Создание кнопки Aqua Interface
Когда компания Apple представила на рынок свой новый продукт OS X, все группы новостей и форумы вдруг оказались заваленными вопросами о том, как создать эффектные голубые мигающий кнопки, которые получили название Aqua buttons.

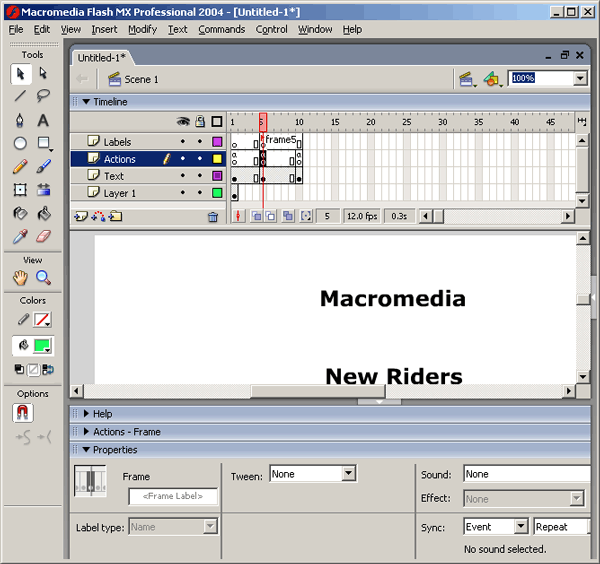
Рис. 17.6. Создание механизма перемещения по шкале времени требует тщательного планирования. Всегда пользуйтесь метками, но не номерами кадров
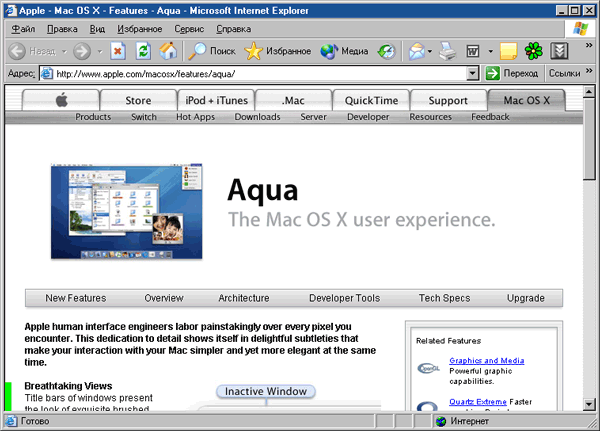
Пример такой кнопки вы найдете на Web-странице http: //www.apple.com/macosx/ technologies/aqua.html и увидите на рис. 17.7. Если вы внимательно рассмотрите рисунок, то увидите, что кнопка состоит из нескольких фигур. Главная фигура представляет собой капсулу кнопки. В верхней части кнопки сделан блик, а в нижней — затенение. Кроме того, сделана тень под текстом и тень под самой кнопкой.
Для создания такой кнопки нужно создать несколько фигур. Первая фигура — это сама кнопка, вторая — это область, создающая блик, и третья — текст. Мы создадим эти фигуры во FreeHand, потом экспортируем их в Fireworks MX, а затем во Flash MX, где и будет создано ее свойство менять вид при наведении курсора.
Подготовка кнопки во FreeHand
В принципе, кнопку можно было бы создать и с помощью Fireworks, но FreeHand предоставляет некоторые средства для работы с текстом, которые значительно упрощают этот процесс.
Для того чтобы создать кнопку во FreeHand, сделайте следующее.
1. Создайте новый документ FreeHand и установите режим просмотра Keyline. Установите масштаб отображения 200%. Режим отображения Keyline удобен для того, чтобы концентрировать внимание на форме линий, не отвлекаясь на толщину линий или заливку, если придется ее применить. Выведите горизонтальную и вертикальную линейки, выбрав в меню View=>Page Rulers=>Show.

Рис. 17.7. Кнопки на Web-узле Apple
1. Перетащите горизонтальную направляющую на отметку 0 пикселей и еще две — на отметки 20 и 38 пикселей. Это нужно для точного рисования и позиционирования фигур. Перетащите вертикальные направляющие на отметки 0, 12, 20, 62, 104, 112 и 120 пикселей. Выберите в меню View=>GuidesoSnap to Guides (Привязать к направляющим).
