Структура HTML-документа
Конструкции HTML называются тегами. Для того,
чтобы браузер мог отличить их от обычного текста, они заключаются в угловые
скобки. Тег обозначает начало действия какой-либо инструкции отображения.
Если эта инструкция применяется ко всему документу, то этот тег не имеет
своего закрывающего близнеца. Но большинство тегов все-таки обладают парой,
которая прекращает действие первого тега. Так, например, каждая Web-страница
должна начинаться с тега <html>, а заканчиваться
его закрывающим близнецом </html>. Обратите
внимание, что закрывающий тег отличается от открывающего лишь наличием
косой черты после первой угловой скобки.
Также некоторые тега обладают параметрами, которые уточняют правило отображения
содержимого. Немного позже мы на примере увидим, как применяются эти параметры,
а сейчас лишь отметим, что эти параметры могут указываться только в открывающем
теге.
Наименования тегов и их параметров могут быть написаны в любом регистре,
как большими символами, так и строчными. Анализаторы HTML, встроенные
в каждый браузер не обращают внимания на регистр символов, которыми написаны
все служебные конструкции HTML-документов.
Естественно, как и в любом компьютерном языке, нельзя обойтись без комментариев,
содержимое которых не обрабатывается браузером и не отображается. Они
служат лишь для удобства разработчика, для внутреннего документирования
структуры документа. Комментарии заключаются между фрагментами
<-- и-->. Вот пример создания комментариев:
<--Это комментарий -->
Любая Web-страница структурно разбивается на две части: заголовок и
тело. В заголовке указывается служебная информация обо всей Web-странице,
а в теле Web-страницы мы уже и описываем ее содержимое вместе с правилами
его отображения. При этом заголовок Web-страницы ограничивается тегами
<head> и </head>, а тело документа
обозначается тегами <body> и </body>.
Но по правилам хорошего стиля программирования перед заголовком ставится
еще идентификатор применяемого стандарта HTML. Таким образом, структура
любой Web- страница выглядит следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C'//DTD HTML
4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
Заголовок документа
</head>
<body>
Тело документа
</body>
</html>
Первый тег <!DOCTYPE> со всеми его параметрами
и является тем самым идентификатором, который сообщает браузеру, какая
именно версия HTML была использована для создания данной Web-страницы.
Эта достаточно громоздкая и непонятная конструкция на самом деле является
пришельцем из языка более высокого уровня XML. Подразумевается, что в
будущем браузеры смогут работать одновременно как с обычными Web-страницами,
написанными на языке ХМL так и с HTML-документами. Поэтому с расчетом
на это самое светлое будущее и используется данный тег-идентификатор.
Точная дата наступления этого светлого будущего, как обычно, неизвестна,
поэтому очень часто данным идентификатором пренебрегают без каких-либо
последствий. Но предусмотрительность, как известно, лучше, чем непредусмотрительность,
поэтому идентификатор лучше все-таки использовать.
Теперь рассмотрим заголовок. В него могут входить: тег, отображающий наименование
данной Web-страницы, тег, стилевого оформления Web-страницы, тег выполняемого
сценария и так называемые метаданные. Стилевое оформление Web-страниц
будет рассматриваться во второй главе, а выполняемые сценарии — в третьей,
О метаданных мы поговорим чуть позже, а сейчас узнаем, как использовать
наименование Web-страницы.
Вы наверняка замечали, что при загрузке Web-страницы, в самой верхней
строке браузера появлялось краткое наименование загружаемого документа.
Для создания такого заголовка используется тег <titie>
с соответствующей закрывающей парой. Начальный блок Web-страницы
с обозначением подобного заголовка может выглядеть следующим образом:
<head>
<title> Заголовок Web-страницы</title>
</head>
Заголовком Web-страницы никогда не следует пренебрегать, так как это
самое первое, что видит посетитель Web-сайта. Заголовок отображается еще
до того, как произойдет окончательная загрузка содержимого страницы. Поэтому
и выбирать его следует тщательно.
С первой частью структуры Web-страницы мы разобрались, теперь мы можем
переходить к рассмотрению тела HTML-документа, его основной части. Как
мы уже знаем, содержимое Web-страницы располагается между тегами <body>
и </body>. В самом простейшем случае,
это может быть обыкновенный текст. Браузер правильно интерпретирует его
и отобразит. Попробуем увидеть это на примере.
