной шкалы. И не забудем сделать то же самое с дорожкой элемента-тени!
Вот
теперь можно и попетлять.
Как
вы помните, ключевые точки, собственно, и задают траекторию движения анимированного
элемента. Добавим также, что траектория его движения должна задаваться минимальным
количеством ключевых точек. Для прямой, как мы уже убедились, вполне хватает
двух точек, для изломанной линии — трех, а для окружности их понадобится, как
минимум, десятка два, чтобы движение анимированного элемента выглядело более-менее
плавным. В общем, Dreamweaver, приняв от вас набор ключевых точек, должен построить
такую траекторию движения анимированного элемента, которая вам необходима. И
количество таких точек, как указывалось, должно быть минимальным.
Исходя
из этого правила, построим новую траекторию движения нашего анимированного заголовка.
Если вы хотите, чтобы он двигался по криволинейной траектории, проставьте на
дорожке анимации достаточно большое количество ключевых точек. Проще всего сначала
нарисовать нужную траекторию на бумаге, расставить ключевые точки, а уже потом
реализовывать это в Dreamweaver.
Но,
предположим, что все это мы уже сделали. Теперь нам необходимо реализовать траекторию,
что называется, в коде, поместив несколько ключевых точек на дорожку анимации.
Как это сделать?
Прежде
всего установите маркер выделенного кадра (см. рис. 12.5) на то деление временной
шкалы, где будет находиться первая из вновь создаваемых ключевых точек. Для
этого щелкните мышью по дорожке напротив нужного деления. Далее щелкните на
этом месте правой кнопкой мыши и выберите в появившемся контекстном меню пункт
Add Keyframe. Вы также можете выбрать одноименный пункт в подменю Timeline
меню Modify или просто нажать клавишу <F6>. На дорожке в этом
месте появится новая ключевая точка (рис. 12.8).

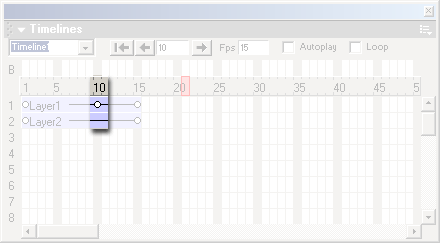
Рис.
12.8. Ключевая точка, помещенная на дорожке анимации (в данный момент выделена)
Теперь
проверим, выделена ли наша новая ключевая точка, и, если нет, выделим ее. После
этого активизируем окно документа и переместим заголовок в то место на траектории,
где он должен находиться в настоящий момент. Тонкая серая линия, обозначающая
траекторию движения заголовка, тотчас изогнется, следуя за заголовком (рис.
12.9).
Остальные
ключевые точки траектории помещаются на дорожку анимации точно таким же образом.
Поместите их и задайте для них новое положение анимированного заголовка. Изобретите
траекторию посложнее, чтобы заставить Dreamweaver работать по-настоящему. Если
вы поставили ключевую точку не в том месте, в котором хотели, выделите ее и
выберите пункт Remove Keyframe контекстного меню. (Также вы можете выбрать
одноименный пункт в подменю Timeline меню Modify.) После этого
протестируйте страницу с новой анимацией в Web-обозревателе. Вы увидите, что
заголовок следует точь-в-точь по траектории, которую вы для него задали.