3. Создайте новый слой и назовите его Button. Выберите инструмент Circle и поместите указатель на точку пересечения центральной горизонтальной направляющей и вертикальной, проходящей через отметку 24 пикселя.
4. Нажмите комбинацию клавиш <Alt+Shift> и нарисуйте окружность из центральной точки до левой вертикальной направляющей.
5. Щелкните на окружности, нажмите клавиши <Alt+Shift> и перетащите копию окружности к правому краю области рисования. Удерживая нажатой клавишу <Shift>, вы ограничиваете движение горизонтальным направлением.
6. Выберите инструмент Rectangle и поместите курсор в точку пересечения горизонтальной направляющей на отметке 20 пикселей с самой верхней вертикальной. Протащите инструментом Rectangle до точки пересечения вертикальной направляющей на 112 пикселях с самой нижней горизонтальной.
7. Выберите в меню Edit=>Select All, а затем Modify=>Combine=>Union. Три фигуры сольются в одну.
8. Залейте фигуру белым цветом и, если контур (stroke) виден, установите его в None. Скопируйте фигуру и снимите с нее выделение.
9. Добавьте новый слой и назовите его Reflect. Вставьте фигуру из буфера обмена в этот новый слой и расположите ее над исходной фигурой. Когда объект в слое Reflect все еще выделен, выберите инструмент Scale и, перетаскивая его верхние и боковые маркеры, установите размер так, чтобы объект помещался между вертикальными направляющими на 12 и 112 пикселях, а его размер по вертикали составлял 12-16 пикселей. Снимите выделение.
10. Добавьте новый слой и назовите его New Riders. Выберите инструмент Text и введите New Riders. Выделите текст и откройте панель Text, нажав клавиши <Ctrl+T>. Текст на кнопках Apple набран одним из вариантов шрифта Lucida. Если у вас нет такого шрифта, выберите Arial или Futura. He используйте полужирное начертание, это будет слишком громоздко для кнопки.
11. Установите размер шрифта 18 пунктов. Нам показалось, что буквы расположены несколько широко, поэтому для букв нижнего регистра мы применили кернинг -5%, а пару Ne сделали с кернингом -9%.
12. Выберите инструмент Selection и перетащите слова вниз. Снимите выделение.
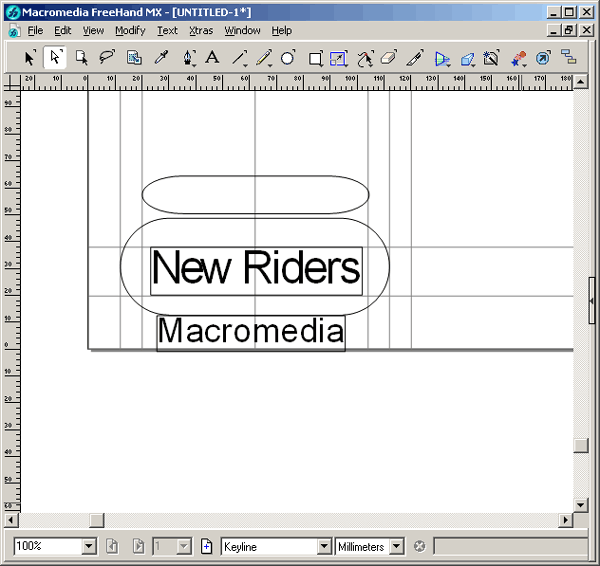
13. Добавьте новый слой и назовите его Macromedia. Выберите инструмент Text, введите и отформатируйте слово Macromedia, установите, кернинг и снимите выделение (рис. 17.8). Сохраните рисунок и закройте FreeHand.

Рис. 17.8. Фигуры и текст созданы во FreeHand и готовы к экспортированию в Fireworks MX
Замечание
В принципе, мы могли бы сделать заливку фигур во FreeHand, но дело в том, что палитра этой программы не позволяет создавать цвета на основе числовых значений. Поэтому мы решили только создать фигуры во FreeHand, но окончательно все доделать в Fireworks MX.
