


 |
 |
 |
Создание навигационной панели |
Когда мы принимали решение изменить дизайн Web-узла JCT, мы не устраивали дискуссии по поводу того, нужно ли изменять фон навигационной панели, сделанный
в виде кирпичной стены. Мы хотели сохранить угловатый стиль городского граффити. Сочетание кирпичной стены со шрифтом MarkerFelt придавало Web-узлу специфический вид, и мы решили сохранить его.

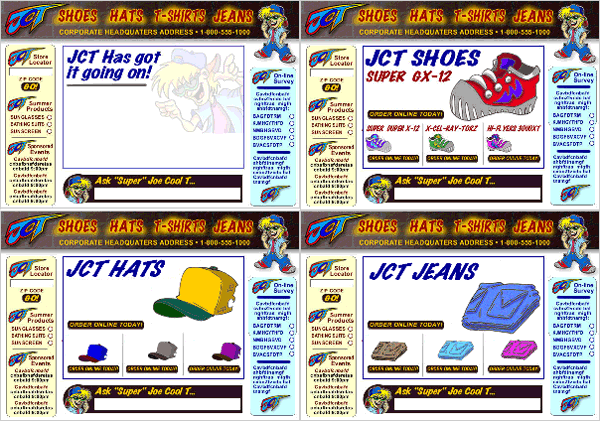
Рис. 13.7. Начальная страница и три страницы с товарами
Но заказчик хотел, чтобы навигационная панель была интерактивной. Это означало, что тексту нужно было придать свойства, характерные для кнопок. Кроме того, это означало, что нужно создать ролловерные эффекты (проявляющиеся при наведении курсора на объект) для четырех основных секций Web-узла.
Возник вопрос: "Должны ли мы создавать кнопки и соответствующий HTML-текст с помощью программы Fireworks MX?" Мы обсудили этот вопрос и решили отказаться в данном случае от использования Fireworks. Вместо этого мы решили использовать Dreamweaver MX.
При принятии этого решения существенную роль сыграл тезис о том, что нужно применять правильные средства для достижения цели. Dreamweaver более гибка в отношении того, что изменение HTML-текста кнопок не влечет за собой изменения ролловер-ных эффектов.
Замечание
Не думайте, что мы предлагаем вам отказаться от использования инструмента Button программы Fireworks. Решение использовать Dreamweaver для создания кнопок было вызвано тем, что в нашей команде был технически грамотный человек, способный быстро реагировать на изменения в программе. В конце концов, кнопки, созданные с помощью Fireworks, работали бы точно так же, как кнопки, созданные вручную с помощью Dreamweaver. Но мы помнили о том, что заказчику безразлично, каким способом выполняется работа, ему нужно, чтобы кнопки работали правильно, т.е. так, как было задумано и согласовано в проекте.
После всего этого нам нужно было лишь создать кнопки и нарисовать их нажатое, отжатое и состояние "под указателем" в виде отдельных рисунков, сделанных в Fireworks MX.
В следующем разделе подробно рассказывается о том, как наш технарь делал рисунки для этих состояний и как он справился с изменениями, вызванными переходом от статики к динамике.
Создание эффекта ролловера
Перед тем как создавать любые виды слайсов (slices) для ролловера, нужно сначала установить эффект ролловера. В случае нашего Web-узла JCT при наведении указателя на слово цвет этого слова изменяется.
Основной цвет в каждой секции Web-узла — красный. В HTML-тексте это кодируется числом #990000. Такой цвет соответствует отжатому состоянию (Up state). Для того чтобы запомнить такие, на первый взгляд, мелкие, но достаточно важные детали, вам понадобится маленький блокнот. Им удобно пользоваться для записей, которые пригодятся вам при многочисленных изменениях Web-узла, неизбежных до того времени, когда Web-узел будет полностью завершен и сдан.

Рис. 13.8. В отжатом состоянии каждая кнопка будет красной
Мы решили, что при наведении указателя на кнопку она должна становиться светло-коричневой. Для такого цвета соответствующее значение HTML будет #996633. Как уже говорилось выше, вам следует записать это значение на тот случай, если понадобится его изменить.
Покончив с отжатым состоянием кнопки, рассмотрим, как создаются слайсы.
Вместо того чтобы использовать инструмент Slice, можно нарисовать
направляющие линии, чтобы добиться максимально плотного прилегания. В этом
случае нужно воспользоваться линейками при создании направляющих. Чтобы
отобразить линейки, выберите в меню View=>Rulers. После этого вытащите направляющие из линейки в рабочую область. После того как направляющие будут установлены, воспользуйтесь инструментом
Slice, щелкнув на нем в панели инструментов, и тщательно придерживайтесь направляющих при создании слайсов (рис. 13.9).
После того как слайсы будут созданы, выделите их и откройте панель Optimize, выбрав в меню
Window=>Optimize или нажав клавишу <F6>. Эта панель (рис. 13.10) позволяет вам установить параметры оптимизации, такие как глубина цвета или прозрачность, для всех слайсов.

