


 |
 |
 |
Преобразование страниц в Dreamweaver MX |
Если вы используете слои и таблицы стилей CSS, вы имеете потенциальные проблемы. Их попросту не поймут броузеры версий 3.0 и ниже. Несмотря на свои прекрасные инструменты, Dreamweaver MX не предусматривает использования старых броузеров, так как большинство заложенных в нем функций просто не будет в них работать. Однако это приложение может облегчить создание страниц, совместимых с этими броузерами.
Dreamweaver MX не может сделать доступными для версий 3.0 и ниже те функции, которые предназначены для версий 4.0 и выше. Вместо этого создается отдельная страница для версии 3.0, основанная на материалах страницы для версии 4.0. После того как создание страницы завершено, можно использовать функцию Check Browser, чтобы имитировать чтение страниц старыми версиями броузеров.
Замечание
У одного из авторов этой книги, Джордана Чилкотта, имеется совет для тех разработчиков, которые столкнулись с требованием клиента относительно совместимости узла электронной коммерции со старыми версиями броузеров. "Тепло поздравьте его с новым тысячелетием и покажите более новые или, по крайней мере, более совместимые броузеры". Можно при этом сослаться на то, что срок действия сертификатов безопасности, используемых в версии 3.0, истек 1 января 2000 года. Таким образом, все броузеры этой версии уже не могут подключиться по защищенному каналу сервера (SSL), что делает соединение небезопасным. Видите, хоть какая-то польза от магии числа 2000 есть.
Совместимость страниц с версией 3.0
Во время конвертирования страницы слои преобразовываются во вложенные таблицы, а стили CSS — во внутренние стили страниц. Все это Dreamweaver MX выполняет автоматически. Однако перед этим следует удовлетворить некоторые условия.
Преобразование страницы
Когда страница готова к преобразованию, можно выполнить три варианта действий: преобразовать стили CSS, или слои, или и то и другое. Для того чтобы конвертировать страницу, выполните следующие действия.
1. Откройте страницу в Dreamweaver MX и выберите в меню команду File=>Convert=>3.0 Browser. Откроется диалоговое окно
Convert to 3.0 Browser Compatible (рис. 23.1).
2. Сделайте свой выбор и щелкните на кнопке ОК.
Dreamweaver MX начнет преобразование файла. Если при этом возникнут какие-либо проблемы, приложение проинформирует вас о них с помощью диалогового окна. Единственным способом обойти проблему является повтор преобразования с самого начала.

Рис. 23.1. При конвертировании документа в стандарт 3.0 существуют три варианта действий
Замечание
Когда таблица CSS преобразовывается в HTML, все специфичные для CSS функции (например, междустрочный интервал) теряются. Аналогично, размеры шрифта, более крупного, чем 36 точек, преобразовываются в самый большой размер HTML — 7.
Шлюз к броузерам
Так как существует множество разновидностей броузеров, каждая из которых, в свою очередь, имеет несколько версий, в среде Web-разработчиков стало хорошей традицией создавать для каждого броузера свои версии страниц и с помощью программ на языке JavaScript определять тип броузера пользователя и направлять его к соответствующей странице. Такая программа формально называется шлюзом.
Если вы собираетесь использовать эту технику, вначале создайте три страницы: для броузеров версии 4.0 и выше; для броузеров версии 3.0 и пустую страницу, которая будет использоваться в качестве домашней для шлюза. Шлюз реализуется с помощью функции Check Browser, которая выполняется в ответ на событие
onLoad пустой страницы. Это значит, что пустая страница никогда не отображается на экране.
Чтобы создать шлюз с помощью функции Check Browser, выполните следующие действия.
1. Создайте страницу для броузеров версий 4.0 и выше, в которой используются слои и таблицы CSS.
2. Выберите в меню пункт File=>Convert=>3.3 Browser Compatible. Сохраните новый файл под тем же именем, дополнительно добавив к нему соответствующий суффикс или префикс. Например, если исходная страница называется 3LostSouls, преобразованную страницу можно назвать 3LostSouls3 0.
3. Создайте новую страницу HTML, выбрав в меню команду File=>New. Когда откроется пустая страница, выберите команду меню
Window=>Behaviors или нажмите комбинацию клавиш <Shift+F3>. Откроется панель
Behaviors. Для достижения того же эффекта можно щелкнуть на вкладке Behaviors панели
Design.
4. Щелкните на знаке "плюс" на панели Behavior и выберите в списке реакций пункт
Check Browser.
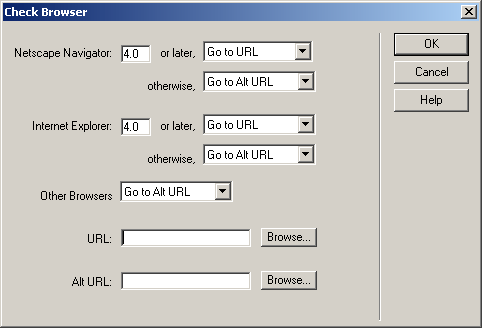
5. Откроется диалоговое окно Check Browser (рис. 23.2). Ключевыми полями в нем являются адреса URL, которые будут введены в текстовые поля URL и Alt URL в нижней его части.

