|
Формы
Adobe GoLive обеспечивает работу с полным набором элементов форм, располагающихся
на соответствующей вкладке Forms (Формы) — —
Objects Palette (Палитра объектов). Все элементы
форм полностью поддерживают стандарт HTML 4.0 и выше. —
Objects Palette (Палитра объектов). Все элементы
форм полностью поддерживают стандарт HTML 4.0 и выше.
Следует отметить, что Adobe GoLive 6.0 позволяет использовать события
в элементах форм. Эти события являются частью объектной модели- документа
DOM (Document Object Model) и поддерживаются при помощи жриптовых языков,
действующих на стороне пользователя, как например, JavaScript. Однако
будьте осторожны, помните, что браузеры не всегда правильно поддерживают
JavaScript в формах. Adobe GoLive позволяет вам создавать
формы визуально в режиме Layout (Макет)
путем перетаскивания шктограмм необходимых элементов форм (элементов HTML)
из вкладки Forms (Формы) палитры объектов
в окно макета. Одновременно с построе-шем формы в визуальном режиме вы
можете проверить исходный код НTML, переключаясь в режим Source
(Исходный код) или в режим Outline Editor
(Редактор эскиза).
>ормы можно размещать и в таблицах. Однако следует учитывать тот факт,
то различные браузеры отображают элементы Web-страницы по-разному, и один
из инструментов создания Web-страниц не гарантирует, что формы для заполнения
будут выглядеть одинаково в разных браузерах. Однако Adobe GoLive вы можете
получить достаточно предсказуемые результаты, уга поместите элементы форм
в таблицы HTML.
Совет
Если вы используете HTML-таблицы, увеличьте высоту строк и ширину ячеек,
а также просмотрите ваши формы по возможности во всех целевых браузерах.
Прежде всего, необходимо на разрабатываемую Web-страницу поместить пиктограмму
Form (Форма). Содержание вашей формы должно
быть помещено а рамку, которая окружает пиктограмму
Form (Форма) в окне документа. Если вы используете таблицу HTML
для создания вашей формы, убедитесь, что вы поместили саму таблицу внутрь
формы в окне документа.
Чтобы установить элементы формы, перетащите пиктограмму Form
(Форма)  с панели Forms (Формы)
в Objects Palette (Палитра объектов), или
же просто дважды щелкните по ней мышью. Пиктограмма
Form (Форма) с панели Forms (Формы)
в Objects Palette (Палитра объектов), или
же просто дважды щелкните по ней мышью. Пиктограмма
Form (Форма)  должна
быть размещена на Web-странице до того, как на нее будут помещены остальные
элементы создаваемой формы. Выделите пиктограмму формы в окне документа
и перейдите к палитре Inspector (Инспектор).
В текстовом поле Name (Наименование) необходимо
указать наименование создаваемой формы. Оно, естественно, должно быть
уникальным, т. е. никаким двум формам, располагающимся на одной Web-странице,
нельзя давать одинаковых имен. Такой подход, также, облегчит в будущем
написание сценариев CQ\. В текстовом поле Action
(Действие) введите имена директории и файла сценария CGI, куда информация
будет послана, когда пользователь нажмет кнопку Submit
(Принять). должна
быть размещена на Web-странице до того, как на нее будут помещены остальные
элементы создаваемой формы. Выделите пиктограмму формы в окне документа
и перейдите к палитре Inspector (Инспектор).
В текстовом поле Name (Наименование) необходимо
указать наименование создаваемой формы. Оно, естественно, должно быть
уникальным, т. е. никаким двум формам, располагающимся на одной Web-странице,
нельзя давать одинаковых имен. Такой подход, также, облегчит в будущем
написание сценариев CQ\. В текстовом поле Action
(Действие) введите имена директории и файла сценария CGI, куда информация
будет послана, когда пользователь нажмет кнопку Submit
(Принять).
