Возможности окна документа
Окно документа предоставляет множество режимов редактирования, так что
вы можете проектировать свой сайт так, как необходимо, в зависимости от
своих предпочтении. Предпочитаете ли вы работать с палитрами или с редактором
HTML-текста напрямую — Adobe GoLive позволит вам работать так, как вы
привыкли. По умолчанию, окно отображается в режиме Layout
(Макет). Вы можете перейти в другой режим редактирования или предварительно
просмотреть результаты своей работы.
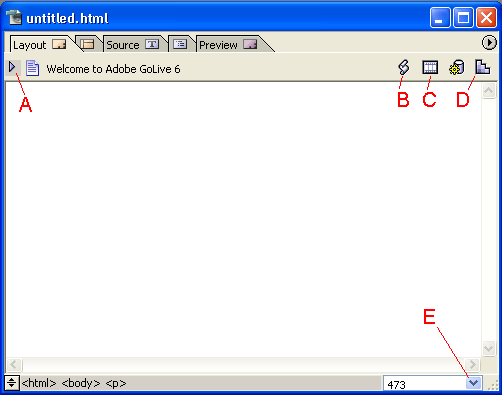
Следует обратить внимание на некоторые кнопки, доступные в режиме Layout
(Макет). Они отмечены буквами на рис. 2.1.

Рис. 2.1. Окно документа в режиме Layout: A — кнопка в
виде треугольника показывает или прячет панель заголовочной секции окна
документа;
В — кнопка для активации редактора JavaScript;
С — кнопка для вызова редактора эффектов DHTML;
D — кнопка активации редактора применяемых стилей CSS;
Е — выпадаюищий список для установки размеров окна документа
Чтобы открыть новое окно документа, следует выполнить команду меню File
| New (Файл | Создать).
Легко увидеть, что открытое окно документа состоит из нескольких вкладок.
Давайте разберемся для чего используется каждая из них.
- Вкладка Layout Editor (Редактор макета) —
 —
используется для того, чтобы вставлять текст и объекты на вашу страницу,
а также, чтобы устанавливать их атрибуты, используя множество инструментальных
панелей. —
используется для того, чтобы вставлять текст и объекты на вашу страницу,
а также, чтобы устанавливать их атрибуты, используя множество инструментальных
панелей.
- Вкладка Frame Editor (Редактор фреймов) —
 —
используется для разделения вашего документа на фреймы так, что? разработчик
может размещать в каждом фрейме разные HTML-документы. —
используется для разделения вашего документа на фреймы так, что? разработчик
может размещать в каждом фрейме разные HTML-документы.
- Вкладка HTML Source Editor (Редактор HTML- кода) —
 —
используется для проектирования страницы, напрямую изменяя ее HTML-код. —
используется для проектирования страницы, напрямую изменяя ее HTML-код.
- Вкладка Outline Editor (Редактор эскиза) —
 —
используется для просмотра структуры вашей страницы в иерархическом
формате и установки атрибутов для вашей страницы с использованием этого
формата. —
используется для просмотра структуры вашей страницы в иерархическом
формате и установки атрибутов для вашей страницы с использованием этого
формата.
- Вкладка Preview (Предварительный просмотр макета) —
 — в среде Windows используется
для просмотра всех страниц, которые вы создали. — в среде Windows используется
для просмотра всех страниц, которые вы создали.
- В операционной системе Mac OS, используется для просмотра
тех страниц, которые были созданы в режиме Layout (Макета), HTML Source
Editor (Редактор HTML-кода) иди Ouffine Editor (Редактор эскиза).
- В случае, если установлен модуль Web-объектов, вкладка
WebObjects Editor (Редактор Web-объектов) -
 — используется для редактирования свойств динамических объектов, встраиваемых
в разрабатываемые Web-страницы.
— используется для редактирования свойств динамических объектов, встраиваемых
в разрабатываемые Web-страницы.
Чтобы изменить размер окна браузера, в котором будет потом отображаться
разрабатываемая Web-страница, либо потяните мышкой нижний правый угол
окна (для Windows), либо потяните за панель размера в правом нижнем углу
окна документа (для Mac OS). Существует и другой путь. Просто выберите
размер окна в контекстном меню Window Size
(Размер окна) в правом нижнем углу окна документа.
Когда вы создаете новый Web-сайт при помощи команды File|
New Site Blank (Файл | Создать сайт | Пустой), Adobe GoLive создает
файл с расширением site, который содержит информацию о структуре нового
сайта. Если открыть этот файл, на экране будет отображено первичное окно
разработки сайта. Это окно содержит некоторое количество вкладок, которые
можно использовать для управления различными ресурсами вашего сайта, включая
файлы, адреса электронной почты, URL, привычную палитру цветов и многое
другое (рис, 2.2).

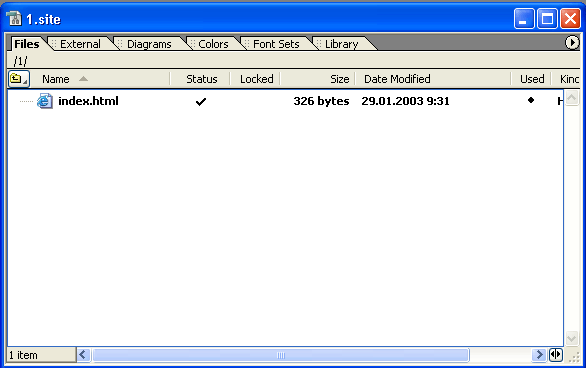
Рис. 2.2. Внешний вид диалогового окна управления разработкой
сайта
Следует обратить внимание на то, что окно разработки сайта может отображать
больше информации, нежели показывается по умолчанию. В правом нижнем углу
располагается пара кнопок со стрелками, нажатие на которые переключает
окно в режим расширенного отображения и обратно. В режиме расширенного
отображения пользователю предоставляется еще несколько вкладок, в которых
представлена общая статистическая информация, и органы управления для
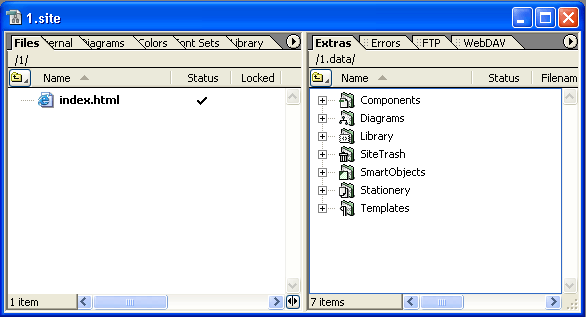
выкладки созданного сайта на сервер. На рис. 2.3 показан расширенный вид
окна управления сайтом.

Рис. 2.3. Расширенный режим диалогового окна управления
сайтом
|








