Редактирование HTML-кода
В режиме Source (Исходный код) вы можете
просматривать HTML-код своего документа, проверять синтаксис HTML, исправлять
ваш код или даже строить Web-страницы с самого начала, используя только
HTML. Если вы уже закаленный программист HTML с хорошими профессиональными,
навыками в области этого языка и использовали ориентированные на текст
редакторы HTML, режим Source (Исходный код)
будет для вас очень полезен. Работа в режиме исходного кода подобна работе
в текстовом редакторе HTML. Вы можете создавать новый документ и открывать
уже существующие в Adobe GoLive, HTML или текстовые документы. Вы можете
печатать или вставлять текст из других документов, а также производить
и сохранять изменения.
Во время работы в режиме Source (Исходный
код), вы можете отбуксировывать пиктограммы HTML-элементов из Objects
Palette (Палитра объектов) в текст вашего HTML-кода и использовать
их как редактируемые теговые шаблоны. После того как вы вставали элемент,
вы можете редактировать его атрибуты и значения атрибутов, в то время
как в окне будут отображаться вводимые данные и основные ошибки.
Возможно также перетащить даже цвет из области окна предварительного просмотра
палитры цветов и опустить его на выбранном теге в вашем HTML-коде. При
этом искомый тег получит параметр цветового оформления с правильным указанием
цвета.
Точно также можно перетягивать страницы или URL из окна сайта, чтобы создать
ссылку.
В режиме Source (Исходный код) можно и нужно
применять базовые команды для форматирования текста
из меню Туре (Тип) к выделенному тексту на
вашей странице. Чтобы отформатировать текст, в режиме Source
(Исходный код) —  — реализуйте
одно из перечисленных действий: — реализуйте
одно из перечисленных действий:
- либо выделите абзац и потом выберите команду из одного
из подменю Туре (Тип);
- либо дважды щелкните мышью на тексте, чтобы высветить
одно слово, или же удерживая нажатой левую кнопку мышки, потащите ее,
чтобы выделить большую область текста. Выберите нужную форматирующую
команду из меню Туре (Тип).
Есть несколько кнопок, которые отвечают за выделение синтаксиса и перенос
текста. Возможно, вы уже видели их, путешествуя по рабочему окну. Давайте
познакомимся с ними поближе.
- КнопкаColorize Nothing (Выключение
выделения синтаксиса) —
 — деактивирует выделение синтаксиса, показывая исходный код HTML в заданном
по умолчанию цвете текста.
— деактивирует выделение синтаксиса, показывая исходный код HTML в заданном
по умолчанию цвете текста.
- Кнопка Colorize Detailed
(Детальное выделение синтаксиса) —
 —
активирует выделение синтаксиса. , —
активирует выделение синтаксиса. ,
- Кнопка Colorize Media and Links
(Выделение средств информации и ссылок) —
 —
высвечивает только графические «изображения и ссылки на них. —
высвечивает только графические «изображения и ссылки на них.
- Кнопка Colorize URLs (Подсвечивание
URL) —
 — высвечивает сноски
на другое страницы и ресурсы в Web. — высвечивает сноски
на другое страницы и ресурсы в Web.
- Кнопка Colorize Server Side Code
(Подсвечивание кода, выполняющегося на сервере) высвечивает на Web-странице
текст кода, который выполняется на стороне сервера, например ASP-код.
- Кнопка Line Numbers (Отображать
номера строк) —
 — показывает
номера строк кода. — показывает
номера строк кода.
В режиме исходного кода вы можете убедиться, что ваши Web-страницы содержат
верный HTML-код. Встроенная проверка синтаксиса делает грамматический
разбор вашего HTML-кода сообразно стандарту HTML и высвечивает предполагаемые
ошибочные элементы.
Если вы выбираете специфический HTML-код и начинаете проверку синтаксиса,
вы можете отметить, какие теги и атрибуты не поддерживаются установками
браузера или специфичны для Adobe GoLive. Когда вы выбираете установку
браузера из меню согласования браузеров, лист несогласованности появляется
в поле ошибок, выделяя потенциальные проблемы.