Если вы используете фреймы, следует указать наименование фрейма, в котором
будут выводиться результаты работы обрабатывающего CGI-сценария. Для этого
служит поле Target (Цель). В добавление к именам фреймов, которые уже
созданы на Web-странице, вы можете установить следующие опции:
- _blank (чистый), чтобы
загрузить страницу в новое, не имеющее имени окно;
- _self (в себя), чтобы загрузить
страницу в окно или фрейм, в котором располагается форма;
- _parent (родитель), чтобы
загрузить страницу в родительский фрейм;
- _top (верх), чтобы загрузить
страницу в окно браузера.
Во всплывающем меню Method (Метод) определите, как будет послана на
сервер информация, введенная пользователем:
- Post (почта), чтобы вернуть
данные введенной посетителем сайта информации отдельно от URL Web-страницы;
- Get (Получить), чтобы присоединить
данные пользователя к URL запроса;
- Default (По умолчанию),
чтобы опустить этот атрибут.
Внимание
Создатели Adobe GoLive рекомендуют, чтобы вы использовали опцию Post.
Добавление информации в данные места назначения может превысить лимит
длины URL и, возможно, привести к потере данных.
Элементы формы являются элементами HTML и их можно вставить в сайт.
Вкладка форм в палитре объектов содержит полный, инвентарь элементов форм,
включая кнопки, поля флажков, текстовые поля, поля списков, всплывающие
меню, специальные элементы и элементы HTML 4.0.
Чтобы добавить элементы формы ш раэрвбаяизаемую Web-чяраницу, перетащите
подходящую пиктограмму из панели Forms (Формы)
 палитры объектов в форму,
в вашем окне документа, или же поместите курсор в рамку, ограничивающую
пиктограмм Form(Форма) в окне документа, и
дважды щелкните мышью на пиктограмму в палитре объектов. Выделив пиктограмму
в окне документа, отредактируйте элемент формы в палитре
Inspector (Инспектор). палитры объектов в форму,
в вашем окне документа, или же поместите курсор в рамку, ограничивающую
пиктограмм Form(Форма) в окне документа, и
дважды щелкните мышью на пиктограмму в палитре объектов. Выделив пиктограмму
в окне документа, отредактируйте элемент формы в палитре
Inspector (Инспектор).
Вам доступны различные виды кнопок, зависимых и независимых переключателей
в формах Web-страницы.
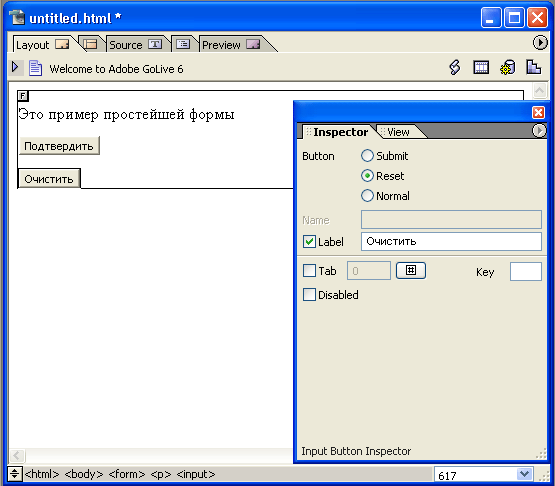
- Значок Submit (Подтвердить
) создает кнопку, при нажатии на которую данные, введенные посетителем
сайта в форму, передаются сценарию CGI для обработки (рис. 3.1).
- Значок Reset (Очистить)
создает кнопку для очистки формы от введенных пользователем данных (рис.
3.1).
- Значок Radio Button (Зависимый
переключатель) позволяет создавать группу зависимых переключателей,
позволяя пользователям выбирать один из объектов в списке.
- Значок Check Box (Независимый
переключатель) создает элемент формы позволяющий пользователю выбирать
несколько объектов из списка.