Для создания нашей первой Web-страницы нам потребуется обычный текстовый
редактор. Стандартный Блокнот вполне подойдет. Нам достаточно будет создать
текстовый файл, содержимое которого приведено в листинге 1.1.
<!DOCTYPE HTML PUBLIC "-//W3G//DTD HTМL 4.01//EN"
"http;//www.w3.org/TR/htral4/strict.dtd">
<html>
<head>
<title> Моя первая Web-страница</title>
</head>
<body>
Доброго времени суток, всем посетившим мой скромный
сайт
</body>
</html>
Не следует забывать, что при сохранении файла, следует установить дли
него расширение htm или html. Если после этого запустить его на выполнение,
просто щелкнув по его наименованию в Проводнике Windows, то автоматически
будет запущен браузер, установленный по умолчанию в операционной системе,
и в него уже будет загружен HTML-документ. Как выглядят наша первая Web-страница
в браузере Internet Explorer видно на рис. 1.1.

Рис. 1.1. Результат просмотра в браузере файла, приведенного
в листинге 1.1
Но следует отметить, что тег <body>
может содержать дополнительные параметры. Мы уже говорили немного ранее,
что параметры включаются в состав стартового тега конструкции. Теперь
пришло время увидеть, как это происходит на самом деле.
Чаще всего параметр представляет собой пару "наименование—значение".
Рассмотрим на простом примере. Параметр bgcolor
позволяет задавать цвет фона, на котором будет отображаться содержимое
Web-страницы. Например, если мы хотим использовать зеленый фон, то мы
должны использовать следующую конструкцию:
<body bgcolor="green">
Необходимо отметить, что все текстовые значения параметров обычно заключаются
в кавычки. О том, как задаются цвета, мы узнаем в следующих разделах этой
главы, а сейчас вернемся к параметрам тега <body>.
О параметре bgcolor, который позволяет устанавливать
цвет фона Web-страницы, мы уже знаем. Рассмотрим остальные параметры.
- Параметр background позволяет
использовать в качестве фона какое-либо графическое изображение. Значением
параметра является адрес этого изображения, т. е. его URL.
- Параметр text задает цвет
шрифта, которым будет отображаться текстовое содержимое Web-страницы.
- Параметр link позволяет устанавливать
цвет, которым будут отображаться в окне просмотра браузера текстовые
гиперссылки, внедренные в содержимое Web-страницы.
- Параметр viink задает цвет
гиперссылок, которые пользователь уже проходил в текущем сеансе работы.
- Параметр aiink указывает,
какой цвет будет использоваться для отображения гиперссылок, выделенных
пользователем.
- Параметр lang указывает,
на каком языке написано текстовое содержимое Web-страницы. В качестве
значения используются кодовые двухбук-венные обозначения языков, приведенные
в документе RFC 1766. На самом деле, нам не надо знать все эти обозначения.
В подавляющем большинстве случаев мы будем использовать русский или
английский язык. Их коды: "гu" и "en" соответственно.
Помимо вышеперечисленных параметров тег <body>
может обладать двумя идентифицирующими параметрами
id и class, но на практике они к этому
тегу почти никогда не применяются.
Как видно, все просто и незатейливо. Теперь самое время узнать, что же
такое метаданные. Метаданные, скорее всего, можно определить как неотображаемая
информация о документе. Она применяется для идентификации документа и
указания режима отображения Web-страницы. Для внедрения метаданных в Web-страницу
используется тег <meta>. Чаще всего он
имеет следующий вид:
<meta name="имя переменной" content = "значение
переменной">
Таким образом, если мы хотим указать авторство какой-либо Web-страницы,
достаточно вставить в блок ее заголовка следующую конструкцию:
<meta name="Author" content = "It's me!!!">
Однако, установка собственных переменных необходима только в том случае,
если Web-страницы обрабатываются при помощи какого-либо специализированного
Интернет-приложения. Но такая необходимость возникает достаточно редко.
Что же, получается, что эти метаданные не несут никакой реальной пользы?
Это не так.
Как мы все знаем, недостаточно просто поместить сайт во всемирную паутину.
