|
Файлы, входящие в состав сайта
В Adobe GoLive сайтом называется коллекция файлов на локальном жестком
диске, которая используется для создания и управления Web-сайтом на общедоступном
сервере в сети. Посетители сайтов, естественно, будут видеть далеко не
все файлы, которые находятся на сервере. Они смогут увидеть только HTML-документы
и иные файлы, которые входят в их состав.
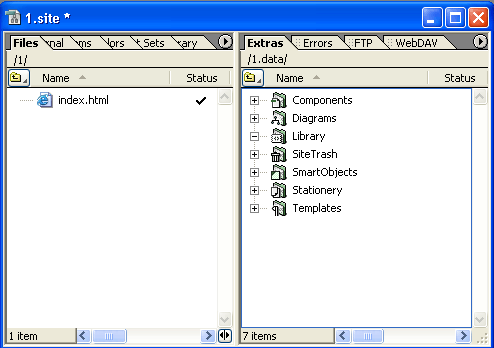
Все файлы, которые входят в состав сайта, отображаются на вкладке
Files (Файлы) основного окна сайта, которую мы уже рассматривали.
Впрочем, следует отметить, что весьма полезна и вкладка Extras
(Дополнительные), на которой отображаются дополнительные ресурсы
сайта, скрытые от посетителей, такие как компоненты, разумные объекты,
образцы Web-страниц, т. е. все служебные файлы (рис. 5.10).

Рис. 5.10. Панели Files и Extras в окне сайта
Внимание
Adobe GoLive позволяет перемещать файлы с вашего рабочего стола в окно
сайта. Однако, следует помнить, что если вы премещаете файлы сайта из
од ной папки на рабочем столе в другую папку на том же столе, то ссылочная
и формация не модифицируется.
Помимо отображения файлов основное окно сайта можно использовать для
упорядочения нефайловых элементов и групп (здесь группами называются типы
папок, хранящиеся скорее в предела сайта). Так например, элементы на панелях
Files (Файлы) и Extras
(Дополнения) попадают в постоянные папки, в отличие от элементов
дизайна, цветовых схем и используемых шрифтов, для которых создаются специализированные
хранилища.
Чтобы создать новую папку, активируйте панель, на который вы хотите расположить
папку, а затем выполните одно из трех действий:
- нажмите кнопку New Folder
(Новая папка) — — на панели инструментов;
- выполните команду меню Site |
New | Folder (Сайт | Новое | Папка);
- перетащите пиктограмму Folder
(Папка) с панели Site (Сайт) —
 палитры
объектов на панель, где вы собираетесь поместить папку. палитры
объектов на панель, где вы собираетесь поместить папку.
После этого останется только указать имя папки и нажать клавишу <Enter>.
Папка будет создана, и в нее можно будет переместить все необходимые элементы.
Обычно простые элементы и файлы перемещаются перетаскиванием мышью.
Если вы удаляете файл, то он отправляется либо в корзину сайта —
Site Trash (Корзина сайта), либо в корзину вашего компьютера. Файлы,
отправленные в корзину сайта, могут быть перемещены в другую папку или
же просто восстановлены.
Чтобы удалить какой-либо элемент сайта или отдельный файл, выделите нужный
объект « выполните одно из следующих действий:
- нажмите кнопку Delete Selected
Item (Удалить выделенный объект) —
 — на панели инструментов;
— на панели инструментов;
- нажмите клавишу <DeIete>;
- выполните команду меню Edit |Delete
(Правка |Удалить).
Команда меню Site | Clean Up Site (Сайт
| Очистить сайт) совмещает набор функций в единой растраивающей процедуре:
- модификация панелей в окне сайта;
- удаление неиспользуемых ссылок, цветов и шрифтовых
наборов;
- добавление использованных и удаление неиспользованных
файлов.
Если первые две функции могут быть выполнены самостоятельно, то последняя
выполняется только описываемой командой.
Внимание
Добавление или удаление файлов изменяет содержание панели Files (Файлы).
Однако, это изменяет только содержание панели, а не папки, которую она
представляет.
