| Оформление текста
Как известно, основное наполнение Web-страниц — это все-таки текст.
За редким исключением специальных сайтов-галерей. Поэтому неудивительно,
что в HTML введено столько различных средств управления .отображения текста.
На самом деле, для того, чтобы в окне просмотра браузера отобразить текстовую
строку, Никаких тегов применять не требуется: Достаточно просто написать
сам текст. Но когда нужно уже разбит^ его хотя бы на абзацы, вот туг надо
пользоваться тегами. Дело в том, что в различных компьютерных системах
используются различные символы для разбивки текста на абзацы, a HTML-документы
всегда должны отображаться по возможности одинаково на самых различных
компьютерных платформах. Поэтому и пришлось ввести теги, обозначающие
абзацы.
В начале каждого абзаца ставится тег <р>,
а в конце -, закрывающий тег </Р>. При этом, тег, естественно, обладает
некоторыми параметрами. В их число входят уже известные нам общие параметры
идентификации class и id, параметр стилевого оформления
style, который нам предстоит рассмотреть во второй главе, и параметр-выравнивания
align. Вот о последнем параметре нам следует поговорить несколько
поподробнее.
В HTML термин "выравнивание" относят как к горизонтальному,
так и к вертикальному позиционированию элемента. Но в случае с абзацами
текста имеет смысл говорить только о горизонтальном выравнивании или,
как его еще называют, "выключке".
Выключка позволяет прижимать абзац к левому или правому краю окна просмотра
браузера, центрировать его или растягивать слова таким образом, чтобы
текст равномерно занимал всю ширину отведенного ему места. Для этих целей
используются значения left, right, center и
justify, соответственно. Рассмотрим их применение
на примере еще одного HTML-документа.
Листинг 1.4
<!DOCTYPE1HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/striet.dtd">
<html>
<head>
<title> Горизонтальное выравнивание a63aцeв</title>
</head>
<body>
<p align="left">Aбзац, прижатый к левому краю</р>
<р align="right">Aбзац, прижатый к лравому краю</р>
<р align="center">Центрированный абзац</р>
<p align="justify">Aбзац, растянутый по ширине</р>
</body>
</html>
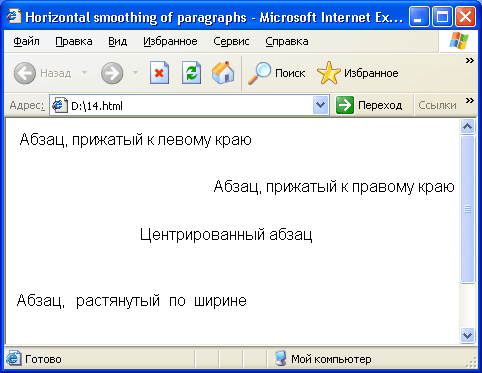
Результат просмотра файла с таким кодом при помощи браузера Internet
Explorer показан на рис. 1.4. Как видно, последний абзац, который согласно
нашему коду дожен был быть растянутым по ширине, отображается браузером
Internet Explorer так же, как и первый. Данный случай может служить ярким
примером того, как браузеры по разному воспринимают код HTML. В нашем
случае Internet Explorer просто проигнорировал неизвестный параметр, воспользовавшись
стандартным вариантом отображения.

Рис. 1.4. Окно браузера с результатом отображения файла,
приведенного в листинге 1.4
Иногда для того, чтобы сильнее отделить один абзац от другого, создатели
Web-страниц пытаются использовать пустые абзацы, т. е. между стартовым
и конечным тегом абзаца ничего нет. Согласно спецификациям, браузеры должны
просто игнорировать подобные конструкции. Поэтому для разделения абзацев
или принудительного обрыва строки внутри одного абзаца следует использовать
тег <br>. Это директивный тег. Он просто
обозначает то место, где надо перенести отображение на другую строку.
