


 |
 |
 |
Управление
таблицами стилей
Кроме
манипуляций над отдельными стилями, Dreamweaver предоставляет возможность управлять
целыми таблицами стилей. Вы можете редактировать их, создавать и удалять, а
также присоединять к документу внешние таблицы и экспортировать внутренние таблицы
во внешний файл.
Как
правило, нужда редактировать саму таблицу стилей возникает нечасто. Dreamweaver
предоставляет достаточно мощные средства правки стилей по отдельности, вне зависимости
от того, где они сохранены. Но если все же вам понадобится отредактировать таблицу
стилей, выполните одно из нижеперечисленных действий:

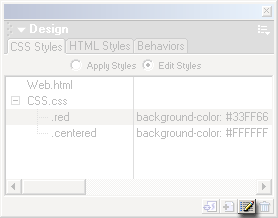
Рис.
10.29. Кнопка Edit Style Sheet панели CSS Styles
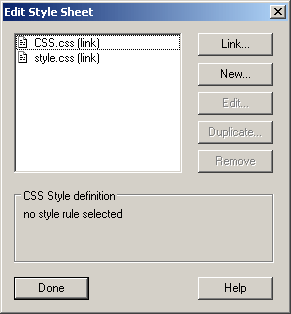
После
этого на экране появится диалоговое окно Edit Style Sheet, показанное
на рис. 10.30.
Большую
часть этого диалогового окна занимает список стилей, определенных во внутренней
таблице (если таковая есть), и внешних таблиц стилей, привязанных к этой странице.
Вы видите, что этот список в нашем случае содержит два пункта. Нижний пункт
обозначает стиль, переопределяющий тег <BODY>. (Помните, мы задали для
тела документа светло-желтый цвет Верхний же пункт обозначает внешнюю таблицу
стилей 10.2.css, привязанную к нашей странице. Заметьте, что этот пункт помечен
специальным значком.
Под
списком находится небольшое текстовое поле, где выводится код определения выбранного
в списке стиля. Так что вы сразу можете видеть, что з* стиль попал вам под руку...
т. е. под мышку.

Рис.
10.30. Диалоговое окно Edit Style Sheet
Левее
списка находятся пять кнопок. Перечислим их по порядку.
Кнопка
Link позволяет привязать к странице внешнюю таблицу стилей. Если вы на
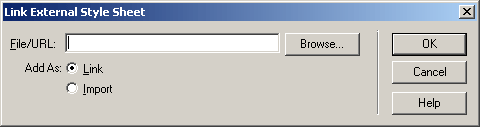
нее нажмете, на экране появится диалоговое окно Link External Style Sheet,
показанное на рис. 10.31. В поле ввода File/URL введите имя файла
внешней таблицы стилей, которую вы хотите привязать к своей странице. Если вы
не хотите вводить ее вручную, щелкните кнопку Browse и выберите нужный
файл в диалоговом окне Select File. После этого нажмите кнопку ОК
для привязки таблицы стилей или Cancel — для отказа от этого.

Рис.
10.31. Диалоговое окно Link External Style Sheet
В
диалоговом окне Link External Style Sheet имеется также группа переключателей
Add As. Переключатель Link (включен по умолчанию) выполняет обычную
привязку таблицы стилей с помощью тега <LINK>; это, собственно, делается
почти всегда. А переключатель Import позволяет вам импортировать внешнюю
таблицу стилей, т. е. перенести все содержимое внешней таблицы стилей во внутреннюю.
Однако такой возможностью пользоваться не рекомендуется, поскольку команда CSS
@import, с помощью которой выполняется импортирование, поддерживается далеко
не всеми программами
Web-обозревателей.
А, кроме того, при импортировании возможен неразрешимый конфликт стилей, когда
во внутренней и внешней таблицах оказывается два стиля с одинаковым именем.
(При импортировании механизм "каскадности" не работает.)
Однако
вернемся к диалоговому окну Edit Style Sheet.
Кнопка
New позволит вам создать новый стиль. После ее нажатия на экране появится уже
диалоговое окно CSS Style Definition. В нем вы сможете создать новый
стиль, а, возможно, и новую внешнюю таблицу стилей.
Кнопка
Edit позволит вам отредактировать существующий стиль. Не будем рассказывать,
как это делается, — вы уже это знаете. Чтобы вызвать нужный стиль для редактирования,
также можно дважды щелкнуть по нужному пункту списка.
Кнопка
Duplicate позволит вам создать стиль, являющийся точной копией уже существующего
стиля, выбранного в списке. Это полезно, если вы хотите создать новый стиль,
взяв за основу уже существующий и слегка его подредактировав.
Кнопка
Remove удаляет выбранный стиль.
И,
наконец, кнопка Done закрывает диалоговое окно Edit Style Sheet.
Вы также можете нажать кнопку закрытия окна, находящуюся в его заголовке.
Ну,
вот и все. С кнопками мы разобрались. Но остается вопрос: как все-таки добраться
до внешней таблицы стилей? Как ее отредактировать? Как, в конце концов, удалить
ссылку на нее?
Очень
просто.
Чтобы
отредактировать внешнюю таблицу стилей, выберите в списке стилей соответствующий
ей пункт и нажмите кнопку Edit или просто дважды щелкните по этому пункту.
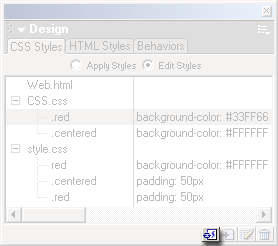
На экране появится еще одно диалоговое окно Edit Style Sheet, но в нем
будет отображаться содержимое внешней таблицы стилей. В этом-то окне вы и сможете
отредактировать ее содержимое. Не верите? Посмотрите на рис. 10.32.
Чтобы
удалить ссылку на внешнюю таблицу стилей, воспользуйтесь все той же кнопкой
Remove.
Выше
мы рассматривали, как можно привязать к Web-странице еще одну таблицу стилей.
Это можно было сделать в диалоговом окне Edit Style Sheet. Однако это
совсем не обязательно — то же самое вы можете выполнить, нажав кнопку Attach
Style Sheet (рис. 10.33) в правом нижнем углу панели CSS Styles либо
выбрав пункт Attach Style Sheet, расположенный в контекстном и дополнительном
меню этой же панели. Также этот пункт находится в подменю CSS Styles меню
Text и контекстном меню окна документа. При выборе этого пункта на экране
появится диалоговое окно Select File, где вы сможете выбрать нужный файл.
После нажатия кнопки Select выбранная таблица стилей будет тотчас привязана
к странице.

Рис.
10.32. Содержимое внешней таблицы стилей 10.2.сss в диалоговом окне Edit
Style Sheet

Рис.
10.33. Кнопка Attach Style Sheet панели CSS Styles
Если вы считаете, что сделали удачную внутреннюю таблицу стилей, и хотите сохранить ее в отдельном файле как внешнюю (экспортировать таблицу стилей), то Dreamweaver поможет вам и в этом случае. Для этого выберите пункт Export Style Sheet, расположенный в контекстном и дополнительном меню панели CSS Styles. Также этот пункт располагается в подменю CSS Styles, находящемся в меню Text и контекстном меню окна документа. После выбора этого пункта на экране появится стандартное диалоговое окно сохранения файла Windows. Введите имя файла и нажмите кнопку сохранения.
 |
 |
 |