Прежде чем запускать процесс очистки сайта, следует задать его параметры.
Для этого следует нажать кнопку Site Settings (Настройки
сайта) —  — на панели инструментов
или выполнить команду меню Sitel Settings (Сайт | Настройки). В появившемся
диалоговом окне Site Settings (Настройки сайта) следует выбрать вкладку
Clean Up Site (Очистить сайт) на левой панели
и взвести флажок в независимом переключателе Site
specific settings (Специфические настройки сайта) — рис. 5.11. — на панели инструментов
или выполнить команду меню Sitel Settings (Сайт | Настройки). В появившемся
диалоговом окне Site Settings (Настройки сайта) следует выбрать вкладку
Clean Up Site (Очистить сайт) на левой панели
и взвести флажок в независимом переключателе Site
specific settings (Специфические настройки сайта) — рис. 5.11.
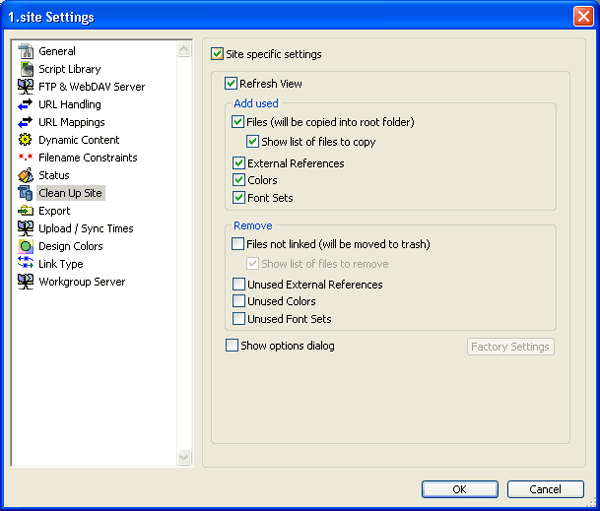
Затем следует настроить параметры процедуры при помощи независимых переключателей.
- Чтобы обновить отображение панели Files (Файлы), взведите
флажок в независимом переключателе Refresh View (Обновить вид). Чтобы
модифицировать панели External References (Внешние ссылки), Colors (Цвета)
и Font Sets (Наборы шрифтов), следует взвести флажки в одноименных переключателях.
- Чтобы удалить неиспользованные элементы с панелей External
References (Внешние ссылки), Colors (Цвета) и Font Sets (Наборы шрифтов),
используйте флажки Unused External References (Неиспользованные внешние
ссылки), Unused Colors (Неиспользованные цвета) и Unused Font Sets (Неиспользованные
наборы шрифтов), располагающиеся в группе Remove (Удаление).
- Чтобы удалить неиспользованные файлы из сайта, отправив
их в корзину, следует взвести флажок в переключателе Files not linked
(Несвязанные файлы).

Рис. 5.11. Раздал Clean Up Site диалогового окна Site Settings
Страницы сайта содержат ссылки к множеству присоединенных файлов: другим
страницам в сайте (<href>, изображениям,
показанным на странице (<img>), медиа
элементам (<embed>) и т. д. Когда вы
делаете такой путь абсолютным, показывается полный путь от коренной папки
в файлу, на который сделана ссылка.
Пример. Страница /root/pages/info/page.html
(где root — имя коренной папки) содержит изображение /root/images/image/gif.
Абсолютный путь к файлу изображения—http://www.mysite/com/images/image/gif.
Относительный путь будет записываться как .../.../images/image.gif.
Абсолютные пути полезны в следующих случаях.
- если форма соотносится со сценарием GGI на уровне директории
сайта (или любой другой директории), любые ссылки к этому файлу обычно
написаны как абсолютные;
- если общая навигационная панель используется на многих
страницах, которые постоянно находятся в папках на разных иерархических
уровнях, можно использовать абсолютную спецификацию пути повсюду для
соотнесения с его файлами изображения, что позволит вам копировать и
вставлять один и тот же блок HTML-кода во все страницы.
|