Пример использования этого тега для достижения обеих этих целей показан
на примере HTML-документа, чей код приведен в листинге 1.5.
Листинг 1.5
<!DOGTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> .
<head>
<title> Принудительные разрывы cтрок</title>
</head>
<body>
<р>Aбзац, который мы <br>Принудительно разорвали</р>
<р>Следующий абзац</р>
<br>
<р>Абзац после принудительного разрыва</р>
</body>
</html>
А как выглядит этот файл при просмотре его с помощью браузера,
показано на рис. 1.5.

Рис. 1.5. Окно браузера с результатом отображения файла,
приведенного в листинге 1.5
Тег <br> помимо всеобщих параметров
идентификации обладает еще параметром clear, который применяется для более
точного выравнивания текста, когда тот обтекает какой-либо объект, например,
графическое изображение, внедренное в состав Web-страницы. В качестве
значения этого параметра может использоваться одно из четырех заранее
предопределенных ключевых слов: none, left, right,
all. Значение none используется по умолчанию и указывает, что следующая
строка начнется с того места, где она начиналась бы и без использования
данного параметра, в обычных условиях. Значение left
говорит о том, что следующая строка начнется у левого поля объекта,
обтекаемого текстом. Если же необходимо использовать правое поле для этих
целей, то следует воспользоваться значением right.
А значение all указывает браузеру, что воспользоваться
можно как левым, так и правым полем объекта, лишь бы текст был максимально
компактно отображен.
Теперь перейдем к рассмотрению шрифтового оформления текста. В любом месте
абзаца мы можем использовать тег <font>
с некоторым набором параметров, которые и будут определять внешний вид
шрифта, который будет применяться для отображения текста, находящегося
после этого тега. Прекращение действия этого тега осуществляется при помощи
его закрывающей пары </font>.
Тег <font> обладает следующими, присущими
именно ему параметрами: size, использующийся
для указания размера применяемого шрифта, color -
для установки цвета символов шрифта, и face, указывающий, какой именно
шрифт будет применяться для отображения текста. Разберем эти параметры.
Как мы только что говорили, параметр size применяется
для указания размера символов используемого шрифта. В качестве значений
этого параметра используются цифры от единицы до семи. Они обозначают
некий относительный размер символов. Дело в том, что в HTML нельзя установить
абсолютный размер символов в пунктах, как мы это привыкли делать в обычных
офисных приложениях. Пользователь будет просматривать Web-страницу на
своем компьютере, и нам заранее неизвестно, какие шрифты могут быть у
него установлены, и какие их размеры доступны. Поэтому мы можем лишь указать
относительный размер шрифта, а браузер пользователя сам подберет максимально
подходящий размер.
Также в качестве значения параметра size мы
можем указывать и изменение размера шрифта. Например, для того, чтобы
увеличить размер шрифта на один уровень, следует использовать следующую
конструкцию:
<font size«"+1">
А для уменьшения размера символов на два уровня, применяется следующий
код:
<font size«"-2">
Однако для использования подобных конструкций необходимо отталкиваться
от некоего базового размера. Для установки такого размера применяется
тег <basefont> с все тем же параметром
size. Если же этот тег не использовать, то в
качестве базового размера символов будет применяться третий уровень. Приведем
пример использования этих тегов.
Листинг 1.6.
