


 |
 |
 |
Создание анимированного GIF-рисунка для страниц товаров |
Вместо того чтобы создавать анимацию с помощью Flash, мы решили создать анимированный GIF-рисунок, привлекающий внимание посетителя к странице компании. Решено, что этот рисунок будет блекнуть и проявляться.
Чтобы создать анимированный GIF-рисунок, сделайте следующее.
1. Откройте новый документ в Fireworks MX. Когда откроется диалоговое окно создания документа, установите размер холста 89x199 пикселей, а цвет фона сделайте белым.
2. Откройте панель Layers и переименуйте существующий слой в Mascot. Выберите в меню
File=>Import, чтобы открыть диалоговое окно Import. Перейдите к папке Animated_GIF, вложенной в папку с упражнениями к главе 16, и выделите файл Mascot.png. Щелкните на кнопке
Open.
3. Курсор изменится. Щелкните один раз, и человечек появится на холсте. Его размер несколько великоват. Выберите в меню
Modify=>Transform=>Numeric Transform и откройте диалоговое окно. Выделите параметры
Scale Attributes и Constrain Proportion. Введите в поле Width число 50. Это же число появится в поле
Height. Щелкните на кнопке ОК. Перетащите человечка вниз холста.
4. Добавьте новый слой Logo. Выберите в меню File=>Import и импортируйте файл
Logo.fh10 из папки Animated_GIF, вложенной в папку с упражнениями к главе 16. Щелкните на кнопке
Open.
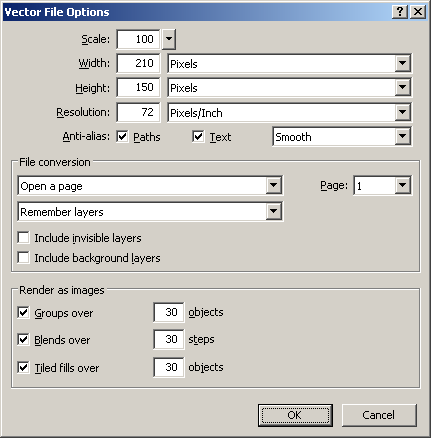
5. Откроется диалоговое окно, показанное на рис. 16.19. В этом окне представлено несколько интересных функций для изменения масштаба рисунка перед импортированием в Fireworks MX. Щелкните на стрелке возле поля ввода Scale и не отпускайте кнопку мыши. Появится ползунок. Если перемещать этот ползунок вверх и вниз, то значение в поле будет соответственно увеличиваться или уменьшаться. Отпустите кнопку мыши.
6. Ползунок — это приятная функция, но можно ввести точное значение непосредственно в поле ввода. Введите 45. Ширина будет равна 90 пикселям, а высота — 49,95 пикселя. Щелкните на кнопке
ОК. Когда появится курсор импортирования, щелкните один раз. Когда логотип появится на холсте, перетащите его вверх холста. После этого добавьте тень с помощью функции
Effects в окне свойств.
7. Добавьте новый слой Words. Выберите инструмент Text и щелкните на холсте. Введите
Sponsored Events. В окне свойств установите такие свойства для этого текста:
Font — Arial;
Weight —Bold;
Size - 16;
Color —990033;
Kerning —4;
Leading —120%;
Alignment — Centered.

Рис. 16.19. В этом окне можно ввести значение для изменения масштаба рисунка
8. Перетащите текст под тень логотипа.
9. Выделите слой Words и установите для него прозрачность (Transparency), равную 25%.
10. Добавьте новый слой Locations. Выберите инструмент Text и введите такой текст:
August 4
Blading Demo
By J.C. Verde
Flick Gardens
Woodville, VA
11. Выберите инструмент Text в слое Location и примените такое форматирование:
Font — Times New Roman;
Weight —Bold;
Size —12;
Color —000000;
Kerning — 0;
Leading —130%;
Alignment — Left.
12. Выделите слова Blading Demo и установите в окне свойств для параметра
Leading значение 160%. Это сдвинет строку вниз. Выделите слова Flick Gardens и установите в окне свойств для параметра
Leading значение 180%.
13. Перетащите текстовый блок вниз холста и отключите видимость слоя Locations.
Анимирование по кадрам и слоям
Использование кадров и слоев при создании анимации в Fireworks MX позволяет получить некоторые интересные эффекты. Как вы узнали в главе 14, с помощью панели
Layers можно редактировать каждый кадр, не воздействуя при этом на остальные кадры ролика. В этом разделе вы узнаете, как создать ролик из 12 кадров, в котором человечек и некоторый текст проявляются и блекнут.
Для того чтобы создать 12-кадровую анимацию, сделайте следующее.
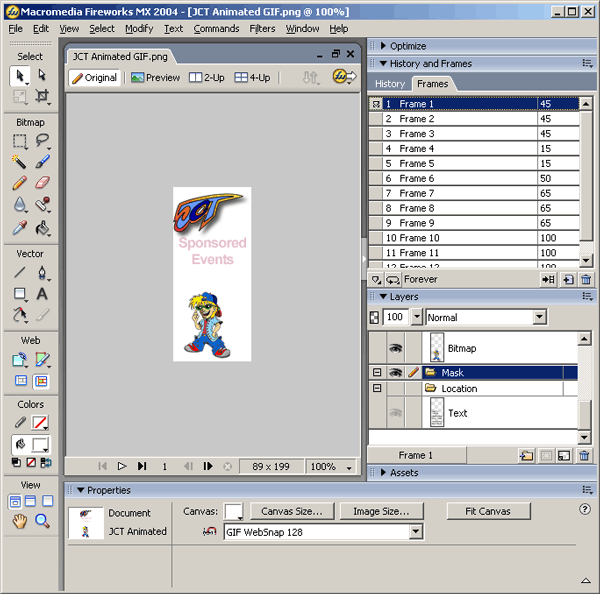
1. Откройте панели Frames и Layers. Когда у вас открыты обе эти панели, вы можете легко управлять всеми аспектами создания анимации. При этом ваш экран должен выглядеть так, как на рис. 16.20.
2. Выделите 1-й кадр на панели Frames и выберите в контекстном меню панели
Duplicate Frame. Откроется диалоговое окно.
3. Введите число 1 в поле ввода Number и выберите After Current Frame. Щелкните на кнопке
ОК. Дважды щелкните на значке Frame Delay, открыв еще одно диалоговое окно. Введите задержку величиной 45/100 секунды. Нажмите клавишу <Enter>.