Чтобы установить кнопку Submit (Подтвердитъ)
или кнопку Resel (Очистить), перетащите нужную
кнопку та панели Forms (Формы) палитры объектов
в окно документа или просто дважды щелкните мышью на необходимой пиктограмме
в Objects Palette (Палитра объектов).
Пиктограмма  служит для установки
зависимого переключателя. Перетащите ее из панели Forms (Формы)
Objects Palette (Палитра объектов) в окно документа или просто
дважды щелкните по ней мышью в Objects Palette
(Палитра объектов). Выделите пиктограмму в окне документа и установите
ее свойства в палитре Inspector (Инспектор). служит для установки
зависимого переключателя. Перетащите ее из панели Forms (Формы)
Objects Palette (Палитра объектов) в окно документа или просто
дважды щелкните по ней мышью в Objects Palette
(Палитра объектов). Выделите пиктограмму в окне документа и установите
ее свойства в палитре Inspector (Инспектор).
В текстовом поле Group (Группа) введите имя
новой группы переключателей или выберите существующее имя группы из выпадающего
списка.
В текстовом поле Value (Значение) введите
значение, которое будет идентифицировать переключатель в группе. Когда
пользователь нажимает на кнопку Submit (Подтвердить),
это значение будет передано в сценарий CGI. В.секции Focus
(Фокус) взведите флажок Selected (Выбрано),
чтобы переключатель, по умолчанию, являлся выбранным.
Если необходимо, из панели Fores (Формы) Objects
Palette (Палитра объектов) перетяните пиктограмму надписи-ярлыка
Label (Метка) и расположите рядом с каждым из переключателей, затем
введите текст, связанный с ним.
Повторите то же самое в отношении каждого переключателя в группе. Применение
этих компонентов позволит посетителю Web-страницы щелкать мышью (для изменения
состояния) не только в маленьком переключателе, но и на тексте, связанном
с ним. Подобная возможность достаточно серьезно облегчает жизнь пользователям,
поэтому использование связанных с переключателями надписей является хорошим
тоном.

Рис. 3.1. Кнопки Подтвердить и Очистить
Если в форме необходим независимый переключатель, перетяните пиктограмму
Check Box (Независимый переключатель) — — из Objects Palette (Палитра объектов) в
область формы или дважды щелкните мышью на пиктограмму в палитре объектов.
Выберите пиктограмму в окне документа и установите необходимые свойства
переключателя в палитре Inspector (Инспектор).
— из Objects Palette (Палитра объектов) в
область формы или дважды щелкните мышью на пиктограмму в палитре объектов.
Выберите пиктограмму в окне документа и установите необходимые свойства
переключателя в палитре Inspector (Инспектор).
В текстовом поле Name (Имя) введите уникальное
имя переключателя, чтобы идентифицировать его. В текстовом поле Value
(Значение) — значение, передаваемое в обрабатывающий CGI-сценарий, когда
посетитель сайта нажимает кнопку Submit (Подтвердить).
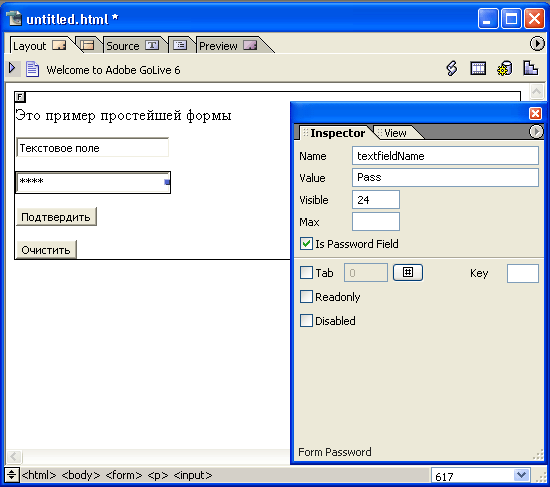
Вы можете установить текстовые поля, поля паролей и области текста в форме
вашей Web-страницы. Пиктограммы Text Field
(Текстовое поле) и Password (Пароль) вставляют
однострочное текстовое поле, которое позволяет посетителю; страницы вводит*
текст, например, имя, или личные данные, или скрытый пароль в указанном
порядке.