<!DOCTYPE HTML PUBLIC "-//W3C//DTO HTML*4.01//EN"
"http://www.wa.org/TR/html4/stcict.dtci">
<html>
<head>
<title> Размер сиволов</tit1е>
</head>
<body>
<p><font sizе=*7">Седьмой paзмep</font></p>
<p><font sizе="6">Шестой paзмepp</font></p>
<pxfont sizе="5">Пятый paзмep</font></p>
<pxfont sizе="4">Четвертый paзмep</font></p>
<pxfont sizе="3">Третий paзмep</font></p>
<p><font sizе="2">Второй paзмep</font></p>
<p><font size="l"^Первый paзмep</font></p>
<p><basefont size=2xfont з12е="+2">Смещение paзмepa</font></p>
</body>
</html>

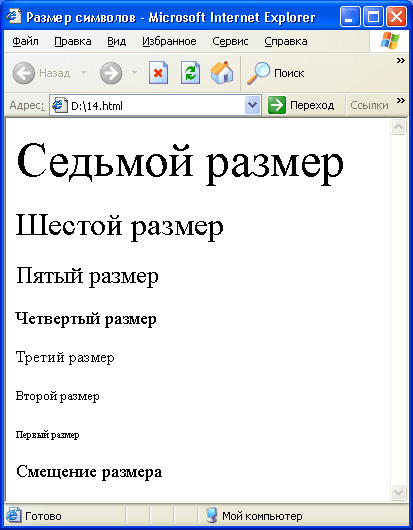
Рис. 1.6. Окно браузера с результатом отображения файла,
приведенного в листинге 1.6
Но мы рассмотрели применение только одного атрибута тега <
font >. На очереди — процедура установки цвета символов применяемого
шрифта. Мы уже знаем, что для этого применяется параметр color.
О том, как именно записывать обозначение того или иного цвета мы говорили
в предыдущем разделе, т. е. нам осталось всего лишь привести пример. Так,
для установки зеленого цвети символов применяемого шрифта, следует использовать
следующую конструкцию:
<font color="green">
А последний рассматриваемый нами параметр face позволяет
устанавливать вид применяемого шрифта, т. е. мы можем указать, что текст
следует отображать, скажем, при помощи шрифта Times New Roman или Copperplate
Gothic. Однако здесь следует понимать, что браузер пользователя будет
отображать текст при помощи шрифтов, установленных в операционной системе
удаленного пользователя, и если мы используем некий редкий шрифт для придания
большей выразительности текстовому наполнению Web-страницы, то его может
и не быть в системе пользователя. В этом случае браузер будет использовать
свои собственные правила шрифтового оформления. В каждом браузере есть
раздел настроек, в котором пользователь указывает, какие именно шрифты
применять для текстового содержимого загружаемых Web-страниц. Поэтому
в качестве значения параметра face применяется
список из наименований шрифтов, разделенных запятой. Браузер пытается
отыскать их в своей системе в том порядке, в котором они перечислены,
и первый подошедший шрифт используется для отображения текста. Теперь,
когда мы знаем порядок использования всех параметров тега <font>,
приведем пример их общего использования:
<font size=4 color="black" face="Courier
New, Arial Black">
При помощи этого тега мы объявляем, что текст, находящийся после него,
будет отображаться четвертым размером, символы будут черными, а применяться
должен шрифт Courier New или, если он в системе не установлен, Arial Black.
Но при создании обычных текстовых документов мы не удовлетворяемся одним
указанием размера, цвета и вида шрифта. Есть ведь еще и различные начертания
одного шрифта. Мы можем делать символы курсивными, полужирными, подчеркнутыми
и перечеркнутыми. HTML также предоставляет нам эти возможности. Итак,
все по очереди.
- Тег <b> с закрывающей
парой </b> создает полужирное начертание
символов выбранного шрифта.
- Теги <i> и </i>
обрамляют курсивные символы.
- Тег <u> и
</u> заставляют браузер подчеркивать текст, расположенный
междуними
- Тег <strike> со своей
закрывающей парой </strike> создают
перечеркнутый текст.
- Теги <tt> и </tt>
обрамляютсимволы, которые браузер отображает моноширинным шрифтом.
- Теги <small> и
</small> указывают, что текст, заключенный между ними,
необходимо отображать шрифтом уменьшенного размера.
- Теги <big> и
</big>, наоборот увеличивают размер символов, находящихся
между ними.
Естественно, без примера нам никак не обойтись.