Рис. 23.2. Диалоговое окно Check Browser позволяет проверить версию броузера пользователя и перенаправить его к странице, совместимой с ним
6. Введите в поле URL адрес страницы, созданной на шаге 1 для броузера версии 4.0. Введите в поле Alt URL адрес страницы, созданной на шаге 2 для броузера версии 3.0.
7. Щелкните на кнопке ОК. Приложение сгенерирует текст программы, направляющей пользователя на заданные страницы, в зависимости от используемого им броузера.
8. Если данная пустая страница должна стать домашней, сохраните ее под именем index. htm или под тем именем, который ваш Web-сервер использует по умолчанию.
После того как создана программа-шлюз, возникает следующая проблема: мы ведь работаем в Web, и пользователь потенциально может войти на узел с любой его страницы. Это может свести на нет всю ценность шлюза.
Чтобы справиться с этой ситуацией, выполните следующие действия.
1. Откройте страницу для версии 4.0, откройте панель Behaviors и включите функцию
Check Behavior.
2. В открывшемся диалоговом окне Check Browser в поле Alt URL введите адрес страницы для версии 3.0.
3. В списке в области броузера в верхней части окна выберите пункт Stay on This Page. Сделайте то же и для другого броузера. Щелкните на кнопке
ОК и сохраните файл.
4. Откройте страницу для версии 3.0 и также включите функцию Check Browser. В данном случае в поле Alt URL нужно ввести адрес страницы для версии 4.0. Также для обоих броузеров нужно выбрать в списке пункт
Stay on This Page.
5. Когда закончите, закройте страницу.
Тестирование страницы с помощью различных броузеров
Все страницы должны быть протестированы с помощью настолько большого количества разнообразных броузеров, насколько это возможно. Один из основных тестов — программный — можно провести непосредственно в Dreamweaver MX. Броузеры имеют свойство игнорировать дескрипторы, которые они не понимают. В зависимости от точки зрения на данный вопрос, это можно расценить как хорошее или плохое их свойство. Например, броузер Internet Explorer "понимает" дескриптор объекта файла SWF, если тот помещен на странице, а броузер Netscape — нет. Последний использует для этого дескриптор Embed. Именно поэтому Flash генерирует программу с использованием обоих этих дескрипторов.
Функция Browser Targeting приложения Dreamweaver MX позволяет проверить страницу относительно множества броузеров. Вот список броузеров, которые знакомы приложению Dreamweaver.
Интересным свойством этой функции Dreamweaver MX является то, что она позволяет выбрать профиль, соответствующий как одному конкретному броузеру, так и всем броузерам сразу.
Совет
Несмотря на свою широту, это список остается не более чем списком профилей.
Ничто не может заменить реальный броузер. Наиболее полный список броузер,
который мы видели в сети, содержится на узле http: //browsers.evolt .erg.
Для того чтобы проверить совместимость броузера с конкретной страницей, выполните следующие действия.
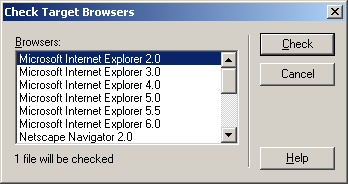
1. Откройте страницу и выберите в меню команду File=>Check Page=>Check Target Browsers. Откроется диалоговое окно
Check Target Browsers (рис 23.3)
2. Выберите броузеры, относительно которых следует проверить страницу.
3. Щелкните на кнопке Check.
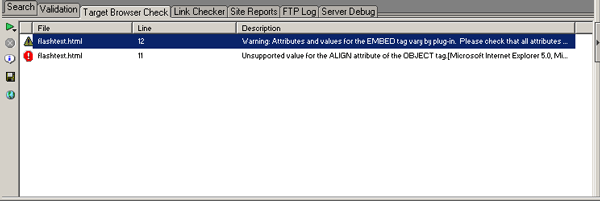
4. После окончания теста его результаты будут выведены в области Target Browser Check панели
Results (рис. 23.4). В результатах будет показано, какие строки имеют проблемы, и описана сущность этих проблем.