Нажатием кнопки Start Check Syntax (Проверка
синтаксиса) —  — на панели
инструментов исходного режима вы проверяете синтаксис на всей странице.
В том случае, если ошибки в HTML-коде будут обнаружены, Adobe GoLive выделит
их цветом. — на панели
инструментов исходного режима вы проверяете синтаксис на всей странице.
В том случае, если ошибки в HTML-коде будут обнаружены, Adobe GoLive выделит
их цветом.
После правки кода еще раз нажмите на кнопку Check
Syntax (Проверить синтаксис), чтобы удостовериться, что ни одной
ошибки на вашей странице не осталось.
Adobe GoLive позволяет вам обрабатывать HTML-код,
который вы ввели сами, переформатируя его автоматически с абзацами и переносами
строк, изменением положения тегов и атрибутов, и расставляя кавычки для
значений атрибутов в соответствии с установками Web (о том, какую роль
в Adobe GoLive играют "установки Web" будет рассказано немного
позже).
Чтобы обработать HTML-код, переключитесь в режим Layout
(Макет) и выполните команду меню Edit | Rewrite
Source Code (Редактирование | Перепиcать исходный код). .
Режим Source (Исходный код) обладает рядом свойств, которые влияют на
проведение проверки HTML-кода, методы работы с ним и его внешний вид в
окне редактора.
Доступ к основным свойствам режима Source
(Исходный код) можно получить из меню Edit| Preferences
(Правка) Свойства), открыв вкладку Source (Исходный
код).
Установки, доступные на данной вкладке, включают и выключают поддержку
drag and drop (режима перетаскивания объектов мышью) и контролируют, каким
образом HTML-код появляется в Окне исходного кода. Панель предварительного
просмотра в диалоговом окне показывает вам, как будет выглядеть текст
с установками, которые, вы выбрали. ;
Помимо вкладки основных свойств существуют еще ряд вкладок, предоставляющих
доступ к свойствам режима редактирования исходного кода.
- Browser Sets (Установки
браузера) позволяют вам комбинировать браузеры и пересмотры спецификаций
HTML в комплексных установках правил синтаксиса HTML. Установки, которые
вы объединяете здесь, появляются в окне совместимости браузеров в режиме
Source. Основанные на описаниях тегов в установках Web Adobe GoLive,
эти свойства инструктируют встроенную проверку синтаксиса, указывают,
какие правила ей использовать при проверке синтаксиса вашего исходного
кода.
- Colors (Цвета) позволяют
вам включать и выключать подсвечивание синтаксиса и контролировать,
как отдельные тега HTML и вложенный в них текст отображены в режиме
редактирования исходного кода, когда пользователь активирует подсветку
синтаксиса.
Чтобы установить правила подсветки синтаксиса, выполните команду меню
Edit| Preferences (Правка | Свойства) и щелкните мышью по пиктограмме
Source (Исходный код). Затем следует выбрать
пункт Colors (Цвета). Если, например, вы не
хотите использовать подсветку синтаксиса, активируйте пункт
None (He подсвечивать) в группе переключателей
Code Coloring (Подсветка кода). Если же вы хотите, чтобы синтаксис
все-таки выделялся редактором, используйте любой другой переключатель
из этой группы, в зависимости от того, какую именно часть кода необходимо
выделять цветом.
Adobe GoLive позволяет вам работать как в режиме макета, так и в режиме
редактирования исходного кода одновременно. Чтобы осуществить это, находясь
в режиме макета, откройте окно исходного кода, выполнив команду меню Window
| Source Code (Окно | Исходный код). Изменения, которые вы делаете в окне
документа в режиме макета, немедленно отображаются в окне исходного кода
и наоборот.
Выпадающее меню окна. исходного кода предоставляет самые различные возможности.
- Local Mode (Локальный режим)
отображает код только для текущего выделенного элемента на вкладке
Layout (Макет) окна документа. Обычно окно исходного кода отображает
код всего документа сразу. Локальный режим позволяет вам ограничить
объем отображенного кода для более легкой правки.
- Word Wrap (Перенос слов)
осуществляет перенос слов на границе окна исходного кода. Если вы измените
размер окна, когда эта опция активирована, то содержимое строк будет
переноситься в соответствии с новыми размерами палитры.