Надо еще сделать так, чтобы он попал в списки поисковых машин. Мы не будем
сейчас рассматривать полностью процедуру регистрации сайта на поисковых
машинах, тем более что для каждой такой машины процедура регистрации своя.
Нас интересует кое-что другое.
Откуда поисковые машины берут информацию о содержимом той или иной Web-страницы?
Как раз из метапеременных. Чаще всего используются метапеременные с наименованиями
keywords и description. Переменная keywords в качестве своего значения
содержит список ключевых слов Web-страницы. А переменная description предназначенна
для хранения краткой аннотации Web-страницы. Приведем пример использования
подобных метаданных. Предположим, что наша Web-страница посвящена сложному
и щепетильному вопросу правильного кормления хомячков. Тогда ее структура
должна выглядеть приблизительно следующим образом:
<!POCTYPE HTML PUBLIC "-//W3C//9TD HTML 4.01//EN'"
"W;tp: //www. w3 . org/TR/html4 /strict . dtd">
<html>
<head>
«bitle> Все о кормлеиии хомяков</title>
<meta name="keywords" lang="ru" content=хомяк,
грызун, кормление, животное, уход">
<meta name=t>description" contferit="Web-Cтраница о кормлении
мелких
грызунов, в частности, хомяков, в условиях домашнего содержания">
</head>
<body>
О, эти маленькие, симпатичные животные — хомячки. ,
</body>
</html>
Естественно, памятуя о том, что идентификация содержимого Web-страниц
поисковыми машинами осуществляется при помощи ключевых слов, указываемых
разработчиком» может возникнуть соблазн в их состав ввести слова, не отражающие
суть документа, но часто запрашиваемые посетителями поисковых машин. Должен
заметить, что Этот фокус может не получиться. Дело в том, что поисковые
машины чаде всего сканируют еще и текст самой Web-страницы, и если какое-либо
ключевое слово не встречается в нем, то оно просто не учитывается.
Следует также обратить внимание на то, что при указании ключевых слов,
мы добавили в тег <meta> дополнительный
параметр lang. Мы уже говорили, что этот параметр
предназначен для указания языка, на котором написан тот или иной текст.
В нашем примере мы указали, что перечисленные ключевые слова написаны
на русском языке, т. е.: мы можем задать наборы ключевых слов на нескольких
языках, использовав для этого несколько тегов <meta>.
Также метаданные позволяют передавать так называемые заголовки HTTP. Здесь
необходимо сделать маленькое техническое отступление. Все HTML-документы
передаются при помощи специализированных
программ, называемых Web-серверами, при помощи определенного набора правил.
Этот набор правил приема и передачи информации в компьютерной индустрии
называется протоколом. А набор правил для; передачи Web-страниц и данных
от удаленных пользователей называется протоколом HTTP (HyperText Transfer
Protocol), Этот протокол обладает набором директив и переменных, которые
часто называют заголовками HTTP-протокола.
Перед нами не стоит задача изучить всё переменные протокола HTTP, нам
достаточно будет узнать о наиболее часто применяемых его заголовках. Прежде
всего, стоит упомянуть о переменной Expires,
которая позволяет устанавливать так называемый "срок годности"
Web-страницы. Дело в том, что браузеры и некоторые другие коммуникационные
программы сохраняют посещенные пользователем Web-страницы в кэше, а затем,
когда пользователь запрашивает их снова, подсовывают ему эти копии, экономя,
таким образом, время получения. Но Web-страницы все-таки достаточно часто
обновляют. Поэтому, пользователь может получить устаревшую копию. Конечно
существуют способы настройки правил работы с кэшем, но далеко не все их
используют. Поэтому лучше подстраховаться, и указать "срок годности"
Web-страницы. Если он прошел, то браузер вместо использования копии из
кэша все-таки запросит документ из Сети.
Тег <meta>, приспособленный для указания
срока годности Web-страницы, выглядит приблизительно следующим образом:
<meta http-equiv="Expires" content="Tue,
20 Aug 1996 14:25:27 GMT">
Из примера видно, что для указания наименования стандартной неременной
HTTP-протокола используется параметр http-equiv,
а для установки значения этой переменной — уже знакомый нам параметр content.
