


 |
 |
 |
Анимированный текст |
Ниже описывается, как создать блок анимированного текста. Анимация текста применяется для создания логотипов и заголовков новостей. Способов использования анимированного текста так же много, как и дизайнеров в Web.
Для того чтобы создать анимированный блок текста, выполните следующее.
1. Откройте новый документ FreeHand.
2. Выберите инструмент Text, щелкните на странице и введите свое имя. Используйте шрифт Times New Roman размером 48 пунктов.
3. Выделив текст, выберите в меню Text=>Convert to Paths и преобразуйте буквы в векторные кривые. Оставив текст выделенным, выберите
Modify=>Join и преобразуйте буквы в составную кривую (composite path). Составная кривая — это объект, состоящий из нескольких кривых.
4. Выберите инструмент Direct Selection и, нажав клавишу <AIt>, перетащите копию текстового блока в новое положение, справа от исходного. Снимите выделение.
5. Выделите оба объекта и выберите в меню Xtras=>CreateoBlend. Ваше имя разместится в виде нескольких копий. Теперь все эти копии можно анимировать.
6. Выберите все объекты на странице, выбрав в меню Edit=>Select=>All. Выберите вменю
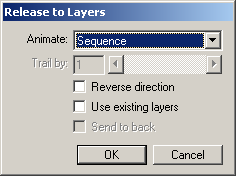
Xtras=> Animated Release to Layers. Откроется диалоговое окно, которое вы видите на рис. 14.20.
7. Выберите Sequence в списке Animate. Щелкните на кнопке ОК. Откройте панель
Layers и обратите внимание на то, что в нее добавлено 25 кадров.
8. Выберите в меню File=>Expott Откроется диалоговое окно. В списке Save as Type выберите
Macromedia Flash (SWF). Установите флажок Open in External Application и щелкните на кнопке
Browse. Когда откроется диалоговое окно Navigate to Valid Application, выберите папку приложения
FreeHand и установите флажок Macromedia Flash Player 6.
9. Щелкните на кнопке Open. Когда это диалоговое окно
закроется, щелкните на кнопке Save. Запустится приложение Flash Player, и вы увидите, как ваше имя перемещается по экрану.

Рис. 14.20. В этом окне можно задать поведение анимации во FreeHand
Меню Xrtas
Диалоговое окно, которое открывается после выбора пунктов меню Xtras=>Animate=> Release to Layers, предлагает на выбор несколько способов распределения объектов по слоям. В частности, в списке
Animate вы встретите такие варианты.
Анимация объектов
Как вы уже знаете, FreeHand для создания анимации использует слои. Когда файл экспортируется в виде SWF, каждый слой FreeHand превращается в отдельный кадр. Мы создадим анимацию, но вместо текста будем использовать объекты. Итак, создадим объект, движущийся по кругу и напоминающий электрон на орбите.
1. Откройте новый документ FreeHand. Выберите инструмент Ellipse и нарисуйте круг диаметром 300 пикселей. Не заливайте этот круг — это просто путь, по которому будут двигаться объекты.
2. Нарисуйте еще один круг диаметром 40 пикселей. Заполните его градиентной заливкой, выбрав в панели
Fill из списка Gradient строку Radial Gradient.
3. В меню View снимите флажок Preview, чтобы была видна центральная точка кружка. Это нужно для точного расположения его на большом круге. Перетащите маленький кружок на верхнюю точку большого, точно совместив центр с окружностью.
4. Нажмите клавишу <Alt> и перетащите копию маленького кружка вниз большого, точно совместив центр. Повторите все это еще два раза, размещая маленькие кружки на месте цифр 3 и 9 на часовом циферблате. У вас теперь должно быть 4 кружка.
5. Сделайте еще четыре копии, разместив их между имеющимися. Теперь у вас должно быть 8 кружков (рис. 14.21). Удалите большой круг.
6. Выделите все объекты и сгруппируйте их, нажав <Ctrl+G>. Выберите в меню
Xtras=>Animate=>Release to Layers. Когда откроется диалоговое окно, выберите в списке
Animate строку Sequence и щелкните на кнопке ОК. Откройте панель
Layers и убедитесь, что каждый кружок попал в свой собственный слой.
Совет
Для того чтобы функции из меню Extras работали правильно все объекты должны быть сгруппированы.

Рис. 14.21. Объекты расположены по кругу и готовы к созданию анимации

Рис. 14.22. Диалоговое окно Movie Settings позволяет вам установить параметры анимации
7. Выберите в меню File=> Export и в списке Save As выберите строку Macromedia Flash (SWF). Щелкните на кнопке Set Up. Открывшееся диалоговое окно
Movie Settings (рис. 14.22) разделено на 3 секции — Objects, Frames и
Publish. В первой
секции вы задаете установки компрессии и преобразуете текст в кривые или наоборот. Секция
Frames позволяет вам установить скорость и способ воспроизведения. Секция Publish позволяет установить совместимость с Flash Player.
8. Выберите в списке Animation строку Layers и задайте скорость воспроизведения 12 кадров в секунду. Щелкните на кнопке
ОК, укажите имя файла, когда вернетесь в окно Export, и щелкните на кнопке
Save.
Запустится Flash, и вы увидите, как шарики бегают по кругу.
 |
 |
 |