Пиктограмма Text Area (Область текста) вставляет
многострочное текстовое поле, которое позволяет посетителю страницы ввести
несколько строк текста. Когда пользователь нажимает кнопку
Submit (Подтвердить), этот текст будет передан в CGI сценарий (рис.
3.2).

Рис. 3.2. Использование текстового поля и поля ввода пароля
Для размещения поля текстового ввода или поля для ввода пароля необходимо
перетащить пиктограмму TextField (Текстовое
поле) или пиктограмму Password (Пароль) из
панели Forms (Формы) Objects
Palette (Палитра объектов) в окно документа или дважды щелкнуть
мышью на необходимую пиктограмму в Objects Palette
(Палитра объектов).
Теперь пора установить параметры новых полей ввода в палитре Inspector
(Инспектор) В текстовом поле Name (Имя) укажите
уникальное наименование поля, чтобы однозначно идентифицировать его. В
текстовом поле Value (Значение) введите текст,
используемый по умолчанию, который может быть переписан посетителем сайта.
В текстовом поле Visible (Видимое) указывается
размер поля в символах. То есть, в поле указывается количество символов,
которое будет видно в поле ввода.
В текстовом поле Маx (Максимум) введите максимальное
количество символов, которые будут приняты текстовым Полем. Если поле
оставить пустым, то предел будет определен браузером, который используется
для просмотра данной формы. ;
В том случае, если создаваемое текстовое поле предназначено для ввода
конфиденциальной информации, следует установить флажок в независимом переключателе
Is Password Field (Поле пароля).
Чтобы установить текстовую область в форме, перетащите пиктограмму Text
Area (Текстовая область) —  —
из панели Forms (Формы) Objects
Palette (Палитра объектов) в пространство создаваемой формы на
Web-странице, или дважды щелкните на пиктограмму в Objects
Palette (Палитра объектов). Выделите пиктограмму в окне документа
и установите ее свойства в палитре Inspector
(Инспектор); Как обычно, поле Name (Имя) предназначено
для указания уникального имени, чтобы идентифицировать текстовую область.
В текстовом поле Row (Строка) указывается
размер создаваемого текстового поля по вертикали в символах, т. е. это
количество одновременно отображаемых строк текста. В текстовом поле Columns
(Колонки) указывается количество символов, определяющее ширину видимой
текстовой области. —
из панели Forms (Формы) Objects
Palette (Палитра объектов) в пространство создаваемой формы на
Web-странице, или дважды щелкните на пиктограмму в Objects
Palette (Палитра объектов). Выделите пиктограмму в окне документа
и установите ее свойства в палитре Inspector
(Инспектор); Как обычно, поле Name (Имя) предназначено
для указания уникального имени, чтобы идентифицировать текстовую область.
В текстовом поле Row (Строка) указывается
размер создаваемого текстового поля по вертикали в символах, т. е. это
количество одновременно отображаемых строк текста. В текстовом поле Columns
(Колонки) указывается количество символов, определяющее ширину видимой
текстовой области.
Выберите подходящий элемент из выпадающего списка Wrap
(Перенос), чтобы управлять переносами строк:
- Default (По умолчанию)
использует установки текстового поля, назначение в браузере по умолчанию;
- Off (Выключено) приказывает
браузеру игнорировать установленную ширину поля и не переносить строки;
- Virtual (Виртуальный) и
Physical (Физический) приказывает браузеру учитывать ширину поля ввода.
Введенный текст переносится, когда достигает правой границы поля и начинает
прокручиваться вертикально.
Если хотите, введите в текстовом поле Content
(Содержание) текст, отображающийся в поле по умолчанию, который пользователь
сможет изменить.
