


 |
 |
 |
Подготовка рисунков Fireworks для Flash MX |
Рисунок Fireworks может представлять собой сочетание растровых и векторных объектов. Сейчас нас особенно интересуют растровые объекты. Почему? Потому что у Flash весьма сложные "отношения" с растровыми рисунками. Flash ненавидит растры. Такие рисунки перегружают каналы и увеличивают время загрузки в несколько раз. Flash может преобразовывать растры в векторный формат, но качество после этого может сильно пострадать по сравнению с оригиналом. Если дело доходит до использования растров во Flash, то правило одно: чем их меньше и чем меньше их размер — тем лучше.
Для того чтобы подготовить наш рисунок с талисманом для передачи во Flash, выполните следующее.
1. Откройте файл Mascot.png из папки с упражнениями к главе 15, выделите рисунок и запомните его размеры, указанные в окне свойств. Эти размеры больше, чем размеры нашей сцены во Flash. Кроме того, у рисунка есть белый фон, который по цвету не подходит к фону анимации, и у человечка на рисунке нет тени. Сейчас мы разберемся со всеми этими проблемами в указанном порядке.
Неприятная особенность Fireworks состоит в том, что если вы используете рисунок, больший по размеру, чем ваш холст, то рисунок обрезается. Это происходит даже в том случае, когда вы уменьшаете рисунок после уменьшения холста. Вот как можно этого избежать.
2. Выделив рисунок, обрежьте его. С помощью окна свойств установите размеры холста так, чтобы они совпадали с размерами сцены Flash MX. Вставьте рисунок через буфер обмена на холст и оставьте его выделенным. Сейчас рисунок немного больше, чем холст. Выберите в меню
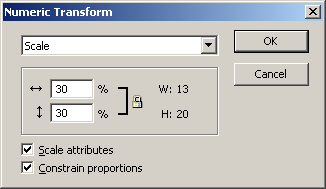
Modify=>Transform=>Numeric Transform и откройте диалоговое окно (рис. 15.3). Установите коэффициент преобразования 30% и убедитесь, что оба флажка внизу окна установлены.

Рис. 15.3. Числовое преобразование в Fireworks обеспечивает высокую точность
3. Переместите рисунок к правому краю холста и создайте тень с помощью функции
Effects окна свойств.
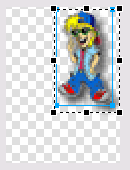
4. Переместите рисунок к верхнему правому углу холста. Выберите инструмент Crop (Обрезка) и, нажав правую кнопку мыши, протащите указатель вокруг рисунка. С помощью маркеров размера установите нужный размер выделения (рис. 15.4). Когда все будет в порядке, нажмите клавишу <Enter>.
5. Щелкните на холсте и с помощью окна свойств сделайте цвет холста прозрачным. Сохраните рисунок.

Рис. 15.4. Выполнить обрезку в Fireworks совсем не сложно
Замечание
В приведенном выше разделе мы преследовали цель познакомить вас с техникой изменения размеров холста и преобразования масштаба рисунка. Кроме того, мы хотели научить вас пользоваться специальными эффектами, такими как тень. Но для этого есть и более простой путь.
Выделите рисунок с помощью инструмента Subselection и сожмите его до 40%. Вырежьте его из рисунка, закройте рисунок и не сохраняйте изменения.
Откройте новый документ Fireworks и установите размеры холста 96x157 пикселей. Сделайте фон прозрачным, вставьте рисунок из буфера обмена на новый холст, сделайте тень и сохраните рисунок.
Подготовка 32-битового файла PNG для экспорта во Flash
Теперь мы должны передать рисунок во Flash, сохранив при этом прозрачный фон. При этом вы понимаете, что набор подходящих форматов ограничен. Формат jpg сделает вам белый фон. Если сделать .gif с прозрачным фоном, то вокруг тени появится белое пространство. Ни то ни другое нас не устраивает.
Для того чтобы передать рисунок во Flash с прозрачным фоном, этот рисунок должен быть 32-битовым. 32-битовый рисунок — это цветной рисунок со встроенным альфа-каналом. В Fireworks у вас есть два подходящих 32-битовых формата: tiff и png. Но поскольку Flash не работает с форматом tiff, выбора у вас на самом деле нет.
Для того чтобы создать 32-битовый рисунок в формате png, сделайте следующее.
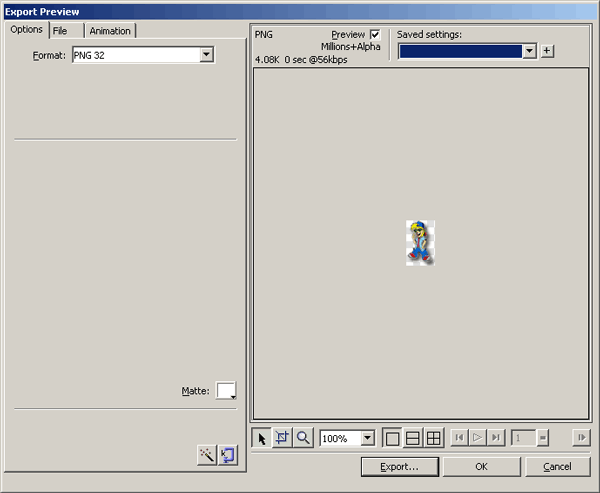
1. Выберите File=>Export Preview, чтобы открыть диалоговое окно, которое вы видите на рис. 15.5. Обратите внимание на размер файла и на время загрузки для модема 56К. Это важная ключевая информация.
2. Выберите PNG 32 из списка форматов и щелкните на кнопке Export. Откроется диалоговое окно.
3. Выберите Images Only из списка Save As и щелкните на кнопке
ОК. Закройте Fireworks.
Подготовка прозрачного GIF- рисунка для Flash MX
Ботинок, падающий на слово и сминающий его, — подходящий объект для преобразования в прозрачный GIF. Одна из причин заключается в том, что он не содержит градиентных эффектов на краях, таких как тень. Вторая причина в том, что в этом рисунке мало цветов, поэтому, используя ограниченную палитру, вы можете значительно уменьшить размер файла.

