


 |
 |
 |
Создание
простейшей анимации
Для
работы нам сразу же понадобится панель Timelines, в которой отображаются все
анимации, созданные на Web-странице. Чтобы вывести эту панель на экран, включите
пункт-выключатель Timelines в подменю Others меню Window или
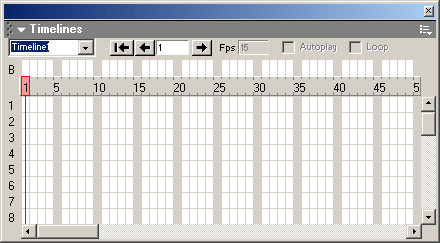
нажмите комбинацию клавиш <Alt>+<F9>. Сама панель Timelines показана
на рис. 12.1.
Как
видите, панель Timelines находится в еще одном доке, занимающем нижнюю
часть главного окна Dreamweaver. Это значит, что мы можем скрыть панель Timelines
(и любые другие панели, которые вы поместите в док), если она нам не нужна,
щелкнув по кнопке скрытия дока, а потом вернуть ее на экран.
Большую
часть этой панели занимает временная шкала, но проградуиро-ванная не в секундах,
а в кадрах анимации — так удобнее. Значения времени (в кадрах) написаны на серой
временной шкале, расположенной выше. Под этой шкалой отображаются все доступные
каналы анимации, и занятые, и незанятые. В верхней же части панели находятся
несколько элементов управления, предназначенных для задания некоторых параметров
дорожек и самой анимации.

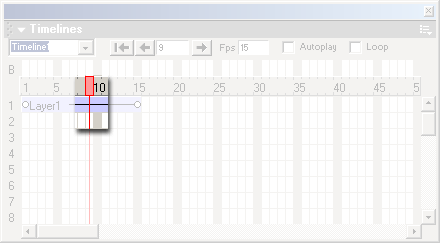
Рис.
12.1. Панель Timelines
"Но
ведь Dreamweaver позволяет работать одновременно с несколькими временными шкалами,
— скажете вы. — Где же остальные шкалы?" Чтобы увидеть их, нужно выбрать
соответствующий пункт комбинированного списка анимаций, показанного на рис.
12.2.

Рис.
12.2. Комбинированный список анимаций
Работой
с несколькими разными анимациями мы займемся потом. А сейчас давайте создадим
одну из них, самую простую.
Чтобы
анимировать какой-либо из доступных свободно позиционируемых элементов, нужно
поместить его на шкалу времени, создав дорожку анимации. Для этого выделим требуемый
свободный элемент, щелкнем по нему правой кнопкой мыши и выберем в контекстном
меню пункт Add to Timeline. Вы также можете выбрать пункт Add Object
контекстного меню временной линии или пункт Add Object to Timeline подменю
Timeline меню Modify. И, наконец, вы можете просто нажать комбинацию
клавиш <Ctrl>+<Alt>+<Shift>+<T>.
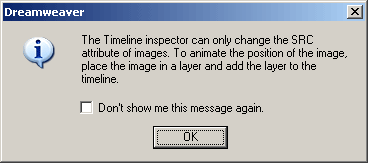
После
добавления в анимацию свободного элемента Dreamweaver выводит предупреждение,
показанное на рис. 12.3. Этим он хочет сказать, что может управлять в процессе
анимации следующими параметрами свободного элемента:

Рис.
12.3. Предупреждение, выводимое Dreamweaver после добавления свободного
элемента в анимацию
Это
значит, что вы можете управлять местоположением, размерами и видимостью свободного
элемента. Как видите, возможностей, предлагаемых Dreamweaver для анимации, даже
больше, чем мы думали.
Теперь
закройте данное предупреждение нажатием кнопки ОК. Если вы не желаете
больше его видеть, перед закрытием включите флажок Don't show me this message
again.
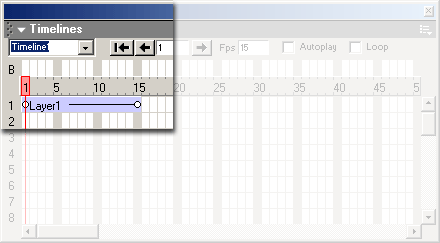
Наконец,
после всех треволнений, мы увидим в списке панели Timelines новую дорожку
(рис. 12.4). Она отображается в виде светло-синей полосы, на которой написано
имя свободного элемента, которому она принадлежит. По обеим сторонам данной
полосы можно заметить светлые кружки. Это ключевые точки; их пока всего две:
начало и конец траектории. Первая ключевая точка — начало — находится на первом
кадре; это значит, что анимация для данного элемента начнется с первого кадра.
Вторая ключевая точка — конец траектории — находится на пятнадцатом кадре; там
наш анимированный элемент перестанет двигаться.

Рис.
12.4. Новая дорожка анимации
Вы
можете выбирать как ключевые точки (в данном случае они выделяются темно-синим
цветом), так и саму дорожку (в этом случае она вся становится темно-синей),
просто щелкая по ним мышью. Более того, вы можете щелкнуть по любому месту на
дорожке анимации, выделив таким образом какой-либо ее кадр. В этом случае на
временной шкале появится маркер выделенного кадра, показанный на рис. 12.5.

