


 |
 |
 |
Поддержка
внутренних стилей
Вот
мы и выяснили все о том, как Dreamweaver поддерживает внутренние и внешние таблицы
стилей. А что же внутренние стили? А с внутренними стилями ситуация сложнее.
Дело
в том, что Dreamweaver поддерживает внутренние стили не полностью. Он отображает
на экране результаты их применения, но не предлагает никаких удобных инструментов
для создания внутренних стилей и управления ими. По мнению автора, это самый
большой и досадный его недостаток. Так что, если вы хотите привязать к какому-либо
элементу страницы внутренний стиль, то вам придется править HTML-код вручную
либо пользоваться диалоговым окном Tag Editor. Как это сделать?
Давайте
рассмотрим работу с внутренними стилями на примере. Откроем все ту же нашу многострадальную
страницу 10.2.htm, раскрасим текст заголовка в зеленый цвет, а текст, выделенный
курсивом, увеличим в размерах на одну ступень. И сделаем мы это разными способами.
Сначала
займемся курсивным текстом. Выделите его, щелкнув по нужной кнопке секции тегов,
и выберите в контекстном меню пункт Edit Tag <название тега>. После
этого выберите в списке, расположенном в левой части диалогового окна Tag
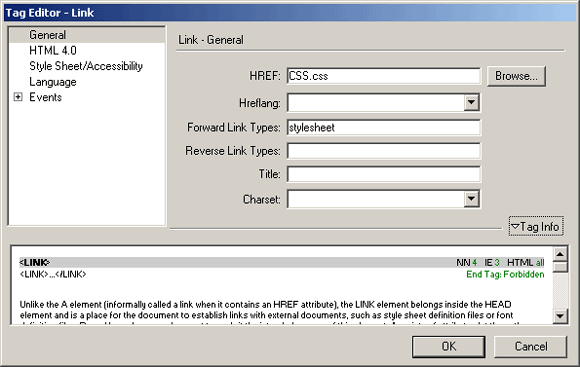
Editor, пункт Style Sheet/Accessibility. Окно примет вид, показанный
на рис. 10.34.

Рис.
10.34. Диалоговое окно Tag Editor (выбрана вкладка Style Sheet/Accessibility)
Собственно
определение тега вводится в поле ввода Style. Введите в него текст font-size:
larger. И нажмите кнопку ОК. После этого шрифт курсивного текста увеличится
в размерах — наш внутренний стиль работает!
Теперь
примемся за заголовок. И используем мини-редактор HTML, описанный еще в главе
2 этой книги. Конечно, можно работать в режиме отображения кода окна документа.
Но мини-редактор HTML несколько удобнее, т. к. вы можете видеть одновременно
и саму страницу, и нужный фрагмент кода.
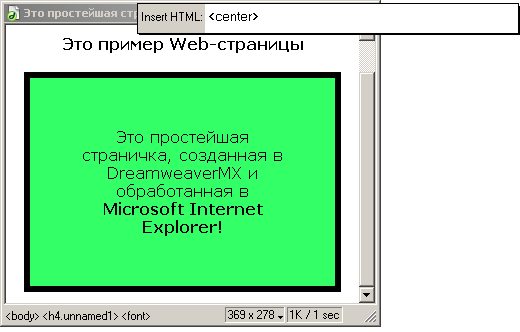
Поместите
текстовый курсор в текст заголовка и выберите в контекстном меню пункт Edit
Tag <H1>... Результат этого действия показан на рис. 10.35.
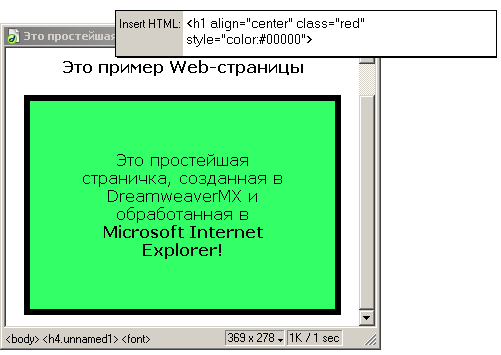
Вставьте
в тег <H1> атрибут STYLE и присвойте ему значение color: #00FF00;. Должно
получиться так, как показано на рис. 10.36.

Рис.
10.35. Мини-редактор HTML, отображающий HTML-код тега <Н1>

Рис.
10.36. Измененный HTML-код в мини-редакторе HTML
Теперь
закройте мини-редактор, нажав клавишу <Enter>. (Нажатие клавиши <Esc>
позволит вам отменить сделанные изменения.) И посмотрите на заголовок. Он позеленел,
но не от злости, а от того, что мы применили к нему встроенный стиль.
Так что вы можете создавать в Dreamweaver и встроенные стили. Однако имейте в виду, что в этом случае вам придется полагаться только на свое знание HTML и CSS — Dreamweaver почти не автоматизирует ваш труд. А узнать побольше о HTML и CSS вам помогут интерактивные руководства, поставляемые вместе с этой замечательной программой.
 |
 |
 |