


 |
 |
 |
Связывание содержимого базы данных со страницей ColdFusion |
Добавив запросы к базе данных к тексту страницы, можно приступить к связыванию редактируемых областей шаблона с базой данных
Access. Для этого нужно выполнить следующие действия.
1. Дважды щелкните на названии области productPict в шаблоне. Откроется диалоговое окно
Select Image.
2. Щелкните на кнопке Data Source и разверните набор данных getProductType.
3. В открывшемся списке полей выберите GraphicURL и вставьте перед ним в текстовом поле префикса следующий путь: images /shoppingcart_iniages/.
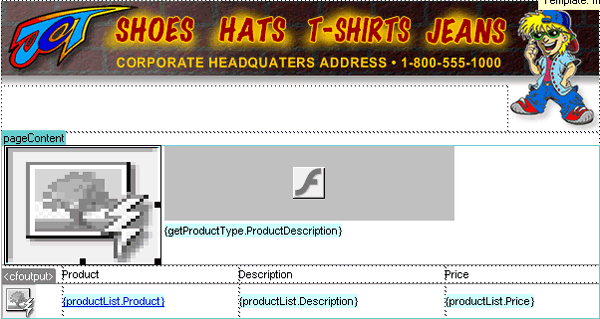
4. Щелкните на кнопке ОК. Теперь рисунок на странице будет отражать рисунок текущей выбранной записи базы данных. На прототипе страницы данное поле отмечается значком молнии.
5. В представлении Code, в нижней части окна, выберите строку таблицы (дескриптор <TR>). Выбранная строка будет подсвечена
6. Откройте панель Server Behaviors, щелкните на знаке "плюс" и в списке Behaviors выберите значение
Repeated Region (Повторяющаяся область). Задайте в диалоговом окне Repeated Region для этого поведения имя getProductiype и диапазон
All Records (Все записи), после чего щелкните на кнопке ОК.
7. Щелкните на кнопке Bindings (Связывание) и откройте список RecordSet (getProductType).
8. Выберите из этого списка поле Product Description и перетащите его на страницу рядом с рисунком productPict. Выделите рисунок ProductPict и в окне свойств установите для него выравнивание по левой границе (Align to Left) (рис. 20.9).

Рис. 20.9. Изображение молнии на пиктограмме означает, что рисунок является динамическим
Создание динамических текстовых полей Flash
Рисунки являются не единственными элементами, которые можно сделать динамическими. Сейчас мы создадим динамическое текстовое поле Flash. При этом интересно то, что само текстовое поле остается пустым — текст, отображающийся в описании продукта, будет запрашиваться из базы данных Access.
Для того чтобы создать динамическое текстовое поле во Flash, выполните следующие действия.
1. Откройте Flash MX и установите размер документа 300x50 пикселей.
2. На панели Tools выберите инструмент вставки текста. Щелкните на рабочей области (Stage) и протащите текстовое поле так, чтобы оно заняло всю ширину рабочей области.
3. Щелкните еще раз внутри этого поля и введите пробел (для того, чтобы поле не было пустым).
4. В окне свойств установите тип текста Dynamic Text (динамический), а переменную имени —
TextBox.
5. Установите выравнивание по левому краю, а размер и тип шрифта, напоминающие граффити (например, MarkerFelt). Если шрифта MarkerFelt у вас нет, установите вместо него любой шрифт с понравившимися вам характеристиками (в Internet сейчас можно найти множество шрифтов). Установите такой размер,
чтобы по вертикали была занята вся рабочая область. В случае использования вами шрифта MarkerFelt подходящим размером будет 43 точки.
6. В окне свойств щелкните на кнопке Character и в открывшемся диалоговом окне Character выберите пункт
All Characters. Щелкните на кнопке ОК.
7. Щелкните на пятом кадре и нажмите клавишу <F5>, чтобы добавить новый кадр. Добавьте новый слой и задайте для него имя
Scripts.
8. Выберите пятый кадр в слое Scripts и нажмите клавишу <F6>, чтобы сделать данный кадр ключевым. Выделите этот кадр в слое
Scripts и откройте панель Actions.
9. В списке режимов работы выберите Expert Mode и введите в область ввода следующий текст:
root.ourTextBox=_root.theText
Это укажет текстовому полю на текст, поступающий во время генерации страницы из ColdFusion.
10. Сохраните файл под именем flashtext. f la и опубликуйте его.
11. Закройте Flash MX. Материал динамического текстового поля уже готов для размещения на странице.
12. Вернемся к файлу productlist. cfm, открытому в Dreamweaver MX.
13. Вставьте новое текстовое поле Flash в ячейку, расположенную рядом с динамическим рисунком. Выделив материал Flash, щелкните в окне свойств на кнопке
Parameters. Откроется диалоговое окно параметров поля.
14. В текстовом поле окна Parameters введите theText. Это будет именем параметра.
15. Для того чтобы присвоить параметру значение, щелкните на значке молнии рядом с только что введенным параметром. Откроется диалоговое окно
Dynamic Data Sources (Источники динамических данных).
16. В списке наборов данных раскройте список Recordset (getProductType), выберите поле
RecordType и щелкните на кнопке ОК (рис. 20.10).
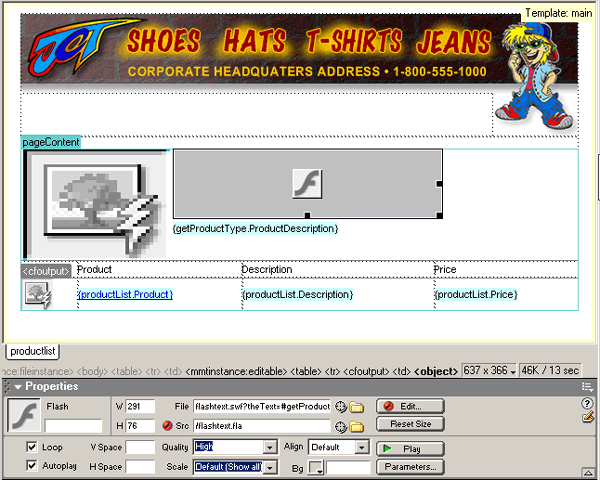
17. Установите текстовое поле Flash в позицию, показанную на рис. 20.11, а его размеры — по своему усмотрению.