Листинг 1.7.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"htfcp://www.w3.org/TR/html4/strict.dtdH>
<html>
<head>
<title> Начертания cимволов</title>
</head>
<body>
<p><font face-="Times New Roman">Текст бывает <b>полужирным</b>
или <i>курсивным</i><br>
А может быть одновременно и <b><i>полужирным и курсивным</i></b></р>
<р>Бывает <u>подчеркнутым</u> и <strike>nepeчepкнутым</strike>.
<Р>или <tt>моноширинным</tt> .
<р>Мы можем <big>увеличивать</big> и <small>уменьшать</small>
размер символов.</р>
</body>
</html>
Как видно из примера, мы можем сочетать различные начертаний друг с
другом. Но следует быть аккуратным в порядке расстановки тегов. Открывающие
и закрывающие теги должны оба вкладываться как в футляр в другие теги,
которые были применены ранее. Пример этого можно увидеть в десятой строке
листинга. А то, как выглядит данный HTML-документ при просмотре его с
помощью браузера, показано на рис. 1.7.
Мы рассмотрели способы, при помощи которых задаются различные параметры
отображения текста. Однако в HTML предусмотрено несколько базовых способов
отображения текста, которые не обязательно задавать целым набором тегов.
Для них выделены собственные теги, т. е. определены некоторые категории
текста, которые отображаются заранее предопределенным способом. Все эти
категории чаще всего применяются в научной и компьютерной отрасли. Перечислим
их.
- Выделение термина в тексте производится при помощи
пары тегов <еm> и </еm>.
- "Усиленное" выделение, призванное еще больше
привлекать внимание, создается при помощи тега <strong> и его
закрывающего близнеца </strong>.
- При помощи тегов <cite> и </cite> указывается,
что текст, расположенный между ними, является цитатой.
- Определение некоего термина выделяется при помощи тегов
<dfn> и </dfn>.
- Пара тегов <code> и </code> применяется
для выделения исходного кода на каком-либо языке программирования.
- Текстовая информация, выводимая программой, оформляется
при помощи тегов <samp> И </samp>.
- Текст, вводимый пользователем, обозначается тегами <kbd>
и </kbd>. П Переменные в исходном коде программ обозначаются при
помощи пары тегов <var> и </var>.
- Теги <abbr> и </abbr> выделяют аббревиатуры.
- А устоявшиеся буквосочетания, не являющиеся аббревиатурами,
т. е. акронимы, выделяются тегами <acronym> и </acronym>.
Однако, знать наименования тегов мало, надо еще отчетливо себе представлять,
как именно они оформляют текст. И здесь без примера никак не обойтись.

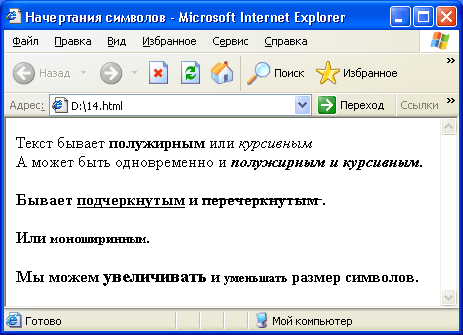
Рис. 1.7. Окно браузера с результатом отображения файла,
приведенного в листинге 1.7
Листинг 1.8
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Стандартные варианты отображения</title> </head>
<body> <p> <font face="Times New Нотап">Это
обычный текст</р>
<р>Это <еm>выделение</еm>. И <strong> Более заметное
выделение </strongx> </p>
<р>Это <cite>цитата </cite> А это <dfn>определение
</dfn>.</p>
<р>Мы можем писать <code>код программы</code>, текст,
пoльзoвaтeлeм</kbd>,
<samp>выводимый текст</samp> и <var>nepeменные</var>
<р>Так отображаются <аbbr>аббревиатуры </аbbr>.' А так
— <аcronum>акронимы</аcronum> .