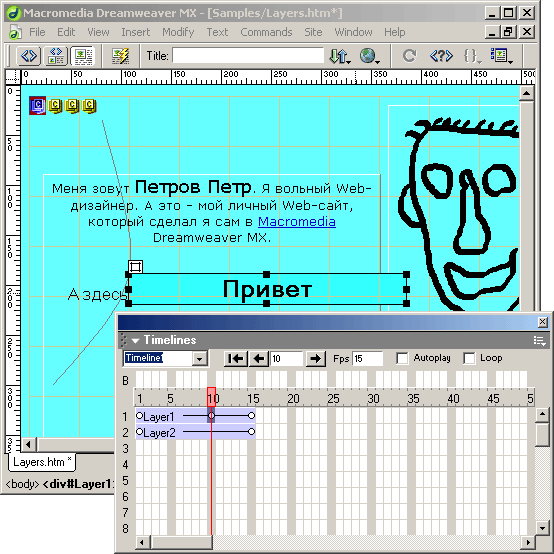
Рис.
12.9. Положение анимированного заголовка в новой ключевой точке
Здесь
есть один интересный момент. Вы можете удивиться, что мы зачем-то создавали
на дорожке анимации новые ключевые точки вместо того, чтобы поставить маркер
на нужный кадр и просто переместить на необходимое место анимированный заголовок.
Однако в этом случае мы переместили бы на другое место всю траекторию движения
нашего заголовка, вместе с начальной, конечной и всеми промежуточными ключевыми
точками. Попробуйте так сделать — и вы сами все поймете.
Создание
траектории вручную, путем расстановки на дорожке анимации ключевых точек и задания
новых параметров анимированного элемента в этих ключевых точках годится только
для относительно простых случаев. В самом деле, создайте-ка таким образом что-либо
более сложное, чем простая дуга! К тому же, даже опытный Web-дизайнер далеко
не с первого раза сделает именно ту траекторию, какая ему нужна. Как раз для
таких случаев Dreamweaver предоставляет замечательную возможность просто нарисовать
нужную траекторию в окне документа. При этом он сам сформирует дорожку анимации
и расставит на ней требуемое количество ключевых точек.
Давайте
испытаем эту возможность. Только сначала выполним несколько подготовительных
действий. Прежде всего, выделим последнюю ключевую точку (конец) траектории
и запомним или запишем конечные координаты заголовка. Это нужно для того, чтобы
впоследствии, когда мы создадим новую анимацию, точно его позиционировать. После
этого удалим дорожку анимации заголовка, но оставим дорожку анимации его тени.
Для этого выделим необходимую дорожку и выберем пункт Remove Object в
контекстном меню. Теперь осталось только поставить заголовок в начало его предполагаемой
траектории — и можно приниматься за дело.
Выделим
заголовок и щелкнем по нему правой кнопкой мыши. В появившемся контекстном меню
выберем пункт Record Path. Вы также можете выбрать пункт Record Path
of Layer контекстного меню панели Timelines; этот пункт становится
доступным, если в окне документа выделен какой-нибудь свободный элемент. Кроме
того, в подменю Timeline меню Modify также доступен пункт Record
Path of Layer. Как видите, Dreamweaver предоставляет вам несколько возможностей
сделать свой выбор.
Что
произойдет после этого? Ничего. Кроме того, что при перемещении заголовка за
ним будет тянуться тонкая серая линия — Dreamweaver начнет отслеживать и записывать
его траекторию. А как только вы отпустите кнопку мыши, устанавливая заголовок
в конец его траектории, он создаст новую дорожку анимации. После этого вам останется
только выставить координаты заголовка в его конечной точке, воспользовавшись
значениями, записанными (запомненными) ранее, и "растянуть" либо "сузить"
дорожку

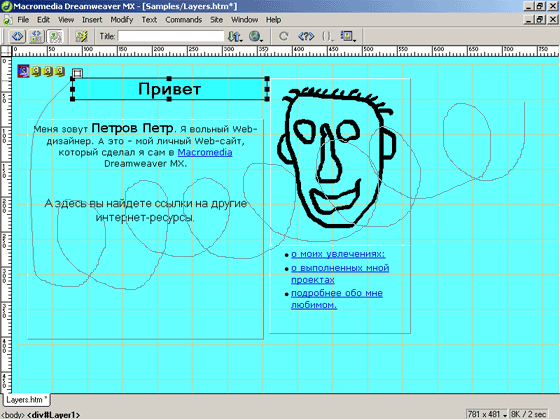
Рис.
12.10. Сложная траектория
анимации
тени, чтобы она была равна дорожке своего "хозяина", иначе тень будет
появляться раньше или позже, чем заголовок закончит свой извилистый путь.
Полученный
результат вы можете увидеть на рис. 12.10. Сохраните страницу default2.htm,
откройте ее в Web-обозревателе и посмотрите на результат ваших трудов.
Ну,
вот и все. Мы познакомились с основными возможностями, предлагаемыми Dreamweaver
для создания анимации. Более сложные анимации, включающие в себя множество элементов,
согласованно движущихся по разным траекториям, создаются аналогичным образом.
Только тогда вам предстоит несколько больше работы по заданию траекторий, выставлению
параметров в ключевых точках анимации и согласованию движения аними-рованных
элементов.
А сейчас мы познакомимся еще с некоторыми возможностями, предоставляемыми Dreamweaver Web-аниматорам. Они помогут вам сделать свою работу быстрее и проще.
 |
 |
 |