Также легко заметить, что установка срока последнего использования документа
производится при помощи переменной Expires, а значение ее должно быть
указано в определенном текстовом формате со временем, указанным по гринвичскому
меридиану.
Впрочем, может случиться и такое, что информация на страничке обновляется
настолько быстро, что ее необходимо несколько раз перезагружать в процессе
одного сеанса работы. Такие страницы с информацией, обновляемой в реальном
времени, — достаточно частое,явление, например, в чатах или при отображении
изменений котировок ценных бумаг во время операционного дня на фондовой
бирже. В этом случае необходимо использовать переменную с наименованием
Refresh. Значение этой переменной указывается
в секундах. Тогда рассматриваемый нами тег <meta>
приобретет следующий вид:
<МЕТА http-equiv-"Refresh" cpntent=10>
Страница с подобной конструкцией в блоке заголовка будет автоматически
перезагружаться каждые десять секунд.
На этом заканчивается рассмотрение структуры заголовка HTML-документа.
Мы переходим к изучению структуры основного раздела Web-страницы, Как
мы помним, вся отображаемая в окне просмотра браузера информация размещается
между тегами <body> и </body>.
О том, какие возможности по указанию правил отображения содержимого Web-страницы
нам предоставляет .язык HTML, мы узнаем в следующих разделах этой главы.
Здесь мы рассматриваем лишь общую структуру HTML-документа.
HTML предоставляет нам возможность для каждого применяемого тега задать
уникальный идентификатор. Скажем, если наш текст разбит на абзацы, то
для каждого абзаца мы можем задать свое специфичное наименование, а затем,
при помощи некоторых дополнительных средств языка HTML, управлять отображением
этих абзацев. Мы можем делать некоторые из них невидимыми, менять цвет
шрифта, т. е. изменять правила их отображения. Причем, это относится не
только к абзацам, а ко всем частям содержимого Web-cтраницы которые заключены
в,те или иные теги.
Для идентификации какого-либо тега применяется параметр id. Вернемся к
примеру е абзацами текста. Забегая немного вперед, можно сказать, что
абзацы указываются при помощи пары тегов <р>
и </р>. Таким образом, создание абзацев,
которые мы сможем потом отличать, производится при помощи приблизительно
следующей конструкции:
<р id="р1">Первый абзац</р>
<р id="p2">Bторой абзац</р>
Значения всех параметров id в HTML-документе
обязаны быть уникальными. Если встречается пара одинаковых значений, то
эти идентификаторы просто игнорируются. Естественно, применение параметра
id не является обязательным. Имеет смысл использовать
его только в тех случаях, когда конструкция с идентифицируемым тегом будет
подвергнута стилевой обработке (о которой мы поговорим во второй главе),
или этот тег будет являться закладкой в документе, на которую будет указывать
какая-либо гиперссылка, либо идентифицируемая конструкция будет обрабатываться
динамически, при помощи инструкций DHTML, о которых мы узнаем в третьей
главе. Также идентификаторы применяются в тех случаях, когда HTML-документ
обрабатывается специализированными приложениями, но это уже для совсем
серьезных программистов. Нам это пока не так уж и нужно.
Если параметр id применяется для уникальной
идентификации, то при помощи параметра class
мы можем относить тег к той или иной группе. Этот параметр используется
только для стилевого оформления. Мы просто некоторые элементы Web-страницы
разбиваем на классы, а затем достаточно в одном месте изменить описание
правил отображения класса, и это изменение автоматически распространится
на все теги, которые вошли в данный класс.
Также нам доступны методы объединения соседних элементов Web-страницы
в единые блоки. Все элементы оформления HTML-документов разделяются на
два типа. Inline-элементы, которые чаще всего являются просто элементами
текста, и блочные элементы. Inline-элементы могут являться частью строки,
а блочные элементы всегда занимают обособленное место на Web-странице
и обязаны начинаться всегда с новой строки. Естественно, блочные элементы
могут включать в себя другие блочные элементы и inline-элементы. По вполне
понятным причинам inline-элементы не могут включать в себя блочные элементы.
Объединение элементов Web-страницы в блоки позволяет применять к ним единое
оформление, осуществлять некое подобие верстки. Достаточно будет изменить
расположение блока, изменив один объединяющий тег. Естественно, это удобнее,
чем менять расположение каждого элемента Web-страницы по отдельности.