Сборка кнопок в Fireworks MX
Опять вспомним не раз повторявшийся совет: "Правильно выбирайте инструмент". Fireworks MX — это специальное приложение, и поэтому рисунок может быть оптимизирован с его помощью для использования в Web-пространстве. Используя слои, управление прозрачностью, множество эффектов и фильтров, рисунок может быть экспортирован в формате .PNG во Flash MX.
Для того чтобы сделать кнопку Aqua Button в Fireworks MX, выполните следующее.
1. Откройте новый документ Fireworks и в диалоговом окне создания документа установите для него следующие параметры: ширина — 200 пикселей; высота — 150 пикселей; разрешение — 100; цвет фона — белый. Щелкните на кнопке ОК.
2. Выберите в меню File=>Import и укажите папку, в которой хранится кнопка, сделанная с помощью FreeHand. Дважды щелкните на файле в окне импорта.
^ Откроется диалоговое окно Vector Options. Флажки Antialias Paths и Text должны быть установлены. В списке Text Options выберите значение Crisp. Это нужно для того, чтобы текст при импорте не утратил четкости. Щелкните на кнопке ОК.
3. Наведите курсор на левый верхний угол холста и щелкните один раз. Рисунок появится на сцене, и откроется панель Layers.
4. Выделите форму кнопки на холсте и залейте ее цветом 0000СС. Перетащите область блика на ее место на кнопке. В панели Layers создайте две копии слоя Button. Дайте им осмысленные имена, например Buttonl и Button2. Отключите видимость всех слоев, кроме слоя Reflect.
Совет
Если у вас нет особых соображений по поводу выбора имен для слоев, можете поручить это программе. Для этого вам нужно перетащить копию слоя Button на значок нового слоя, который расположен внизу панели. Появится новый слой с именем Buttonl. Повторите это еще раз, и у вас будут две копии слоя с автоматически созданными именами.
5. Блик на кнопке должен затеняться по направлению к центру кнопки. Для того чтобы создать этот эффект, увеличьте масштаб изображения. Откройте слой Reflect и перетащите значок рисунка на значок New Bitmap в нижней части панели. Это создаст копию рисунка точно над оригиналом.
6. Выделите новый рисунок. Залейте его линейным градиентом, переходящим от белого к черному. Для этого выберите инструмент Paint Bucket и перетащите маркеры так, чтобы квадратный маркер был над рисунком, а круглый — под рисунком.
7. Выделите оба рисунка и выберите в меню Modify=>Mask=>Group as Mask. Отключите видимость слоев Button и New Riders. Теперь блик на кнопке становится темнее по направлению к низу кнопки.
8. Для того чтобы создать иллюзию искривления текста вместе с кнопкой, перетащите слой New Riders под слой Reflect и поместите текст под маской. Можете проверить полученный эффект. Дважды щелкните на инструменте Magnifying =>Glass, установив масштаб 100%.
9. Выберите слой Button2, выделите объект и отключите его видимость. Выберите в меню Modify=>Transform=>Numeric Transform=>Scale. В открывшемся диалоговом окне Scale снимите флажки Scale и Constrain Proportions.
10. Установите коэффициент преобразования по горизонтали 90%, а по вертикали — 40%. Щелкните на кнопке ОК и выберите в окне свойств цвет заливки #CCFFFF.
11. Выделите фигуру в слое Button 1. Установите коэффициент преобразования по горизонтали 95%, а по вертикали — 60%. Цвет заливки сделайте #330099. Выделите оба объекта и сгруппируйте их.
12. Примените к объекту эффект Gaussian blur радиусом в 8 пикселей, выбрав его из меню Effects в окне свойств. Выберите в меню Effects=>Brightness/Contrast и установите ползунок яркости в значение 40, а контраста — в 25.
13. Установите для прозрачности сгруппированного объекта значение 90%.
