


 |
 |
 |
Использование панели Optimize для растровой графики |
Основные действия по оптимизации графики сконцентрированы на панели Optimize. Эта панель содержит все элементы управления, используемые для экспорта рисунка. Наибольшим ее достоинством является возможность сравнения различных настроек для принятия окончательного решения относительно качества рисунка до того, как он будет экспортирован.
Для того чтобы воспользоваться панелью Optimize, выполните следующие действия.
1. Откройте рисунок талисмана mascot, png из папки Chapter 21 Exercise. Когда отобразится рисунок, откройте панель
Optimize в панели группировки. Если в панели группировки данной панели нет, выберите в меню пункт
Window=>Optimize или нажмите клавишу <F6>.
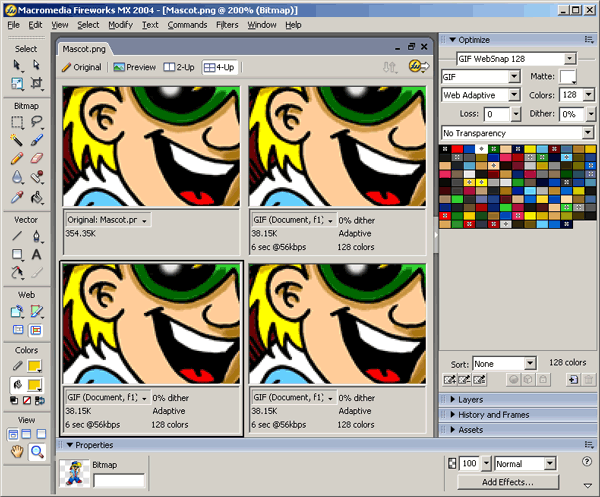
2. Щелкните на вкладке 4-Up в верхней части окна Document. Рабочая область разобьется на четыре панели, содержащие рисунок талисмана. Каждая из панелей позволяет установить индивидуальные параметры оптимизации для рисунка, содержащегося в ней. Также можно перемещать рисунки внутри панелей для сравнения различных областей рисунка.
3. Поместите курсор на панель, содержащую исходный рисунок. (Обычно для этого выбирается левый верхний фрагмент окна.) Нажмите клавишу пробела и сместите мышью рисунок так, чтобы фрагмент на панели содержал лицо талисмана. При этом будут одновременно смещаться рисунки и на других панелях.
4. Выберите лупу в нижней части панели инструментов, поместите ее над носом талисмана и щелкните один раз мышью. Во всех рисунках на панелях выбранный фрагмент будет увеличен.
5. Оставив выбранной лупу, нажав и удерживая клавишу <Alt>, щелкните дважды на этой же панели. Изображения на всех панелях отдалятся.
6. Выберите на панели инструментов значок указателя (или нажмите клавишу <V>). Выберите рисунок на панели, расположенной под исходным изображением. Вокруг выбранной панели появится рамка, указывающая на активный рисунок.
7. На панели Optimize установите следующие параметры:
Web File Format — GIF;
Indexed Palette - WebSnap Adaptive;
Colors — 64;
Loss - 0;
Dither-0%;
Transparency — No Transparency.
Информация под рисунком изменится. В данном случае размер рисунка составит 30,84 Кбайт, что при скорости соединения 56 Кбит/с обеспечит его загрузку примерно за 4 секунды. Также в нижней части панели отобразятся все выбранные на панели оптимизации значения параметров.
8. Выберите рисунок справа от панели с исходным изображением. Для него на панели
Optimize установите следующие параметры:
Web File Format - GIF;
Indexed Palette - WebSnap Adaptive;
Colors-25 6;
Loss - 0;
Dither - 0%;
Transparency — No Transparency.
Обратите внимание, что размер файла увеличился в связи с увеличением количества цветов в рисунке. При этом также удвоилось время его загрузки.
9. Выделите оставшуюся панель. Для нее установите следующие параметры оптимизации:
Web File Format - GIF;
Indexed Palette — webSnap Adaptive;
Colors-128;
Loss — 0;
Dither-0%;
Transparency — No Transparency.
Обратите внимание, что размер файла теперь равен разности размеров для вариантов с 64 и 256 цветами. Разница во времени загрузки рисунков с 256 и 128 цветами совсем незначительна.
Если говорить о качестве рисунков, то разница между ними заметна. Приблизьте лицо талисмана, как показано на рис. 21.7, и сравните область тени с правой стороны лица. Можно сделать следующий вывод: при уменьшении количества цветов уменьшается и детализация. Если бы палитра состояла из 64 цветов, то результат получился бы вообще неудовлетворительный. Таким образом, предстоит сделать выбор между 128 и 256 цветами. Решение в этом вопросе целиком субъективно, значит, можно выбрать то, которые вам больше понравится.

Рис. 21.7. При уменьшении палитры цветов формата GIF с 256 до 64 цветов качество рисунка заметно ухудшается
 |
 |
 |