Теперь о том, как можно установить выпадающий список. Пиктограмма Popup
(Выпадающее меню) вставляет прокручивающееся поле списка с элементами,
из которых пользователь может выбрать один или сразу несколько.
Чтобы установить поле списка или всплывающее меню, перетащите пиктограмму
ListBox (Список) или пиктограмму Popup (Выпадающий
список) из панели Forms (Формы) в Objects
Palette (Палитра объектов) в окно документа или просто дважды щелкните
мышью на соответствующую пиктограмму в Objects Palette
(Палитра объектов). Затем выделите пиктограмму в окне документа
и установите ее свойства в палитре Inspector
(Инспектор).
В текстовом поле Name (Имя) введите уникальное
имя, чтобы идентифицировать поле списка или выпадающее меню. В текстовом
поле Rows (Строки) введите количество строк,
которые будут одновременно; отображаться в списке. Для всплывающего меню
эта будет количество рядов, которое видит пользователь, прокручивая меню.
Взведите флажок а независимом переключателе Multiple
Selection (Множественный выбор), чтобы сделать для пользователей
возможным выбор одного или сразу нескольких, элементов.
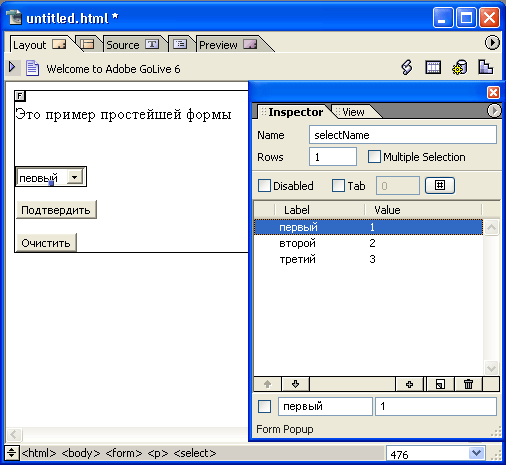
Теперь необходимо создать элементы, входящие в обычный или выпадающий
списки. Выберите элемент из списка Label/Value
(Обозначение/Значение). Поставьте флажок напротив выбранного элемента,
чтобы браузер отображал этот элемент как .выбранный по умолчанию. Естественно,
разработчик также должен установить свойства и значения, для всех элементов
списка в соответствующих текстовых полях (рис. 3.3).

Рис. З.3. Установка выпадающего списка
Для добавления новых элементов в список можно использовать следующие
кнопки:
- Duplicate (Дублировать),
чтобы создать копию уже существующего элемента;
- New (Новый), чтобы вставить
новый элемент. Введите обозначение и значение в соответствующих текстовых
полях.
Набор специальных HTML-элементов позволяет вам вставлять кнопки в виде
изображений, скрытые поля, включая криптографические ключи, и поля для
выбора файлов из локальной системы пользователя.
- Пиктограмма Input Image
(Вставка картинки) вставляет картинку, такую, как например, графическая
кнопка подтверждения. Добавление графики может помочь пользователям
ориентироваться на ваших страницах.
- Пиктограмма скрытого поля Hidden
Icon (Скрытый значок) вставляет поле, которое не отображается
браузерам, но его содержимое все равно отсылается На сервер. Этот тег
используется, чтобы посылать дополнительную информацию при обменах информацией
между браузером и сервером.
- Пиктограмма Key Generator (Генератор
ключа) позволяет использовать шифровальный алгоритм для обеспечения
безопасности транзакций с вашим Web-сайтом.
- Пиктограмма загрузки файла File
Browser (Загрузка файла) вставляет диалоговое окно выбора файла.
Это файл потом также может быть передам браузером на сервер.