Рис. 16.20. Открыв обе панели, вы получаете доступ ко всем необходимым функциям и свойствам
4. Выделите 2-й кадр и установите прозрачность слоя Words 65%. Продублируйте 2-й кадр.
5. Выделите 3-й кадр и установите прозрачность слоя Words 75%. Продублируйте 3-й кадр.
6. Выделите 4-й кадр, уменьшите прозрачность слоя Mascot до 65% и увеличьте прозрачность слоя
Words до 100%. Установите задержку кадра 15. Продублируйте кадр.
7. Выделите 5-й кадр и установите прозрачность слоя Mascot 25%. Продублируйте 5-й кадр.
8. Выделите 6-й кадр и установите задержку кадра 50. Продублируйте кадр.
9. Выделите 7-й кадр, уменьшите прозрачность слоя Mascot до 15%. Отключите видимость слоя
Locations и переместите текстовый блок вниз, к нижнему краю холста. Установите задержку кадра 65. Продублируйте кадр.
10. Выделите 8-й кадр. Выделите текст слоя Location и переместите его вверх так, чтобы были видны его 4 строки. Продублируйте кадр.
11. Выделите 9-й кадр. Выделите текст слоя Location и переместите его вверх так, чтобы были видны 6 его строк. Продублируйте слой и 9-й кадр.
12. В Fireworks MX можно добавлять новые слои так, что они не будут видны в предыдущих слоях. Добавьте два новых слоя, назвав их
Mask и More Info.
13. Выделите слой Mask. Выберите инструмент Rectangle и нарисуйте белый квадрат, который закрывает две последние строки слоя
Location. Перетащите слой Mask так, чтобы он был непосредственно над слоем
Location. Две строки текста исчезнут. Если нужно, разместите слой Mascot над слоем
Mask.
14. Выделите слой More Info и разместите его над слоем Mascot Выберите инструмент
Text и введите Info. Выберите шрифт Arial Bold размером 18 пунктов.
15. Выберите инструмент Circle. Нарисуйте круг на слое More Info, установив следующие параметры:
Width - 22 пикселя;
Height — 22 пикселя;
Fill —FFCC00;
Effect — Inner Bevel;
Bevel Edge Shape — Flat;
Bevel Width —3.
16. Установите задержку 10-го кадра в 10 и создайте две копии этого кадра. Если вы щелкнете на 9-м кадре, то увидите, что слои
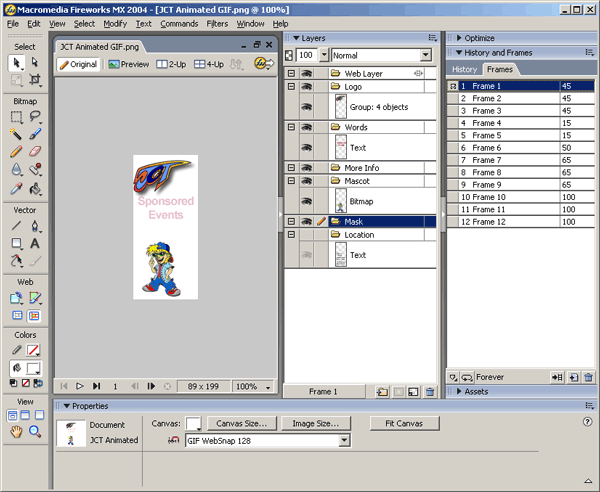
More Info и Mask не видны на панели Layers. Ваши кадры и слои должны выглядеть так, как на рис. 16.21.

Рис. 16.21. Состояние панели Layers
17. Выберите в меню File=>Export Preview. Откроется диалоговое окно. Перейдите к папке, в которой собираетесь сохранить свой ролик, и установите такие параметры сохранения:
Format - Animated GIF;
Palette — Web Snap Adaptive;
Loss — 0;
Dither —No;
Colors —128.
18. Щелкните на кнопке Export. Когда откроется диалоговое окно, установите такие параметры:
Name —jct_animation_box.gif;
Save As — Images Only;
Slices — None.
Установите флажок Include Areas Without Slices
19. Щелкните на кнопке Save. Вернувшись к рисунку, сохраните его и выйдите из Fireworks MX.
 |
 |
 |