


 |
 |
 |
Окно Timelines |
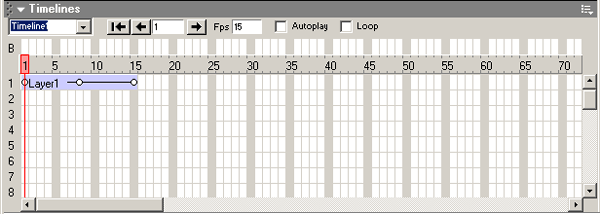
Окно Timelines (рис. 14.23) очень просто в использовании. Текущий кадр всегда находится под головкой воспроизведения, и вы можете перемещаться по ролику, перетаскивая головку. Кадры перемещаются горизонтально, а их содержимое расположено по вертикали по слоям.

Рис. 14.23. Шкала времени в Dreamweaver MX
Создание анимации в Dreamweaver MX
Ниже описывается, как создать ролик, в котором изображение ботинка будет перемещаться по прямой линии на странице. Позже вы узнаете, как сделать так, чтобы изображение перемещалось по дуге.
Чтобы создать анимацию в Dreamweaver MX, выполните следующее.
1. Откройте файл ShoeAnimate. htm из папки с упражнениями к главе 14, которую вы скопировали с Web-узла этой книги.
2. Щелкните на вкладке Common панели Insert, а потом щелкните на кнопке
Draw Layer. Щелкните на странице и перетаскивая мышь, нарисуйте слой. Когда вы отпустите кнопку мыши, появится слой в виде белого квадрата с маркером вверху. Кроме того, в верхнем левом углу страницы появится значок этого слоя. Инспектор свойств изменится в соответствии с этим.
3. Щелкните внутри слоя и выберите в меню Insertolmage. Найдите файл Shoe.png и откройте его. В слое появится изображение бодинка. Если вы хотите изменить его размер, перетащите маркер изменения размера.
4. Откройте окно шкалы времени, выбрав в меню Window=>Others=>Timeline. Появится пустая шкала времени.
5. Выберите слой с ботинком и выберите в меню Modify=>Timeline=>Add Object to Timeline. Появится полоса анимации в первом канале, пересекающая 15 кадров.
6. Выберите 15-й кадр в первом канале шкалы времени. Перетащите слой Shoe на правую сторону страницы. Когда вы отпустите кнопку, на странице появится линия, указывающая направление и длительность перемещения объекта по странице..
7. Три стрелочки в верхней части окна шкалы времени служат органами воспроизведения. Этими стрелками можно пользоваться так же, как кнопками обычного проигрывателя. Кроме того, вы можете перетаскивать головку воспроизведения непосредственно по шкале времени. Воспроизведите ваш ролик.
Создание объекта, движущегося по дуге, не так сложно, как может показаться. Вам нужно добавить ключевой кадр к шкале времени и переместить слой к его конечной позиции на шкале. Dreamweaver MX сделает все остальное.
Для создания анимации, движущейся по дуге, сделайте следующее.
1. Щелкните правой кнопкой на 8-м кадре шкалы времени. В открывшемся контекстном меню выберите
Add Keyframe. В 8-м кадре появится точка.
2. Щелкните на слое и перетащите его вниз. Появится линия, направленная вниз, как показано на рис. 14.24. Воспроизведите ролик.
Движение по свободному пути
Если для вас важна точность, то добавление ключевого кадра — подходящий способ создания движения по гладкой кривой. Однако иногда бывает нужно создать движение по кривой свободной формы. Например, такое движение может вам понадобиться при имитации полета шмеля.
Чтобы создать движение по свободной кривой, выполните следующее.
1. Откройте файл FreeForm.htm из папки с упражнениями к главе 14. Ботинок уже есть в нужном слое. Выделите этот слой.
2. Выберите в меню Modify=>TimelineoRecord Path of Layer. Появится шкала времени.
3. Щелкните на слое и перетащите его по экрану по свободному пути. По мере движения за слоем будет оставаться линия, показывающая записанный путь. Отпустите кнопку, и программа запомнит путь.
4. На шкале времени будут отображены ключевые кадры (рис. 14.25). Каждой точке соответствует ключевой кадр. Расстояние между ними зависит от того, как быстро и по какому пути вы перетащили слой. В общем случае, чем медленнее вы перетаскиваете, тем ближе друг к другу располагаются ключевые кадры. Воспроизведите ролик.

Рис. 14.24. Добавив ключевой кадр, вы сможете создать криволинейное движение объекта

Рис.14.25. Путь по свободной кривой записан на шкале времени Dreamweaver MX
 |
 |
 |