- Display Line Numbers (Отображать,
номера строк) доказывает номера строк кода.
- Dim When Inactive (Затенить,
когда неактивно) делает содержимое окна нежадного кода затемненным,
когда вы работаете на вкладке Layout (Макет) в окне документа. Затемнение
выключается, когда вы возвращаетесь в окно исходного кода для дальнейшего
редактирования.
Внимание
Окно исходного кода отображает лежаиций в основе вашего документа HTML-код
только тогда, когда режим макета окна документа активен.
Для редактирования HTML-кода, помимо выше изложенных способов, вы можете
воспользоваться вкладкой Outline Editor (Редактор
эскиза). Он отображает элементы HTML-кода в иерархическом структурированном
виде. Используя этот режим, вы можете генерировать чистый, правильный
HTML не набирая ни единого элемента кода. Вы выбираете теги и атрибуты
из меню или панели инструментов, перетягиваете объекты из палитры и используете
кнопку Fetch URL (Пойти за URL), чтобы соединять
страницы и графику. Вы можете построить Web-страницы с самого начала,
улучшить ваш код и даже установить новые теги и атрибуты.
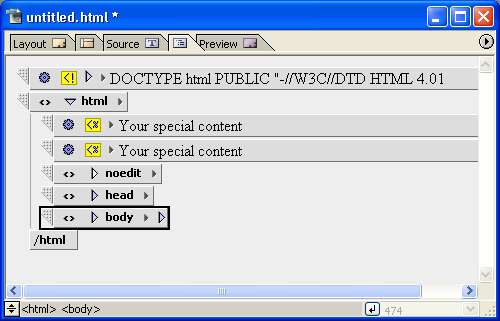
На рис. 3.8 изображены элементы окна в режиме Outline
Editor (Редактор эскиза).
Режим Outline Editor (Редактор эскиза) имеет
свою панель инструментов. Используйте ее для вставки и редактирования
HTML-элементов.
- Кнопка New Tag (Новый тег)
—
 — вставляет новый HTML
тег под текущим выбранным тегом. — вставляет новый HTML
тег под текущим выбранным тегом.
- Кнопка New Attribute (Новый
атрибут) —
 — добавляет
новый HTML атрибут в текущий выбранный тег. — добавляет
новый HTML атрибут в текущий выбранный тег.
- Кнопка New Text (Новый
текст) —
 — вставляет новый
блок текста HTML под выбранным тегом. — вставляет новый
блок текста HTML под выбранным тегом.
- Кнопка New Generic Item (Новый
объект) —
 — вставляет пустой
тег, так что вы можете ввести не HTML-код в ваш документ. Чаще всего
эта возможность применяется для вставки тегов XML. — вставляет пустой
тег, так что вы можете ввести не HTML-код в ваш документ. Чаще всего
эта возможность применяется для вставки тегов XML.
- Кнопка New Comment (Новый
комментарий) —
 — вставляет
новый комментарий HTML под выбранным тегом. — вставляет
новый комментарий HTML под выбранным тегом.
- Кнопка Toggle Binary (Переключить
на парный формат) —
 — переключает
формат тега с одиночного на парный и наоборот. Напомню, что парный тег
содержит начальный и конечный теги, а непарный только начальный. — переключает
формат тега с одиночного на парный и наоборот. Напомню, что парный тег
содержит начальный и конечный теги, а непарный только начальный.

Рис. 3.8. Режим Outline Editor
Вы можете перетаскивать наиболее часто используемые элементы HTML из
Objects Palette (Палитра объектов) и помещать
их где-нибудь в окне Outline Editor (Редактор,
эскиза), как вы бы сделали в режиме макета. После вставки элемента вы
можете редактировать его атрибуты.
Совет
Эскиз, доступный в режиме Outline Editor (Редактор эскиза), содержит все
составляющие элементы страницы HTML. Вы можете использовать эту структуру
как шаблон и наполнять его своим содержанием.
