


 |
 |
 |
Использование кнопки, созданной во Flash MX |
Как вы уже поняли, создать кнопку с помощью Flash MX не так уж сложно. В начале этого раздела мы покажем, как можно создать простую Flash-кнопку, поместить ее в Dreamweaver MX и редактировать с помощью Flash, сделав один щелчок в Dreamweaver. В конце раздела мы покажем, как создать кнопку с помощью Fireworks, преобразовать ее в символ Flash и поместить в Dreamweaver MX.
Для того чтобы создать Flash-кнопку и экспортировать ее в Dreamweaver, выполните следующее.
1. Откройте новый документ Flash MX, установите его размер 80x60 пикселей, цвет фона сделайте белым.
2. Откройте новый графический символ и назовите его Button. Залейте его синим градиентом, установите контур #999999 (светло-серый) толщиной в 4 пикселя.
3. Выберите инструмент Oval в панели инструментов и, нажав клавишу <Shift>, нарисуйте круг. Щелкните на круге инструментом
Arrow, откройте, панель Info и установите радиус круга, равный 30 пикселям.
4. Откройте панель Align и расположите кнопку в центре сцены.
5. Откройте новый символ кнопки и назовите его toMacromedia. Когда появится шкала времени символа, перетащите копию рисунка кнопки в центр сцены.
6. Выберите инструмент Text, щелкните под кнопкой и введите текст ТоMacromedia. Шрифт можете выбрать любой, но размер его должен быть 12 пунктов.
7. Добавьте ключевой кадр в кадр Over. Выберите инструмент Arrow и щелкните на круге. Выберите в меню
Modify=>Break Apart. В результате окружность будет отделена от заливки. Снимите выделение с объекта в кадре
Over.
8. Выберите инструмент Fill Transform и щелкните им на градиенте. Когда появятся маркеры, перетащите центральную точку градиента вверх окружности. Добавьте ключевой кадр в кадр
Down и снимите выделение с объекта в этом кадре.
9. Выберите инструмент Fill Transform и перетащите центральную точку вниз окружности. Снимите выделение.
10. Вставьте ключевой кадр в кадр Hit. Щелкните на градиенте, выделив его, и скопируйте градиент. Выделите все на сцене и нажмите клавишу <Del>.
Выберите в меню Edit=>Paste In Place. Копия градиента будет вставлена туда, где ей положено быть.
11. Залейте градиент ярко-зеленым цветом. Ваш символ должен выглядеть так же, как на рис. 17.13. Если все в порядке, щелкните на кнопке Scene 1.
12. Перетащите символ Button из библиотеки на сцену. Щелкните правой кнопкой мыши на кнопке на сцене и выберите из контекстного меню пункт
Actions.
13. Добавьте действие getURL и введите адрес http://www.macromedia.com. Закройте редактор Actionscript и сохраните файл.
14. После сохранения выберите в меню Edit=>Publish Settings. Поскольку вам нужно экспортировать эту кнопку в Dreamweaver MX, не обязательно публиковать ее в виде HTML, Dreamweaver сделает это автоматически. Снимите флажок HTML и щелкните на кнопке
Publish. Закройте Flash MX.
15. Откройте Dreamweaver MX. Создайте Web-узел, файлы которого будут храниться в той папке, в которой находится ваш SWF-файл. Сохраните страницу. Откройте панель
Files и щелкните на вкладке Site.
16. Перетащите копию SWF-файла на страницу. Щелкните на кнопке Play и проверьте работу кнопки в разных состояниях. Проверьте страницу в броузере. В Dreamweaver ваша страница должна выглядеть так же, как на рис. 17.14.
17. Теперь вам нужно изменить ссылку так, чтобы она указывала на Web-узел New Riders. Выделите кнопку на странице, щелкнув на ней. Если не можете выделить кнопку, щелкните на кнопке
Stop в окне свойств. Щелкните на кнопке Edit в окне свойств, и запустится Flash MX.
18. Найдите файл .fla и откройте его. Откройте символ Button и измените слово
Macromedia на New Riders. Щелкните на кнопке Scene1.
19. Когда вы вернетесь на главную шкалу времени, выделите экземпляр на сцене, откройте
Actions из контекстного меню и измените адрес в действии getURL на http: //www.newriders.com.

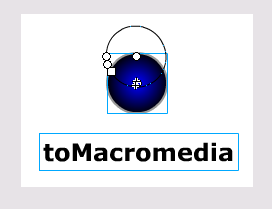
Рис. 17.13. Созданы разные состояния топки. Обратите внимание на положение центральной точки градиента, выбранное с помощью инструмента Fill Transform
20. Щелкните на кнопке Done над шкалой времени. Flash MX закроется, и вы снова окажетесь в Dreamweaver MX. Если вы теперь щелкнете на кнопке Play в окне свойств, то увидите результат внесенных изменений.

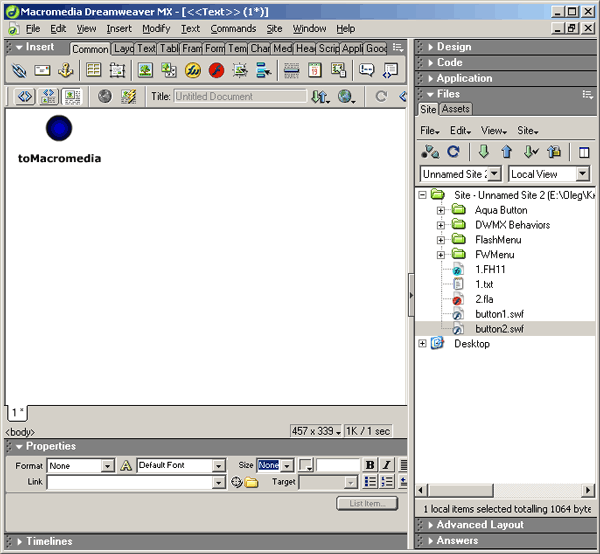
Рис. 17.14. Кнопка экспортирована в Dreamweaver MX
 |
 |
 |