


 |
 |
 |
Расширение свойств базы данных Access |
База данных, созданная нами при рассмотрении главы 6, еще находится в "зародышевом" состоянии. Несмотря на то что мы можем извлечь текст из различных полей этой базы на страницу Dreamweaver MX, это все еще не позволяет нам добавить на страницу рисунки и связаться со страницами, о которых рассказывалось в главе 19.
Отображение рисунков дает конечному пользователю иллюзию того, что он просматривает совершенно различные страницы. База данных не может хранить рисунки, и этому есть две причины: рисунки увеличивают размер базы и создают дополнительные сложности с ее обслуживанием. К тому же вы не сможете обновить рисунок в базе данных, не переписав все ее данные. Так что в базе данных мы будем хранить только имена файлов рисунков.
Для того чтобы внедрить на Web-узел динамические рисунки, используя при этом базу данных, выполните следующие действия.
1. Скопируйте папку Chapter 20 Exercise на рабочий стол и откройте базу данных jet .mdb. В работе, согласно рекомендациям из главы 19, лучше использовать завершенные файлы рисунков из папки примеров к этой главе или с Web-узла настоящей книги. Они — часть работы, которую предстоит осилить в настоящей главе.
2. Дважды щелкните на файле Product в списке, чтобы открыть таблицу Product.
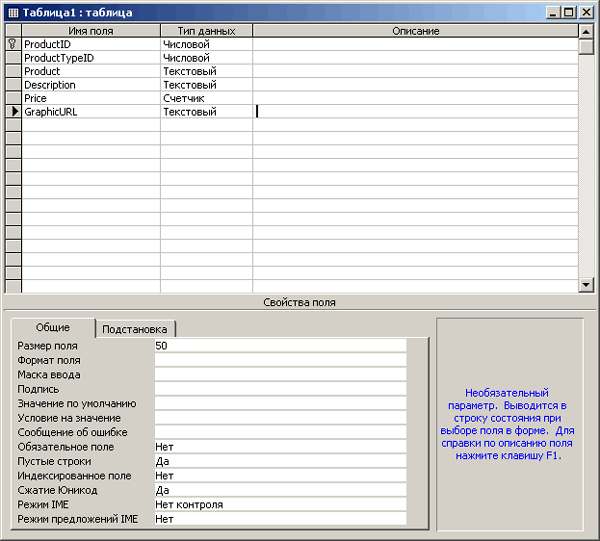
3. Перейдите в режим Design, выбрав в меню пункт View=>Design View. Дважды щелкните на пустой ячейке под ценой в столбце Field Name и добавьте новое поле. Введите следующую информацию.

Рис. 20.1. В таблицу Product было добавлено новое поле для хранения имени файла рисунка
Добавив поле для имени файла рисунка, имеет смысл добавить также еще одно поле для хранения описания продукта, отображаемого под рисунком. Чтобы добавить поле для рисунка и описания в таблицу типов продукта, выполните следующие действия.
1. Откройте таблицу ProductType и перейдите в режим Design.
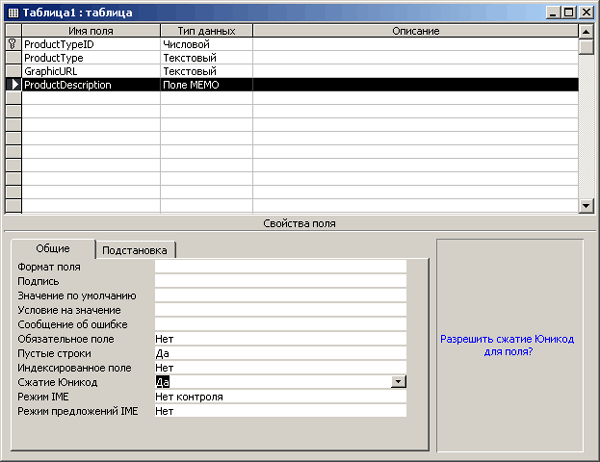
2. Добавьте новое поле, используя следующие значения.
3. Добавьте еще одно поле с другими данными.
4. Откройте представление Datasheet (View=>Datasheet View) для открытой таблицы и сохраните изменения.