Рис. 15.5. Формат рисунка выбирается в окне Export Preview Для того чтобы создать прозрачный GIF-рисунок, выполните следующее.
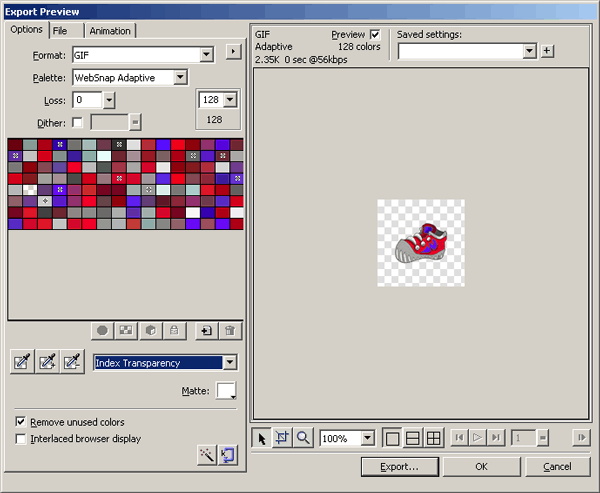
1. Откройте рисунок Shoe.png в Fireworks MX. Выберите File=>Export Preview, открыв диалоговое окно, показанное на рис. 15.6.
2. Установите формат GIF и палитру WebSnap Adaptive. Выберите инструмент
Eyedropper со знаком "плюс" и щелкните им на белом фоне. Фон исчезнет. Щелкните на кнопке
Export, открыв диалоговое окно. Дайте рисунку имя, щелкните на кнопке Save и выйдите из Fireworks.
Вспомните о пропускной способности каналов. Наш рисунок получился весьма небольшим, поэтому время загрузки должно быть вполне приемлемым.
Импорт во Flash
Flash может импортировать файлы самых разных форматов, таких как GIF, PNG, JPG и формат FreeHand 10. В предыдущих версиях Flash импорт 32-битового PNG был мучительным делом, при этом приходилось пользоваться многоуровневыми окнами со многими вариантами выбора. Теперь с этим покончено. Многоуровневые окна остались только для многослойных рисунков PNG.
Для того чтобы импортировать рисунок с прозрачным фоном во Flash MX, выполните следующее.
1. Откройте свою анимацию Flash, в которой нет ничего, кроме символа, покрывающего всю сцену. Откройте библиотеку, выбрав в меню
Window=>Library. Выберите в списке библиотеки New Symbol. Назовите этот символ
Mascot, а в качестве его свойства выберите Graphic.
2. Выберите в меню Reimport и найдите файл, который вы только что создали. Выделите его, щелкните на кнопках
Add и ОК. Рисунок появится на сцене в виде символа.
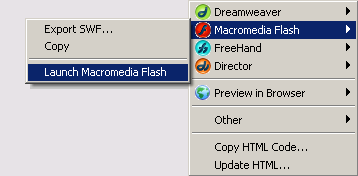
3. Есть много способов импортировать рисунки из Fireworks во Flash. Можно скопировать рисунок в Fireworks и вставить его во Flash. Можно сделать это с помощью кнопки
Quick Export Наш любимый способ — перетащить рисунок из окна Fireworks в окно Flash.

Рис. 15.6. Если у объекта нет градиентов или размытых краев, то можно использовать прозрачный GIF для передачи рисунка во Flash MX

Рис. 15.7. Кнопка Quick Export — новое средство Fireworks для экспорта рисунков в различные приложения
4. Импортируйте прозрачный GIF как новый графический символ. Создайте еще один символ, назвав его Shoe Words. Введите слово Shoes. Выберите шрифт Helvetica Bold размером 30 пунктов. Цвет текста сделайте белым. Сохраните работу.
 |
 |
 |