В режиме Outline Editor (Редактор эскиза)
отступы отмечают позицию объекта в пределах иерархии HTML. Элементы <head>
и <body> тоже сдвинуты, чтобы показать,
что они содержатся в элементе HTML. Элемент <head>
в свою очередь содержит элемент <titie>
с текстовым полем.
Начальные и конечные тегИ соединены вертикальными линиями, чтобы показать,
что они являются дополняющими друг друга объектами.
Outline Editor (Редактор эскиза) предлагает
обширные возможности по редактированию кода и навигации в его пределах.
- Для перемещения, используйте клавиши со стрелками.
Клавиша <
 отмечает
объект над вьщеленной областью, а клавиша < отмечает
объект над вьщеленной областью, а клавиша < >,
соответственно, нижний объект. Если курсор находится в текстовом поле,
то стрелки двигают указатель в переделах поля. >,
соответственно, нижний объект. Если курсор находится в текстовом поле,
то стрелки двигают указатель в переделах поля.
- Чтобы передвигаться по листу атрибутов тегов, также
используются клавиши со стрелками. Клавиша <
 >
выбирает объект над выделенным вами объектом, а клавиша < >
выбирает объект над выделенным вами объектом, а клавиша < >,
соответственно, — нижний. >,
соответственно, — нижний.
- Чтобы развернуть или свернуть выбранный тег, нажмите
клавишу <Enter> (в Windows) или <ReturaX (в Mac OS). Это возможно
лишь, тогда, когда речь идет о парных тегах.
- Чтобы показать всплывающее меню атрибута тега, щелкните
мышью на треугольник справа от имени элемента.
- Чтобы активировать следующее по порядку текстовое поле,
нажмите кнопку табуляции. Чтобы аетивдзировать предыдущее текстовое
поле, нажмите комбинацию клавиш <SWft>+<Tab>.
- Чтобы удалить выбранный элемент, используйте клавишу
<Backspace>.
- Чтобы активировать выскакивающее меню выбора тега,
нажмите клавишу <Control> (в Windows) или <Command> (в Mac
OS),
- Чтобы вставить тег и определить его тип и атрибуты,
используя панель инструментов Outline Еditor
(Редактор эскиза), выберите в окне документа нужный элемент HTML, нажмите
на кнопку New Tag (Новый
тег) на панели инструментов и вставьте тег "без названия"
под выбранным объектом. Дайте тегу имя, одним Из перечисленных ниже
способов.
- Либо введите выбранное имя тега в текстовое поле
тега без имени и нажмите клавишу <Enter>. Чтобы вводить теги
напрямую, вы должны хорошо знать возможности выбранного браузера.
Теги, не поддерживающиеся этим браузером, будут им проигнорированы
при отображении документа.
- Либо, чтобы использовать тег из установок Web,
снимите выделение с тега, затем нажмите клавишу <Ctrl> (в
Windows) или <Coinmand> (в Mac OS) и выберите тег из списка
в выскакивающем меню.
- Чтобы определить атрибут какого-либо тега, щелкните
мышью на треугольник, который отображает и прячет атрибуты, и выберите
необходимый атрибут из контекстного меню.
- Но чаще всего необходимо не только добавить некий атрибут,
но и указать его значение. Для этого щелкните мышью на треугольник справа
от атрибута и выберите значение из контекстного меню.
Внимание
Adobe GoLive не проверяет ошибки в синтаксисе Palette, которые вы можете
ввести во время работы в режиме Outline Editor (Редактор эскиза). Для
поиска ошибок вам необходимо переключиться в режим редактирования исходного
кода.
Вы можете использовать панель инструментов режима Outline
Editor (Редактор эскиза) для вставки текстовых полей, для ввода
содержимого или комментариев на вашей Web-странице. Текст, введенный в
поле комментариев HTML, не появляется на вашей Web-странице во время просмотра
в окне браузера.
Чтобы вставить текстовое поле или поле комментария, в режиме Outline
Editor (Редактор эскизов) выдадите элемент HTML и потом произведите
одно из следующий действий:
- Чтобы вставить текст в вашу страницу, нажмите на кнопку
New Text (Новый текст) на панели инструментов
режима Outline Editor (Редактор эскиза).