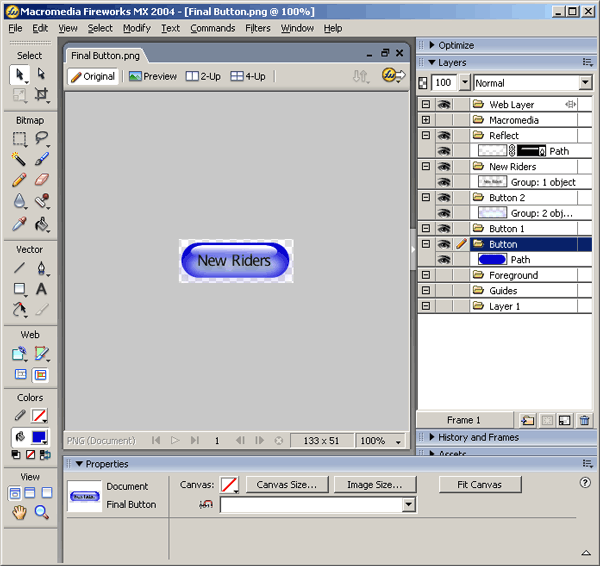
14. Создайте тень от букв. Выберите слой New Riders и выделите текст. Щелкните на кнопке Effects в окне свойств и выберите Effects=>Shadow and Glow=>Drop Shadow. Установите значение Offset, равное 6 пикселям; прозрачность — 50%; Softness — 7; и Angle — 270. Теперь кнопку можно экспортировать во Flash (рис. 17.9).

Рис. 17.9. Так должны выглядеть слои
Для того чтобы экспортировать кнопку во Flash MX, ее нужно тщательно подготовить. Поскольку Flash MX может принимать рисунки с Alpha-каналом, вам не нужно беспокоиться о потере деталей; которая обычно происходит при преобразовании рисунка в прозрачный GIF. Пока рисунок все еще представляет собой растровое изображение, а это, как мы знаем, может привести к значительному снижению скорости воспроизведения во Flash MX. Для того чтобы экспортировать кнопку, сделайте следующее.
1. Выберите инструмент Crop и обрежьте лишние области рисунка. Щелкните на холсте и установите для его цвета в окне свойств значение None. Это сделает холст прозрачным.
2. Выберите в меню File=>Export Preview и выберите в списке форматов строку PNG 32.
3. Щелкните на кнопке Export. Дайте файлу имя и укажите папку, в которой он будет сохранен. В области Save As флажок Images Only должен быть установлен. Щелкните на кнопке ОК. Сохраните файл и закройте Fireworks MX.
Создание мигающей кнопки во Rash MX
Для того чтобы сделать кнопку мигающей, нужно выполнить три этапа. Сначала необходимо импортировать кнопку во Flash MX, затем вставить этот символ в клип, в котором происходит мигание. И наконец, вставить клип в символ Button. Добавление клипа к символу Button приводит к тому, что кнопка начинает мигать при наведении на нее курсора.
Для создания пульсирующей кнопки сделайте следующее.
1. Откройте новый документ Flash MX и выберите в меню Insert=>New Symbol. В открывшемся диалоговом окне задайте имя символа и установите переключатель Behavior в положение Graphic. Когда символ откроется, импортируйте в него кнопку, созданную в Fireworks, и расположите ее в центре сцены.
2. Выберите в меню Insert=>New Symbol, в открывшемся диалоговом окне дайте имя новому символу, например ButtonMC, и установите переключатель Behavior в положение Movie Clip.
3. Когда символ откроется, перетащите копию кнопки на сцену и расположите ее в центре.
4. Нам нужно сделать, чтобы кнопка мигала довольно часто. Добавьте ключевые кадры в 5-й и 10-й кадры шкалы времени. Переведите воспроизведение к 5-му кадру. Выделите кнопку на сцене (не на шкале времени) и выберите в окне свойств Color=>Brightness. Переведите ползунок яркости в значение -30. Сделать кнопку темнее можно только в том случае, если вы работаете с экземпляром символа Button.
5. Щелкните между 1-ми 5-м кадрами и выберите в меню Insert=>Create Motion Tween. Между 1-м и 5-м кадрами появится стрелка. Сделайте то же самое с 5-м и 10-м кадрами. Если вы нажмете <Enter>, то увидите, что кнопка мигает. Добавьте новый слой и назовите его Actions.
