

 |
 |
Резюме |
Крис Флик правильно подвел итог всему написанному в этой главе, когда написал в своем разделе: "Естественно, все зависит от опыта Web-дизайнеров. Все мы имеем собственные мнения относительно оптимизации. Однако все они основываются на поддержании баланса между качеством изображения и скоростью его загрузки".

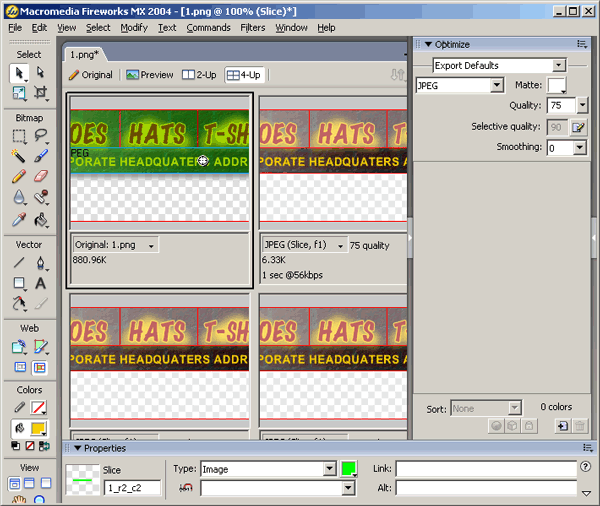
Рис. 21.15. Представление 4-Up позволяет экспериментировать с настройками оптимизации и выбрать вариант, обеспечивающий наилучшее качество и наименьшее время загрузки
Оптимизация — это искусство компромисса. И это было показано на примере оптимизации рисунков в приложениях FreeHand и Fireworks MX.
Во FreeHand размер файла уменьшался после преобразования пространства цветов CMYK в RGB. Было также показано, как оптимизировать рисунки, удаляя лишние и "висячие" точки. В дополнение было показано, как отредактировать документ Fireworks, помещенный в Fire Works, не выходя из последнего. Раздел, посвященный FreeHand, мы завершили описанием экспортирования рисунка в форматы GIF и PNG и рассказали, как можно немедленно после экспорта вызвать на выполнение приложение Fireworks.
Формат GIF является одним из двух возможных вариантов сохранения рисунков в Web. Было показано, как использовать панель
Optimize и представление 4-Up окна документа для применения различных параметров оптимизации и одновременного сравнения результатов. Используя эти техники, мы смогли найти наилучший баланс между временем загрузки и качеством изображения. Было также показано, как проверить отображение рисунка на платформах PC и Маc.
После этого описывался процесс создания рисунка JPG. При этом использовались панели просмотра для сравнения времени загрузки и качества при различных показателях качества JPG на панели
Optimize. Объяснялось, почему нельзя применять повторное сжатие JPG к рисунку JPG.
Завершил эту главу Крис Флик, который поделился своим опытом фрагментации и оптимизации панели навигации Web-узла JCT. Он также рассказал, как создавать слайсы, используя guide, инструменты Slice, Pen и контуры. Кроме того, он рассказал об экспорте содержимого одной из панелей просмотра представления 4-Up рабочей области приложения Fireworks MX.
Изучив методы оптимизации визуальных элементов Web-страницы, нужно также ознакомиться с оптимизацией невизуальных элементов. В следующей главе мы обсудим ряд способов оптимизации программ, управляющих работой Web-страниц.
 |
 |