Чтобы добавить изображение, которое будет играть роль кнопки, перетяните
пиктограмму Input Image (Вставка картинки)
—  — из панели Forms (Формы)
Objects Palette (Палитра объектов) в окно
документа или просто дважды щелкните мышью на этой пиктограмме в
Objects Palette (Палитра объектов). На панели
Mere (Дополнительно) в палитре Inspector (Инспектор)
установите дополнительные свойства графической кнопки. Два элемента важны
для вставляемых изображений: — из панели Forms (Формы)
Objects Palette (Палитра объектов) в окно
документа или просто дважды щелкните мышью на этой пиктограмме в
Objects Palette (Палитра объектов). На панели
Mere (Дополнительно) в палитре Inspector (Инспектор)
установите дополнительные свойства графической кнопки. Два элемента важны
для вставляемых изображений:
- взведите флажок в переключателе
Is Form (Форма), если вы планируете использовать изображение
в качестве кнопки;
- убедитесь, что вы ввели имя в текстовом поле Name
(Имя), чтобы идентифицировать изображение. Это особенно важно,
если вы используете несколько графических кнопок подтверждения в пределах
одной и той же формы.
Чтобы установить скрытое поле, генератор ключа или загрузчик файлов
на разрабатываемую Web-страницу, перетащите пиктограмму
Hidden (Скрытое поле), Key Generator
(Генератор ключа) или File Browser (Загрузка
файла) из панели Forms (Формы) в Objects
Palette (Палитра объектов) на вашу страницу или просто дважды щелкните
на пиктограмму в Objects Palette (Палитра
объектов). После этого, для созданных элементов формы необходимо установить
наименование в поле Name (Имя) и дополнительные
свойства:
- для скрытого поля введите его содержимое в текстовом
поле Value (Значение);
- для поля загрузки файла следует в текстовом поле Visible
(Видимый) указать цифровое значение, чтобы определить ширину поля загрузки
файла.
Разработчики Web-страниц; могут предоставлять возможность пользователям
перемещаться между органами ввода данных, входящих в состав форм. В Adobe
GoLive эта возможность реализуется при помощи органов управления, располагающихся
в секции Focus (Фокус ввода) палитры Inspector
(Инспектор).
В форме HTML каждый элемент должен получить фокус ввода, чтобы активизироваться
и выполнить свою задачу. В более ранних версиях HTML это выполнялось при
помощи щелчка мышью на выбранный элемент. HTML 4.0 представляет альтернативный
путь навигации по форме, используя клавиатуру. Последовательный переход
между элементами формы осуществляется по нажатию клавиши табуляции. Но
для этого элементы формы должны входить в цепочки табуляции, о которой
уже упоминалось в первой главе.
Adobe GoLive, естественно, позволяет вам определять цепочку табуляции
для элементов формы. Цепочка табуляции указывает порядок, в котором выбираются
элементы формы, когда пользователь нажимает кнопку табуляции.
Цепочка табуляции определяется путем установки значения табуляционного
индекса для каждого элемента. Как было сказано в первой главе, табуляцион-ный
индекс поддерживается при помощи атрибута tabindex, который может входить
в состав любого тега, объявляющего элемент формы. Навигация осуществляется
от элемента с наименьшим значением индекса к элементу с наибольшим его
значением. Если вы назначаете одинаковое значение индекса табуляции двум
элементам, последовательность в расположении HTML определяет порядок табулирования.
Ярлыки, текстовые поля, поля паролей, области текста, кнопки подтверждения,
кнопки очистки (Reset), независимые переключатели, группы переключателей,
выпадающие меню и поля списков поддерживают навигацию при помощи клавиши
табуляции.
Чтобы установить значение индекса табуляции для элементов форм автоматически,
в режиме макета, в меню выполните команду Special
| Start Tabulator Indexing (Особые возможности) Начать индексацию).
Или выделите первый элемент и нажмите кнопку Start/Stop
Indexing (Начать/закончить индексацию) —  —
в палитре Inspector (Инспектор). Маленькие
желтые поля индекса появляются сверху или внутри всех индексируемых элементов,
и значок решетки присоединяется к курсору — —
в палитре Inspector (Инспектор). Маленькие
желтые поля индекса появляются сверху или внутри всех индексируемых элементов,
и значок решетки присоединяется к курсору —  . .