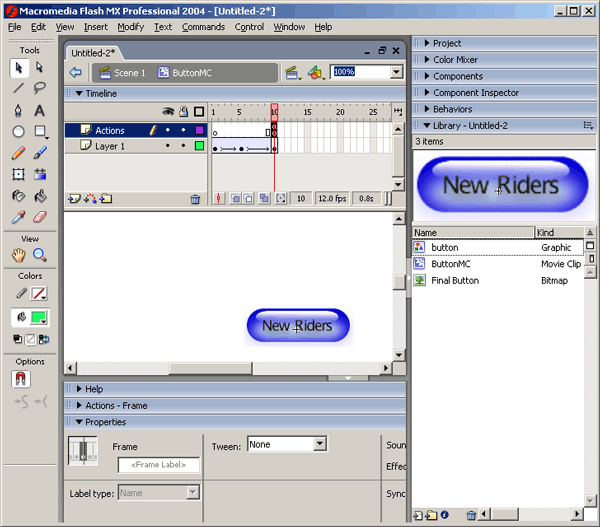
6. Вставьте ключевой кадр в 10-й кадр слоя Actions. Добавьте в ключевой кадр действие GoToAndPlay, указав в качестве кадра, к которому нужно перейти, 1-й кадр (рис. 17.10).
7. Для того чтобы проверить эффект мигания, щелкните на кнопке Scene 1 и перетащите копию клипа Button на сцену. Выберите в меню Control=>Test Movie. Закончив проверку, закройте тестовое окно.
8. Создайте новый символ кнопки. Вытащите экземпляр символа Button на сцену и расположите его в центре. Добавьте ключевые кадры в кадры Over, Down и Hit.
9. Щелкните на кнопке в кадре Over и удалите ее, нажав клавишу <Del>. Вытащите на сцену экземпляр символа Button и расположите его в центре.
10. Выделите кнопку на сцене в кадре Down и уменьшите ее яркость в окне свойств до -40. Щелкните на кнопке Scene 1. Удалите клип на сцене и замените его новым символом кнопки.
11. Проверьте клип. Кнопка должна мигать при наведении на нее курсора и темнеть после щелчка на ней. Закройте окно.

Рис. 17.10. Так выглядит шкала времени мигающей кнопки
Совет
Правильно расположить экземпляр объекта не так уж сложно. После того как вы поместили экземпляр графического символа кнопки в 1-й кадр, добавьте ключевой кадр во 2-й кадр, соответствующий состоянию Over, и выделите новый экземпляр символа кнопки. Перейдите в окно свойств, установите флажок Swap и щелкните на символе Movie Clip. Flash заменит графический символ клипом. Не забудьте заменить в окне свойств тип на Movie Clip.
12. Выделите экземпляр на сцене и добавьте к нему действие getURL. Введите URL http: //www newriders.com. Закройте редактор Actionscript и сохраните клип. Выберите в меню File=>Publish.
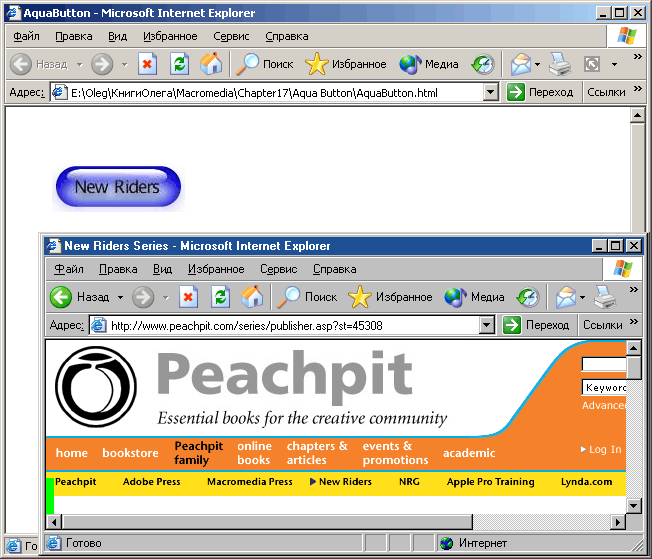
13. Выйдите из Flash и проверьте кнопку в броузере. Если вы щелкнете на ней, откроется страница New Riders, как показано на рис. 17.11.

Рис. 17.11. Щелчок на кнопке в броузере открывает страницу New Riders в новом окне
|