Рис. 20.10. Для параметров всегда следует указывать их значение
Совет
Достоинством текста Flash является возможность изменения его размеров и других свойств. Если вы хотите изменить какие-либо характеристики анимации Flash, всегда можно щелкнуть на кнопке Edit и перемещаться между Flash и Dreamweaver. Однако помните, что это может повлиять на все страницы, так как создаваемая страница предназначена стать серверным шаблоном.

Рис. 20.11. Текстовое поле Flash помещено в подобающее ему место. При этом его размеры были изменены
Связывание данных
Связывание данных (data binding), попросту говоря, является материалом баз данных, используемым на динамических страницах. Оно определяет источники содержания динамических элементов, содержащихся на странице.
Для того чтобы создать связывание данных для таблицы Product Listing, выполните следующие действия.
1. Откройте панель Bindings (Window=>Bindings) и раскройте список набора данных
ProductList.
2. Перетащите поле Product в ячейку, расположенную под заголовком
Product (Товар).
3. Поместив поле Product, его нужно связать со страницей описания товара. Выделите связанное поле
Product и щелкните на значке папки в области Link окна свойств. Откроется диалоговое окно
Select File.
4. Выберите файл productdetails. cfm и щелкните на кнопке Parameters. Откроется диалоговое окно
Parameters.
5. В поле имени введите ProductID и нажмите клавишу табуляции, чтобы перейти в поле значения. Щелкните на значке молнии, чтобы открыть диалоговое окно
Data Source (Источник данных). Теперь к полю Product применена ссылка.
6. Разверните набор данных productList, щелкните на поле ProductID и на кнопке
ОК. В открывшемся диалоговом окне Select File щелкните на кнопке ОК.
7. Перетащите поле Description в ячейку под заголовком Description (Описание).
8. Перетащите поле Price в ячейку, расположенную под заголовком Price (Цена).
9. Открепите от границы панель Application, позволив ей свободно перемещаться по окну. Разверните панель
Bindings, переместив ее правую границу вправо. Теперь перед вами откроется область форматирования, расположенная на этой панели.
10. Щелкните на ссылке Price, выделив ее. Установите для этого поля тип форматирования Currency, Dollar. Этот формат соответствует представлению цены в долларах и центах США.
11. Выделите левую нижнюю ячейку и выберите в меню команду Insertolmage. Откроется диалоговое окно
Select Image Source (Выбор источника рисунка).
12. Щелкните на кнопке Data Source, и откроется диалоговое окно выбора источника данных.
13. Разверните набор данных productList и щелкните на поле GraphicURL. В текстовом поле
URL введите префикс с путем к файлам— images/ shoppingcart_images/hitlist_images/.
14. Щелкните на кнопке ОК, и на странице отобразится динамическая область рисунка.
15. Выделите строку таблицы, содержащую связанные данные, откройте панель Server Behaviors и вставьте повторяющуюся область
productList.
Перед тем как сделать созданную страницу серверным шаблоном, ее можно протестировать. Щелкните на значке молнии в верхней части страницы. На экране отобразится все, за исключением текста Flash. Это вполне нормально. Для того чтобы протестировать текст Flash, нажмите клавишу <F12> и просмотрите тестовую страницу в броузере.
 |
 |
 |