Рис. 20.2. Теперь на странице отображается описание продукта
Замечание
Для поля ProductDescription мы установили его тип в значение Memo. Поле Memo аналогично текстовому. Основным различием является то, что поле Memo имеет переменную длину и может хранить до 64000 символов, в то время как текстовое резервирует и сохраняет определенное при настройке базы данных фиксированное количество символов. В данном случае мы не знаем заранее длину поля описания продукта, поэтому используем поле типа Memo. Текстовое поле удобно использовать для информации заранее известного размера, например для "телефонных номеров или индексов городов.
Добавление в базу данных рисунков и текста
После того как мы переключились в представление Datasheet, перед нами открылся список продуктов с их идентификационными номерами и незаполненными областями, предназначенными для адресов URL рисунков и описаний товаров. Порядок продуктов для нас сейчас не имеет значения. Для связи с таблицей
Product мы используем поле идентификатора ProductTypelD. Заполненными в настоящий момент должны быть поля с названиями типов продукции — T-shirt (Футболки), Hats (Кепки), Shoes (Обувь) и Jeans (Джинсы), — а также соответствующие им идентификационные номера типов.
Нам остается добавить в свободные поля ссылки на рисунки и описания типов продуктов.
1. В поле GraphicURL в строке для обуви введите shoe_shopcart_image. gif.
2. В поле GraphicURL в строке для джинсов введите j eans_shopcart_iinage. gi f.
3. В поле GraphicURL в строке для футболок введите tshirt_shopcart_image. gi f.
4. В поле GraphicURL в строке для кепок введите hat_shopcart_image. gi f.
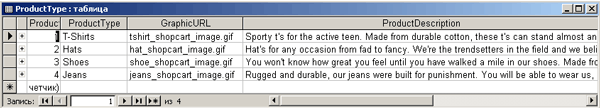
5. В каждом из полей описания продукции введите собственный произвольный текст. Возможно, вы получите удовольствие, открыв однажды каталог магазина одежды и увидев в описании продукции некоторые из своих идей. Законченная таблица должна напоминать приведенную на рис. 20.3. Оставьте таблицу пока открытой — нам она еще потребуется для справки об идентификационных номерах групп товаров.
6. Откройте таблицу Product. Введите данные о файлах рисунков отдельных товаров, а также описания этих товаров. Примером могут служить различные товары категории "обувь", предлагаемые компанией JCT.
7. В соответствующее поле добавьте имена файлов рисунков. Рисунки расположены в папке /images/shoppingcart_images/hitlist_images/. По своему усмотрению вы монете изменить размещение файлов графики, но при этом потребуется скорректировать все поля базы данных. Если вам необходимо изменить размещение всего нескольких позиций, гораздо проще будет скорректировать Web-страницу. Введите в поле GraphicURL следующие имена файлов рисунков (сверху вниз):
8. Limegreen_drkgreen_shoe.gif
9. Blue_red_shoe.gif
10. Yellow_liteblue_shoe.gif Л
11. Oceanblue_yellow_shoe.gif
Добавьте новые товары, введя названия, соответствующие идентификационному номеру типа товаров. При этом за справкой можно обратиться к пока еще открытой таблице ProductType. Записи вводятся в следующем порядке: поля
ProductTypelD, Product, Description, Price, GraphicURL. Введите данные, показанные на рис. 20.4, в соответствующие поля.

Рис. 20.3. В заполненной таблице ProductType отображаются только что введенные имена файлов рисунков и описания групп товаров
Теперь мы обеспечены достаточным количеством данных для создания в приложениях Dreamweaver MX и ColdFusion MX динамического узла. Сохраните изменения и закройте Access.
 |
 |
 |