Рис.
12.5. Маркер выделенного кадра
Если
вас не устраивает местоположение дорожки анимации, вы можете легко его изменить.
Для этого "ухватите" мышью дорожку (не ключевые точки!) и перетащите
ее вдоль шкалы, пока она не займет нужную позицию. Например, вы можете заставить
анимацию начинаться с десятого кадра, а заканчиваться — двадцать пятым. Также
вы можете изменять длину дорожки, а значит, продолжительность анимации, перетаскивая
на необходимую позицию теперь уже ключевые точки. И, разумеется, вы можете удалить
ненужную дорожку, выделив ее и нажав клавишу <Del> или выбрав пункт Remove
Object контекстного меню или подменю Timeline меню Modify.
Ну
что ж, давайте проверим свежесозданную анимацию. Нажимаем клавишу <F12>,
чтобы загрузить страницу defaiilt2.htm в Web-обозревателе, и... наблюдаем совершенно
неподвижное изображение. В чем же дело?
А
дело в том, что начало и конец траектории движения нашего анимиро-ванного заголовка
совпадают, т. е. никакой траектории нет, заголовок все время стоит в одной точке!
Мы забыли задать траекторию!!!
Ну,
ничего. Это не страшно. Сейчас мы все исправим.
Траектория
в Dreamweaver задается следующим образом. Каждая ключевая точка представляет
собой как бы "снимок" того состояния, в котором будет пребывать анимированный
элемент. Выбрав ключевую точку, вы задаете нужные параметры свободно позиционируемого
элемента (координаты, размеры и видимость), a Dreamweaver их запоминает, создавая
тем самым данный "снимок". Исходя из этих снимков, он сам вычисляет
все промежуточные состояния анимированного элемента, в которых он будет находиться
между ключевыми точками. Поэтому, чтобы создать анимацию любой сложности, вам
достаточно будет задать необходимые параметры нужных элементов страницы только
в ключевых точках анимации. Dreamweaver сам сделает все остальное.
Предположим,
наш заголовок будет "выплывать" из нижнего правого угла страницы и
перемещаться прямо на свое законное место. Поскольку траектория его движения
очень проста (прямая линия), для ее задания мы нуждаемся всего в двух ключевых
точках. В первой ключевой точке заголовок находится в нижнем правом углу страницы,
а во второй — в ее верхней части, там, где он и должен быть. В этих точках мы
и должны задать параметры нашего заголовка, точнее, всего два параметра — горизонтальную
и вертикальную координаты. (Наш заголовок во время движения не меняет ни размеры,
ни видимость.)
Выделим
первую ключевую точку, находящуюся в начале дорожки, щелкнув по ней мышью. Далее
"захватим" заголовок (свободный элемент Header) мышью и переместим
его в правый нижний угол страницы, в начало его траектории. Теперь выделим вторую
ключевую точку. Здесь нам менять ничего не нужно, т. к. заголовок уже стоит
на своем месте. Вот, собственно, и все.
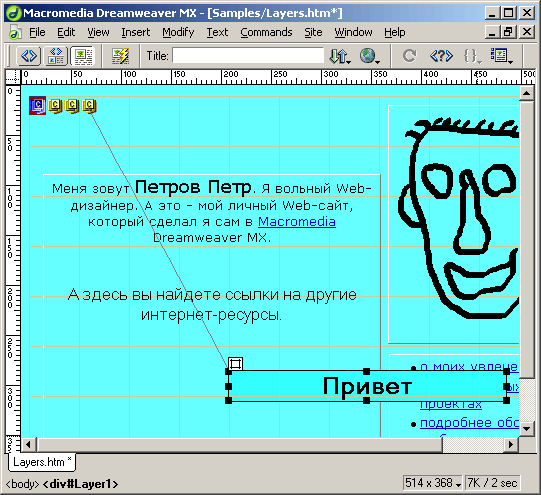
На
рис. 12.6 показано то, что у нас получится после всех этих манипуляций. Хорошо
видна тонкая серая линия траектории, отображаемая в окне документа, если в окне
документа выделен анимированный элемент Header. Причем анимированный элемент
будет находиться в том месте траектории, которое мы выделим на дорожке анимации.
Так, если выделить вторую ключевую точку, он перескочит на свое законное место
в верхней части страницы. А если выделить какую-либо промежуточную точку между
первой и второй ключевыми точками, он займет соответствующее этой точке место.

Рис.
12.6. Готовая траектория анимированного элемента (выделена первая ключевая
точка)
Вот
теперь можно и проверить наше творение. Загрузите получившуюся страницу в Web-обозревателе
и посмотрите, что получится. А получится... все то же самое — опять-таки неподвижный
заголовок. Что же мы на этот раз забыли?
Чтобы
анимация запустилась сразу после загрузки страницы Web-обозревателем, Dreamweaver
должен создать небольшой сценарий, который, собственно, ее и запускает. Но,
по умолчанию, он этого не делает. Он предполагает, что вы хотите, чтобы анимация
проигрывалась в ответ на действие пользователя, например щелчок по изображению.
Но нам-то нужно, чтобы заголовок начинал свой путь сразу же, как только страница
будет загружена. Для этого нам придется сделать соответствующие установки.
Сделать
их очень просто. Вернемся в панель Timelines и включим флажок Autoplay,
расположенный в верхней части этой панели. Dreamweaver, по своему обыкновению,
выдаст очередное предупреждение, что сейчас в код страницы будет добавлен соответствующий
сценарий. Избавьтесь от этого предупреждения, нажав кнопку ОК; если не
хотите больше его видеть, можете включить перед этим флажок Don't show me
this message again. Вот теперь все на самом деле готово. Загрузите страницу
в Web-обозреватель и убедитесь в этом.
Ура!
Заработало!
Анимированный заголовок бодро пробежит заданную нами траекторию и замрет прямо над своей тенью. Конечно, плохо, что тень существует независимо от него, но мы это вскоре исправим. Не совсем хорошо также и то, что заголовок перемещается под остальными свободно позиционируемыми элементами, но вы можете исправить это прямо сейчас, просто изменив его z-индекс. Сохраним полученную страницу. И продолжим...
 |
 |
 |