</р>
</body>
</html>
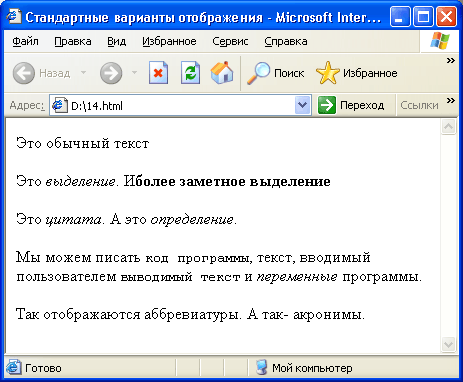
Результат отображения подобного HTML-документа показан на рис. 1.8.

Рис. 1.8. Окно браузера с результатом отображения файла,
приведенного в листинге 1.8
Очень часто возникает необходимость разместить на Web-странице текст,
заранее приготовленный при помощи какого-либо текстового редактора, который
уже самостоятельно отформатировал текст. В этом случае формат текста,
его переносы и размещение напрямую зависят от длины строки в символах,
которая была установлена в этом текстовом редакторе. Если текст разместить
на Web-странице при помощи обычных средств, это форматирование, естественно,
будет нарушено. Поэтому для таких предварительно отформатированных фрагментов
был введен собственный тег. Этот тег <рге> обладает
параметром width, в качестве значения которого указывается длина строки
в символах. Естественно, желательно перед применением этого тега принудительно
устанавливать именно тот шрифт, который использовался при форматировании
текста. Итак, для вставки предварительно форматированного текста мы можем
использовать следующий фрагмент кода:
<pre width=60>текст.</pre>
В данном примере мы указываем, что текст должен отображаться исходя из
расчета, что строка составляет в длину шестьдесят символов. При этом,
в предварительно отформатированном тексте также не действуют правила "сворачивания
пробелов". Дело в том, что когда браузер встречает в обычном тексте
Web-страницы несколько идущих подряд пробелов, он их сворачивает в один
пробел. А предварительно отформатированный текст подобному преобразованию
не подвергается, что и позволяет сохранять его форматирование, которое
в простейших текстовых редакторах осуществляется при помощи пробельных
символов. В HTML, кстати, символ табуляции тоже считается пробельным символом.
Также следует отметить, что HTML предоставляет возможность при помощи
тегов отображать верхние кавычки, при помощи которых обычно выделяется
прямая речь и некоторые цитаты. Для цитат предусмотрен тег <biockquote>
с его завершающим близнецом </biockquote>.
А для обрамления прямой речи обычно используются теги
<q> и </q>. При этом, тег
<biockquote> обладает параметром cite, в качестве значения которого
используется сетевой адрес, называемый также URL, того интернет-ресурса,
на котором изначально и находился цитируемый текст. А вместе с тегом <q>
обычно используется параметр lang, значением
которого является кодовое обозначение языка, согласно правил пунктуации
которого и ставятся ограничивающие кавычки. Не секрет ведь, что в разных
языках принято использовать различные символы кавычек.
Также следует упомянуть и о проблеме переносов. Обычно создатели Web-страниц
даже не задумываются об этой проблеме, и браузеры не занимаются переносом
слов с разбиением. Если слово не умещается в строке, оно просто переносится
в другую строку. Но ведь это не единственный правильный способ отображать
текст. Вполне может возникнуть ситуация, когда понадобится отображать
текст, пользуясь переносами слов. В HTML предусмотрено два вида переносов
— явный и, так называемый, "мягкий". Явный перенос создается
при помощи символа короткого тире, заменяемого обычно численными текстовыми
подстановками "-" и "&#х2D",
Однако явный перенос неудобен тем, что при изменении размеров окна просмотра
браузера может измениться и длина строки, а знак переноса все равно останется
виден. Даже если он будет находиться в середине строки. Поэтому чаще все-таки
пользуются "мягкими" переносами. Они создаются при помощи текстовой
подстановки "­". При этом
символы мягких переносов в тексте не видны, и лишь в том случае, когда
какое-либо слово, в которое были вставлены эти символы, не умещается целиком
в строке, оно переносится с разбивкой на слоги, согласно вставленным "мягким"
переносам. И лишь один из символов мягкого переноса в этом слове становится
виден.