Рис. 23.3. Страница динамической версии Web-узла JCT проверяется относительно множества профилей броузеров
Панель Target Browser Report достаточно обширна и имеет заметные отличия от аналогичных панелей в предыдущих версиях Dreamweaver MX. Работа с этой панелью осуществляется с помощью значков, расположенных в ее левой части (рис. 23.4).
Совет
Эти же функции доступны и в списке Options панели Report. Имейте в виду, что после закрытия панели Results отчет удаляется.

Рис. 23.4. Проверка закончена, и на панели Results отображены выявленные проблемы

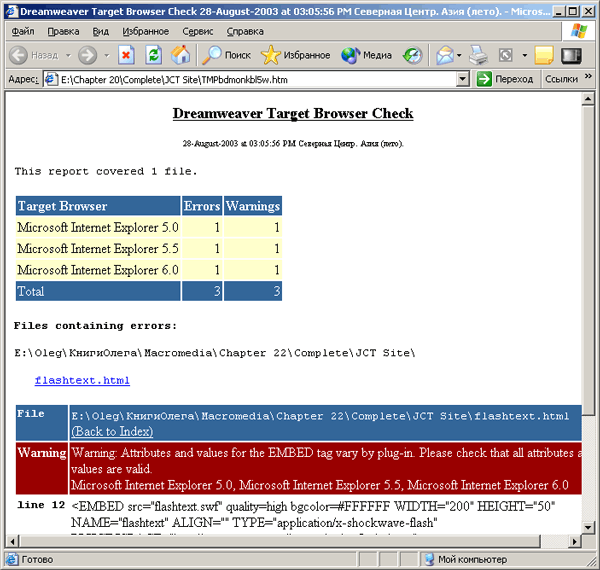
Рис. 23.5. Возможность открыть отчет в броузере и вывести его на печать
Тестирование броузером всего узла
В Dreamweaver MX тестирование всего узла не сложнее тестирования отдельной страницы. При этом Dreamweaver MX проверяет все файлы, содержащиеся в корневой папке узла, независимо от того, используются они в узле или нет.
Для того чтобы протестировать весь узел, выполните следующие действия.
1. Откройте панель Check Target Report и выберите в списке действий пункт
Check Target Browsers for Entire Site. Также можно щелкнуть на кнопке с изображением зеленой стрелки панели
Report и выбрать пункт Check Target Browsers for Entire Site. Откроется диалоговое окно
Check Target Browsers.
2. Выберите из списка те броузеры, относительно которых будет производиться проверка, и щелкните на кнопке Check. Dreamweaver MX просмотрит все файлы, содержащиеся в заданной папке, и выведет в окне Target Browser Report обнаруженные проблемы.
 |
 |
 |