Для объединения элементов блочного типа используется тег <div>
с его закрывающим близнецом </div>. А
для inline-элементов используется пара тегов <span>
и </span>. С учетом вышесказанного,
ясно, что блок с тегом <div> не может
располагаться внутри блока с тегом <span>, так как блочные элементы
не могут входить в состав inline-элементов.
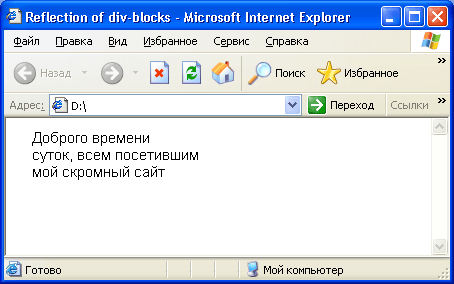
Также следует отме/гить, что браузеры обрамляют div-блоки разрывами строки.
Проще всего это показать на примере:
Листинг 1.2
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://wvw.w3.org/TR/html4/striсt.dtd">
<html>
<head>
<title> Отображение div-блоков</title>
</head>
<body>
<div>
Доброго времени <div>cyток, всем посетившим </div>мой
скромный сайт .
</div>
</body>
</html>
Результат отображения подобного HTML-файла браузером Internet Explorer
показан на рис. 1.2.
Теги <span> и <div>
могут также иметь дополнительные параметры. Помимо уже знакомых нам идентифицирующих
параметров id и class,
могут использоваться параметры style и align.
Параметр style применяется для установки стиля
отображения содержимого блока, а параметр align позволяет
устанавливать выравнивание данного блока относительно других
элементов содержимого Web-страницы. Более детально применение этих параметров
мы рассмотрим в следующих разделах этой главы.

Рис. 1.2. Окно браузера с результатом отображения файла,
приведенного в листинге 1.2
Также к вопросам структуры HTML-документа можно отнести использование
различных заголовков в тексте. Для заголовков в HTML отведены собственные
теги. Всего в HTML-документах применяется шесть уровней текстовых заголовков.
Самый старший уровень — первый. И для каждого заголовка существует свой
тег и свои правила отображения.
Теги для обозначения заголовков чрезвычайно просты. Для заголовка первого
уровня применяется тег <h1> с его закрывающей
парой </h1>, заголовок второго уровня
реализуется при помощи пары <h2>—</h2>, и так далее, вплоть
до заголовка шестого уровня с тегом <h6>.
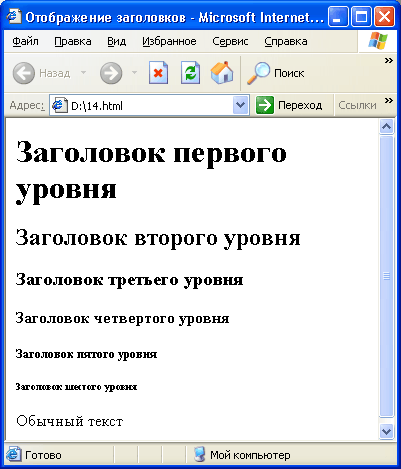
Ниже, в листинге 1.3 приведен пример использования заголовков в HTML-документе.
Листинг 1.3
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3,org/TR/html4/strict.dtd">
<html>
<head>
<title> Отображение заголовков</title>
</head>
<body>
<hl> Заголовок первого уровня </h1>
<h2> Заголовок второго уровня </h2>
<h3> Заголовок третьего уровня </h3>
<h4> Заголовок четвертого ;уровжя </h4>
<h5> Заголовок пятого уровня </h5>
<h6> Заголовок шестого уровня </h6>
<р>0бычный текст</р>
</body>
</html>
А как это рее выглядит, хорошо видно на рис. 1.3.

Рис. 1.3. Окно браузера с результатом отображения файла,
приведенного в Листинге 1.3
Теги заголовков обладают тем же набором параметров, что и недавно рассмотренные
теги <span> и <div>,
т. е. идентификационные id и class,
параметр общего оформления style и параметр выравнивания align.
На этом и заканчивается рассмотрение структуры типичного HTML-документа.
Как видно, никаких особых сложностей в этом нет. Все стройно и логично.
|