- Чтобы вставить комментарии на вашей странице, нажмите
кнопку New Comment (Новый комментарий) на
панели инструментов режима редактора эскиза. Вы мажете поместить комментарии,
в любое место вашего документа.
Комментарии появляются затемненными э режиме редактора эскиза, чтобы
напомнить вам, что они не будут отображаться на вашей Web-странице, но
остаются выбираемыми и редактируемыми.
Вы можете вставлять и редактировать атрибуты тегов, используя панель инструментов
режима редактора эскиза. Атрибуты, как мы знаем, задают дополнительные
свойства тегов. Чтобы вставить новый атрибут тега, выберите тег, куда
вы хотите вставить атрибут и нажмите кнопку New Attribute
(Новый атрибут) на панели инструментов. Бланк атрибута появляется под
другими атрибутами тега. Осталось только ввести имя атрибута в текстовом
поле и нажать клавишу <Enter>.
Внимание
Если вы не уверены, является ли атрибут правильным, вы можете проконсультироваться
по этому поводу у консорциума W3C на его сайте www.W3C.org.
Чтобы переключить формат отображения тегов, выберите парный тег в окне
документа в режиме эскиза. Нажмите кнопку Toggle
Binary (Переключиться на парный) на панели инструментов. По умолчанию
отображаются обе части парных тегов. Эта команда меняет отображение только
выделенного тега.
HTML — язык, постоянно расширяющийся, и новые тега создаются часто. Чтобы
гарантировать, что ваши Web-страницы всегда используют последние технологии,
Adobe GoLive предоставляет вам возможность ввести имена новых тегов и
отредактировать их атрибуты. Это можно сделать, в режиме макета перетянув
пиктограмму Tag (Тег) — — из Objects Palette (Палитра объектов) —
— из Objects Palette (Палитра объектов) —
 — в ваше окно документа. — в ваше окно документа.
Текстовые макросы помогут экономить время, если вы часто используете редакторы
HTML, JavaScript и WebObjects, встроенные в Adobe GoLive.
- Четыре текстовых макроса содержатся в четырех разрешающих
редактирование, файлах.
- Один файл содержит пользовательскую комбинацию тегов,
три других являются специфическими для сред. Файл AdobeVGoLive 6.QJBNG\Setthig\Text
Macros\All\Default.macro может содержать любую комбинацию тегов HTML,
строк JavaScript и кодовых отрезков WebObjects. Эти объекты могут быть
вставлены в любое из редактируемых окон Adobe GoLive.
- Файл Adobe\Golive 6.0_ENG\Setting\Text Macros\SS\Souree.macro
может содержать текст так же, как теги HTML. Эти макросы могут быть
вставлены в исходный код HTML, отображенный в режиме редактирования
исходного кода.
- Файл Adobe\GoLive 6.0_ENG\Setting\Text Macros\JavaScript\Source.macro
содержит заготовленные заранее строки кода JavaScript. Эти теги могут
быть вставлены в исходный код JavaScript, отображаемый в редакторе JavaScript.
- Файл AdobeXGoLive 6.0_EN0\Setting\Text МаетовХАЩршее.тасго
содержит отрезки кода WebObjects. Эти отрезки- кода могут быть вставлены
в исходный код WebObjects, отображаемый редактором объявления WebObjects.
Все файлы макросов загружаются ори запуске Adobe GoLive, однако, файлы
из каталогов SS, JavaScript и Аll загружаются, только если подходящие
программные модули подключены в окне Modules Manager
(Управление модулями), подробно описанной в разд. "Настройки"
главы Adobe GoLive 6 перед вами: как на заблудиться.
Чтобы вставить автоматизированный исходный код. Введите имя макроса и
нажмите <Shffi>+<Ctrl>+<M> (в Windows) или <Command>+<M>
(в Мае OS). Эта комбинация клавиш вставит в то место, где находится курсор,
содержимое соответствующего макроса.
Текстовые макросы нечувствительны к регистру букв, а это значит, что вы
можете при вводе их имен путать буквы верхнего или нижнего регистра.
