


 |
 |
 |
Использование правил Dreamweaver MX |
Правила (behavior) Dreamweaver MX — это очень мощные средства.
Правило — это комбинация события и действия. Пример события — это наведение курсора на кнопку, а действие — это то, что происходит после такого наведения. В Dreamweaver MX события бывают самые разные: от щелчка мышью до загрузки страницы во фрейм. Правила могут быть связаны с объектом на странице. По мере необходимости эта связь может быть разорвана. Когда вы связываете правило с объектом через панель
Behavior, вы всегда видите с левой стороны панели событие, а с правой — связанное с ним действие.
Для того чтобы создать правило в Dreamweaver MX, выполните следующее.
1. Запустите Dreamweaver MX и откройте файл Behaviors.htm из папки с упражнениями к главе 17, которую вы скопировали с Web-узла этой книги. Нажмите клавишу <F4>, чтобы открыть панели.
2. Вы видите кнопку, созданную в Fireworks MX, в центре которой написано слово
Up. Кнопки Over и Down находятся в папке Images. Мы займемся кнопкой
Up. С ней связаны такие события.
3. Первое действие состоит в том, что кнопка превращается в кнопку Over. Выделите рисунок на странице, откройте панель
Design и щелкните на вкладке Behavior. Щелкните на кнопке Add Action и выберите в списке пункт Swap Image. В открывшемся диалоговом окне щелкните на кнопке
Browse и перейдите в папку Images. Выделите кнопку Over и убедитесь, что флажки
Preload Images и Restore Images onMouseOut установлены. Щелкните на кнопке
ОК.
На панель Behavior добавились два события — onMouseOver и onMouseOut.
4. Проверьте страницу в броузере. При наведении указателя на кнопку она превращается в кнопку
Over. Закройте броузер.
5. Состояние Down создается точно так же. Выделив кнопку на странице, добавьте правило
Swap Image. Но на этот раз укажите рисунок кнопки Down.
6. Выделите событие onMouseOver в панели Behavior и щелкните на стрелке между событием и действием. В раскрывшемся списке выберите событие
onMouseDown. Проверьте, как это работает. При наведении указателя кнопка превращается в
Over, а после щелчка мышью превращается в кнопку Down.
7. Для того чтобы после щелчка на кнопке загружался Web-узел Macromedia, вам придется еще кое-что сделать. Выделите событие
onMouseDown в панели Behavior и щелкните на кнопке Remove Event. Событие
onMouseDown будет удалено.
8. Щелкните на кнопке Add Action и выделите событие onClick. Щелкните на кнопке
Down. Щелкните на кнопке Add Action еще раз и выберите событие gotoURL Откроется диалоговое окно. Введите строку
http://www.macromedia.com и щелкните на кнопке ОК.
Если вы проверите работу кнопки на этой стадии, то после щелчка на ней вы не попадете на страницу Macromedia, потому что данное действие связано с событием
beforeUnload. Это событие возникает при уходе со страницы. Вам нужно событие, которое возникает при нажатии кнопки мыши.
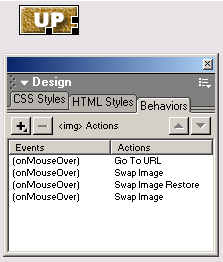
9. Выделите событие Go To URL в панели Behavior. Установите по умолчанию броузер 4.0 and Later и выделите событие
onClick (рис. 17.16). Проверьте работу кнопки в своем броузере и сохраните работу.

Рис. 17.16. Панель Behaviors
Правила и броузеры
Здесь мы должны вас предупредить, что все сказанное не относится к броузерам версии 3,0 и более ранним.
Для того чтобы убедиться в этом, щелкните на кнопке Add Event и перейдите вниз списка. Щелкните на строке
Show Events For и выберите 3.0 and Later Browsers. Выделите действие URL и раскройте список параметров. Вы увидите всего два варианта, поскольку событие
onClick не обрабатывается броузерами версии 3.0. Выберите строку 4.0 and Later Browsers, и вы увидите гораздо более полный список вариантов, включая событие
onClick. Все дело в том, что броузеры по-разному обрабатывают события.
При планировании правил необходимо, чтобы все члены команды правильно понимали важность версии броузера (обычно это бывает версия 4.0 и выше).
 |
 |
 |