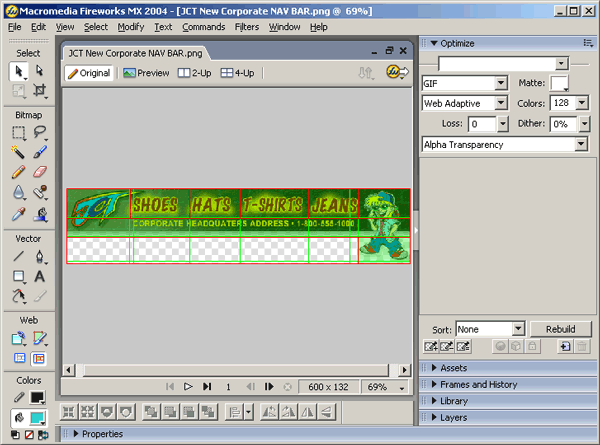
Рис. 13.9. Использование направляющих позволяет добиться плотного прилегания слайсов
При настройке параметров оптимизации глубина цвета, составляющая 128 цветов, может показаться слишком большой, но это не так. Дело в том, что кирпичный рисунок в фоне содержит тени и полутона, которые могут потеряться, если глубина цвета будет меньшей. С другой стороны, не стоит бороться за малый размер файла, поскольку слайсы и так имеют небольшой размер и время передачи их броузеру не должно быть слишком большим. Теперь вы можете поручить выполнить всю работу Fireworks MX — создать HTML-текст и экспортировать рисунок. Для этого выберите в меню
File=> Export и откройте диалоговое окно Export. В списке Save As выберите HTML and Images. Если вы создаете только рисунки с эффектом, ролловера, не обязательно создавать страницу вместе с рисунком. Можно выбрать в списке
Images и в меню диалогового окна Export выбрать Export Slices. Выберите
Include Areas Without Slices в нижней части диалогового окна Export.
Перед тем как нажать кнопку Save, убедитесь, что у вас правильно создана структура папок для сохранения вашей работы. По крайней мере у вас должна быть создана папка, в которой вы сохраняете свои Web-рисунки. Создав такую папку, вы потом сможете отправить ее сотруднику, который займется собственно созданием HTML-страницы. Щелкните на кнопке
Save, диалоговое окно закроется, и вы вернетесь к своему рисунку.

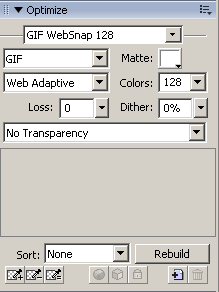
Рис. 13.10. Панель Optimize позволяет настроить параметры рисунков перед выводом их в рабочую область
После того как все рисунки с красным текстом экспортированы в нужную папку, выберите инструмент
Hide Slices and Hotspots в области Web панели инструментов и выделите весь красный текст с помощью инструмента
Direct Selection. В панели инспектора свойств измените цвет слов на светло-коричневый (#996633), введя это число в поле ввода. Изменив цвет, выберите инструмент
View Slices and Hotspots, и слайсы снова появятся.
Эта техника использования инструмента для сокрытия и отображения слайсов заслуживает внимания. Когда вы скрываете слайсы, значок, отвечающий за их видимость на слое Web, становится затемненным. Если вы щелкнете на этом значке, чтобы скрыть слой, а потом еще раз щелкните для отображения этого слоя, то значок все равно останется затемненным. Если вам нужно скрыть или отобразить все слайсы в рисунке, воспользуйтесь инструментом
View Slices and Hotspots. Щелкать на значке отображения видимости слоя можно только тогда, когда вы хотите изменить видимость только некоторого конкретного слоя.
Если вы экспортируете рисунок с коричневыми слайсами, то получите много дублированных слайсов и тем самым усложните жизнь тому, кто будет создавать страницу. В Fireworks MX есть средство, позволяющее экспортировать только вновь созданные объекты.
Выделите все слова коричневого цвета и нажмите <Ctrl+Shift+R>. Откроется диалоговое окно
Export. Выберите папку, содержащую исходные слайсы; дайте слай-сам имя и выберите Images Only в списке
Save As. В меню Slices выберите Export Slices и Selected Slices Only, снимите флажок
Include Areas without Slices. В результате будут экспортированы только слова с заполнением светло-коричневым цветом. Щелкните на кнопке
Save.
Теперь все рисунки должны находиться у вас в одной папке, которую вы можете отправить тому, кто будет заниматься созданием HTML-текста для страницы.
 |
 |
 |