Вы можете изменять текстовые макросы. Для этого следует сначала открыть
нужный исходный файл с помощью Adobe GoLive или текстового редактора,
а потом редактировать его содержимое. Текстовые макроопределения должны
иметь следующий базовый формат
ИмяМакроса [Разграничитель] СoдержаниеМакроса[Разграничитель]
Первый элемент в макроопределении — это имя макроса, которое вы вводите
в соответственном редакторе, прежде чем нажать <Shift>+<Ctrl>+<M>
(в Windows) или <Command>+<M> (в Mac OS). За исключением пробелов
и позиций табуляции, вы можете использовать любую комбинацию знаков для
имени макроса, но должны ограничиться использованием букв и цифр.
Отделенный знаком пробела, второй элемент определяет содержание макроса,
т.е. текст, который собственно будет вставлен. Элемент содержания должен
быть заключен в два идентичных разграничительных знака. Когда вы заставляете
Adobe GoLive вставить текстовый макрос, интерпретатор макросов будет рассматривать
первый знак после пробела как разграничитель и искать второй подобный
знак, чтобы определить, где кончается содержание макроса.
Например, макрос тега изображения с основными атрибутами мог бы выглядеть
так:
image §<img "зге-../GIFS/???.GIF" width="20"
height-"20">§
Вы можете также использовать текстовые макросы, чтобы вставлять строки
форматированного текста. Например:
Webdesign SThis Web Site was designed using <B>Adobe
GoLive.<B>§
Уже было отмечено, что разграничители сообщают
интерпретатору текстовых макросов Adobe GoLive, где начинается и заканчивается
содержимое. Можно использовать любой знак в качестве разграничителя, руководствуясь
только одним правилом: разграничитель (т. е. тот знак, который его представляет
в данном макросе) не может встречаться в содержимом макроса. Возможно
использовать даже пробелы и символы возврата каретки, чтобы вставить структурированный
текст и многострочный код, соответственно.
Вот пример неправильного использования разграничителей:
image H<img "arc-../GIFS/???.GIF" width="2b"
height«=n20">"
Как вы видите, значки (двойные кавычки), являющиеся разделителями, содержатся
также в тексте макроса. Таким образом, главное и единственное правило
использования разграничителей не выполнено. Это определение макроса не
произведет полезного результата. Так что Adobe GoLive вставит только текст
перед вторыми двойными кавычками. Результат будет таков:
image "<img
Внимание
В качестве общего правила можно вывести следующее: вам следует избегать
использования знаков, которые обычно употребляется в качестве структурных
элементов в пределах синтаксиса исходного кода. Например, знаки "больше
чем" (>) и "меньше чем" (<) заключают теги HTML.
Обычно во время вставки текстового макроса, текстовый макроинструмент
Adobe GoLive выделяет целую вставку. Однако чтобы обеспечить наибольшую
гладкость процесса работы, вы можете также помещать место добавления или
выделять текст для перепечатывания в любом месте вставки. Еще одно удобство
работы с макросами заключается в том, что существует возможность указать
Adobe GoLive .так называемые1 "места добавления" и "места
перепечатывания".
Помещение "места добавления1' в макрос совершается путем вставки
значка "вертикальная черта" (|). Например:
Image /<img "arc- I" width="20,"
height="2Q">"/ .
Вертикальная черта после атрибута БГС и знака равенства помещает место
вставки так, что вы можете ввести значение атрибута без необходимости
двигать курсор к нужному месту.
Выделение текста для перепечатывания совершается с применением одинарных
кавычек. Например:
Image §<img ",src-. ./GIFS/ .'???'.GIF " width="20"
height=*"20">"§
Три знака вопроса, заключенные в кавычки будут выделены, когда вы вставите
этот макрос.
Чтобы сократить общую наборную работу и сделать ваши файлы макросов более
легкими для поддержания, текстовый макро инструмент Adobe GoLive позволяет
вам ссылаться на другие макросы изнутри макросов.
Чтобы вызвать другой макрос изнутри макроса, вам нужно заключить имя этого
макроса в знаки доллара ($). Следующий пример показывает правильный синтаксис.
- Макрос № 1.
Meta-author /<META NAME-"author" CONTENT="$author$"/
- Макрос№ 2.