Щелкните мышью на каждый элемент последовательно в требуемом порядке табуляции.
Номер появляется в каждом поле индекса и в текстовом поле
Tab (Табуляция) палитры Inspector (Инспектор).
Это порядковый номер элемента в цепочке табуляции.
Чтобы установить значение индекса табуляции для элемента формы вручную,
выделите элемент формы по очереди в нужном порядке и введите его порядковый
номер в цепочке в текстовом поле Tab (Табуляция)
палитры Inspector (Инспектор).
В случае, если вы хотите изменить существующую цепочку табуляции, выделите
элемент, с которого вы начнете перенумерацию. Затем стоит выполнить команду
меню Special | Start Tabulator Indexing (Особые
возможности | Начать индексацию) или нажать кнопку Start/Stop
Indexing (Начать/ закончить индексацию) в
Inspector Objects (Инспектор объектов). После этого придется щелчками
мыши на каждом элементе установить новый порядок перехода по табуляции.
Стандарт HTML 4.0 позволяет создателям Web-страниц устанавливать некоторые
элементы форм в состояние "только для чтения". В этом режиме,
пользователь не сможет изменить данные, которые уже отображаются в полях
ввода.
Чтобы установить этот статус, выберите элемент, который вы хотите сделать
недоступным для изменения, и взведите флажок в независимом переключателе
Readonly (Только для чтения) в палитре Inspector
(Инспектор).
Также разработчик Web-страница может создавать органы ввода в неактивном
состоянии, которые потом могут быть активированы выполняемым скриптовым
сценарием. Эта возможность позволяет держать кнопку Подтвердить
неактивной до тех пор, пока пользователь не введет какой-нибудь
нужной информации. Надписи, ярлыки, текстовые поля, текстовые области,
кнопки Подтвердить, кнопки
Reset, независимые и зависимые переключатели могут быть созданы
с применением неактивного статуса.
Чтобы создать какой-либо элемент с неактивным статусом, в окне документа
следует выделить этот элемент, а затем в палитре Inspector
(Инспектор) взвести флажок Disabled (Недоступен).
В формах, созданных для браузеров совместимых с HTML 4.0, пиктограмма
Label (Метка) вставляет текст, связанный с каким-либо органом управления,
расположенным на форме. Щелчок пользователя мышью на метку позволяет активировать
объект, с которым эта метка связана.
Чтобы вставить метку в создаваемую форму, перетащите пиктограмму
Label (Метка) —  —
с панели Forms (Формы) на разрабатываемую
страницу или дважды, щелкните мышью на соответствующую пиктограмму в Objects
Palette (Палитра объектов). Затем следует выделить метку и указать
ее наименование. Чтобы связать метку с каким-либо органом ввода данных,
выделите метку, а затем произведите одно из следующих действий: —
с панели Forms (Формы) на разрабатываемую
страницу или дважды, щелкните мышью на соответствующую пиктограмму в Objects
Palette (Палитра объектов). Затем следует выделить метку и указать
ее наименование. Чтобы связать метку с каким-либо органом ввода данных,
выделите метку, а затем произведите одно из следующих действий:
- либо нажмите кнопку Fetch URL
(Пойти за URL) в Inspecter Objects (Инспектор
объектов) и перетащите к элементу формы, который вы хотите пометить;
- либо щелкните мышью, одновременно удерживая клавишу
<Alt> (в Windows) или <Command> (BI MacOS), по краю метки
и перетащите образ метки в элемент формы, который вы хотите пометить.
Текстовое поле Reference (Ссылка) в палитре
Inspector (Инспектор) отображает идентификатор,
который создает соответствие между органом ввода данных и его меткой.
|





