

 |
 |
Резюме |
Мы рассмотрели создание элементов навигации с помощью инструментов, входящих в состав пакета Studio MX. Перед вами открываются широчайшие возможности и богатый выбор, начиная от простой кнопки, созданной в Fireworks MX, и заканчивая сложным меню, созданным с помощью компонентов Flash MX.
Вы создали символ кнопки в Fireworks MX и отредактировали экземпляр этой кнопки, не изменяя свойства самого символа. Таким образом, можно создать целую панель кнопок из всего лишь одного символа. Мы продемонстрировали, как с помощью редактора кнопок создать набор кнопок и распространить его между членами команды разработчиков.
Flash MX трактует кнопки не как переменные объекты, а как ролик (movie clip), состоящий из четырех кадров. Начав с создания простой кнопки, мы постепенно пришли к тому, что создали набор средств для перемещения по анимации Flash MX.

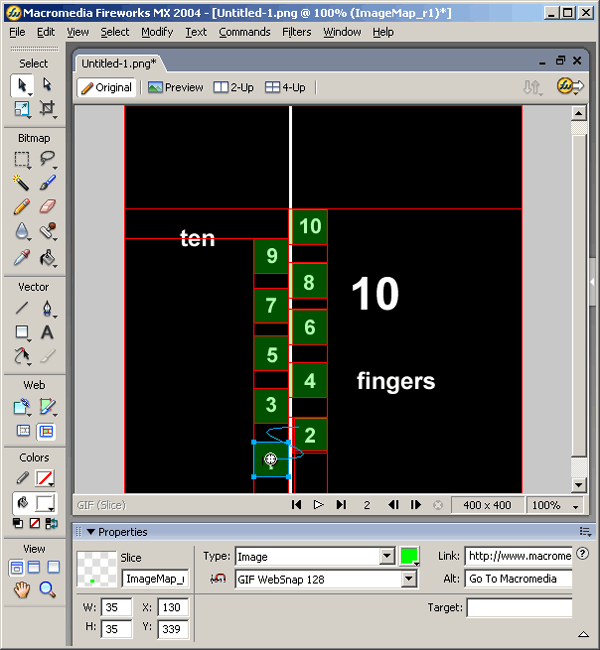
Рис. 17.23. Слайсы созданы. URL введен в окне свойств
Мы также рассмотрели, как с помощью Fireworks, FreeHand и Flash MX можно создать мигающую кнопку, похожую на те кнопки, которые используются в интерфейсе операционной системы Macintosh.
Dreamweaver может использовать в интерфейсе Flash-кнопки, и мы рассмотрели не только то, как создавать такие кнопки, но и как управлять кнопками, созданными во Flash и помещенными в Dreamweaver MX.
Многие разработчики Web-узлов используют удобные средства интерфейса — раскрывающиеся меню. В Fireworks MX добавлены новые средства для создания меню, и мы тщательно изучили их.
В конце главы рассказывалось о создании карты изображения с помощью Fireworks MX. Это относительно новое средство навигации, но оно уже стало популярным среди разработчиков Web-узлов, использующих программы компании Macromedia.
В следующей главе вы узнаете, как применить все изученное на практике.
 |
 |