Также HTML при помощи своих тегов позволяет отображать верхние и нижние
индексы. Для создания верхнего индекса используется пара тегов <sup>
и </sup>, а нижний индекс должен
быть обрамлен тегами <sub> и </sub>.
Рассмотрим пример применения этих тегов.
Листинг 1.9
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Bepxние и нижние индексы</title>
<body>
<р>Вода это H<sub>2</sub>0</p>
<р>Соотношение массы и энергии — Е = mc<sup>2</supx/p>
</body>
</html>
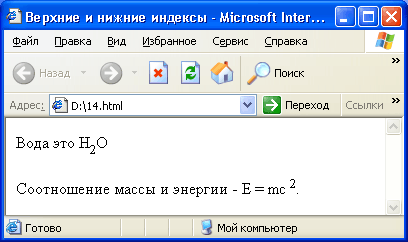
Как именно отображает индексы браузер показано на рис. 1.9.

Рис. 1.9. Окно браузера с результатом отображения файла,
приведенного в листинге 1.9
Также к текстовому оформлению относятся горизонтальные линии, которыми
часто отделяют значимые части текстового содержимого Web-страниц. Линия
вставляется в текст HTML-документа при помощи тега <hr>.
Тег обладает несколькими параметрами, которые позволяют достаточно детально
регулировать внешний вид горизонтальной линии.
Параметр align позволяет указывать горизонтальное
выравнивание линии. Параметр может обладать одним из трех предустановленных
значений: left, right и center,
которые прижимают горизонтальную линию к левому или правому краю окна
просмотра, или центрируют ее, соответственно. По умолчанию используется
значение center. Если в состав тега <hr>
входит параметр noshade, то отображаемая горизонтальная линия не
будет иметь тени. А последний параметр width
позволяет устанавливать длину горизонтальной линии. По умолчанию используется
значение "100 %". А высота линии в
пикселах задается при помощи параметра size.
Рассмотрим применение всех этих параметров на примере.
Листинг 1.10
<!DOCTYPE HTML POBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<body>
<р>Это обычная линия, отображаемая по умолчанию <hr></p>
<р>Это укороченная линия, прижатая влево <hr align="left"
width="70%" size=5x/p>
<р>Это укороченная линия, расположенная по центру <hr align="center"
width="70%" size=5x/p>
<р>Это укороченная линия, прижатая вправо <hr align=" right"
width="70%" size=5x/p>
<р>Это утолщенная линия без тени <hr align="center"
width="70%" noshade size»10></p>
</html>
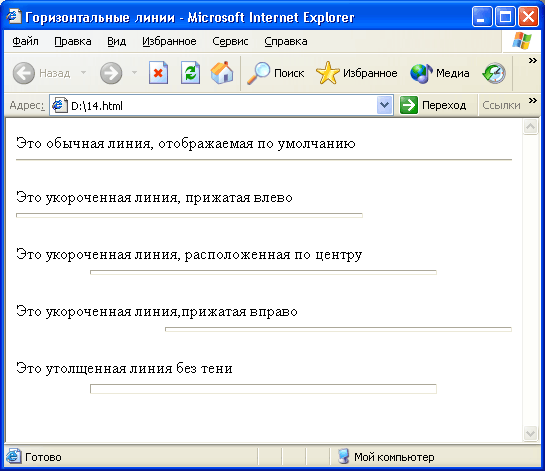
Как выглядит подобный HTML-документ при просмотре его с помощью браузера,
показано на рис. 1.10.
И на этом, пожалуй, можно закончить рассмотрение возможностей оформления
текста, присущих HTML.

Рис. 1.10. Окно браузера с результатом отображения файла,
приведенного в листинге 1.10
|