Author "John Smith"
При вставке макроса meta-author Adobe GoLive
будет автоматически искать второй макрос с именем author и вставлять его
содержимое в определенное заранее место первого макроса, так что в результате
получится:
МЕТА NAME="author" CONTENT-"John Smith"
Бели вызываемый макрос содержит ссылку на вызвавший его макрос, возникнет
феномен так называемой "циклической ссылки". Как поведет себя
Adobe GoLive, столкнувшись с такой ситуацией? Оказывается вот как. Встретив
ссылку на макрос, уже встречавшийся ранее, Adobe GoLive разорвет цепочку
вставки, подставив в место содержимого последнего макроса его имя. Вот
простой пример:
maerosa "A to $macrosb$" macrosb "В to $macrosc$"
macrosc "С to $macrosa$"
В результате вызова макроса macrosa в исходный текст будет добавлена
следующая строка:
A to В to С to macrosa
Как видно из примера, Adobe GoLive игнорирует циклическую ссылку назад
к макросу macrosa и вставляют вместо этого наименование макроса.
Как уже было отмечено, вы можете использовать три контрольных знака, чтобы
отметить, что происходит, когда текстовый макрос вставлен:
- одиночные кавычки отмечают выделение;
- вертикальнаячертауказывает место вставки;
- знаки доллара используются, чтобы ссылаться на Другие
текстовые макросы.
Но может возникнуть ситуация, когда потребуется создать макрос, содержащий
в себе один из этих символов. Например, синтаксис JavaScript требует,
чтобы текстовые строки были заключены в одиночные кавычки. Этот конфликт
решается путем замени знаков кавычек знаками процента (%) (или любыми
другими подходящими знаками). Текстовый макрос инструмент Adobe GoLive
имеет три встроенных ключевых слова, которые позволяют вам переименовывать
контрольные знаки.
Selection (выделение) дает вам возможность переименовать маркеры выделения,
если одинарные кавычки не позволены. Например:
Selection = %
Macros /Write.document.write('%what%')/
В данном примере символ (%) играет роль маркера выделения.
Сaret (знак вставки) позволяет вам переименовать маркер места вставки,
если вертикальная черта не позволена, например, потому, что она используется
для выражения поразрядной операции логического сложения или (OR) в JavaScript
Caret =»%
Macro (макрос) позволяет вам переименовать знаки долларов заключающие
между собой имя макроса.
Macro = %
Adobe GoLive позволяет вам сохранять части вашей Web-страницы как фрагменты
HTML, т. е. куски уже готового HTML-кода, которые не закреплены в структуре
страницы. Фрагменты HTML могут быть использованы в построении динамических
страниц с использованием WebObjects.
Вы можете также сохранять части вашей Web-страницы как отрезки кода в
окне сайта или как компоненты, которые могут быть вновь использованы и
динамически обновлены в соответствии с новыми данными в Adobe GoLive.
Чтобы создать фрагмент HTML, выполните команду меню File
INew (Файл | Новый) для создания нового документа. Затем вставьте
в него часть вашей Web-страницы, которую вы хотите сохранить как фрагмент
HTML. Щелкните на пиктограмму страницы  в верхнем левом углу окна документа. В меню Window
(Окно) выберите команду Inspector (Инспектор)
и пе-рейдите на вкладку Удалите пометки напротив тегов
<htmi>, <head>, <titie>
или <body>,
чтобы частично или-полностью стереть основную структуру страницы. Затем
сохраните новый документ.
в верхнем левом углу окна документа. В меню Window
(Окно) выберите команду Inspector (Инспектор)
и пе-рейдите на вкладку Удалите пометки напротив тегов
<htmi>, <head>, <titie>
или <body>,
чтобы частично или-полностью стереть основную структуру страницы. Затем
сохраните новый документ.
Adobe GoLive стирает из исходного кода теги <htmi>,
<head>, <titie> (если они пустые) и <body>,
оставляя все другие теги и атрибуты в пределах тега <body>
нетронутыми.
Теперь у вас есть готовый фрагмент чистого HTML-кода, который можно безболезненно
вставлять в другие разрабатываемые Web-страницы.
|








