


 |
 |
 |
Создание маски во Flash |
Использование маски уже обсуждалось ранее в этой главе, поэтому вам уже знаком этот прием. Сейчас нам нужно создать эффект мерцания в ключевой фразе "We have you
covered with JCT!" Это будет сделано в нижней части рабочей области. Маскирование во Flash — очень эффектный прием, а после появления 5-й версии приложения им стало намного легче пользоваться, чем раньше.

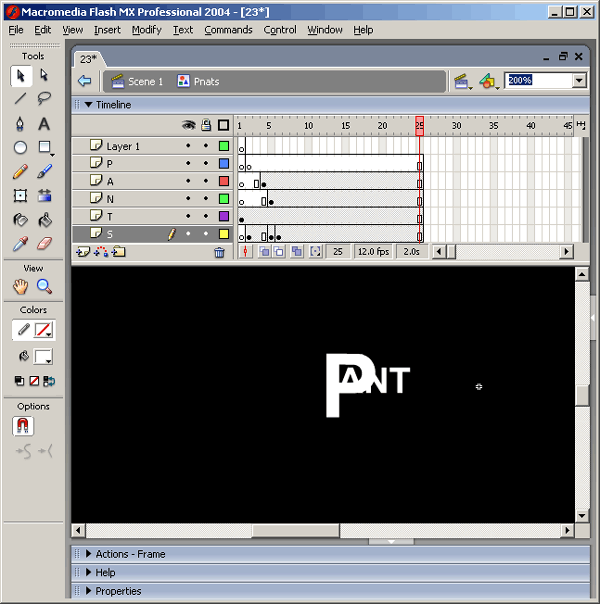
Рис. 12.26. Результат анимации слова Pants. Буква Р как раз сейчас проявляется
Для того чтобы создать маску в программе Flash, сделайте следующее.
1. Создайте новый графический символ и назовите его Tag Line. Добавьте к нему три новых слоя над 1-м слоем и назовите их следующим образом (сверху вниз): Actions, Spot, Text и Backdrop.
2. Введите текст We have you covered with JCT! в рабочей области в текстовый слой. Отформатируйте слова следующим образом: установите шрифт Arial, размер — 48, Tracking — 3, цвет текста — белый.
3. Выберите слой Backdrop. Выберите инструмент Rectangle, обрамление None и заливку 333333. Нарисуйте прямоугольник, немного покрывающий текстовый блок. В этом примере мы использовали высоту, равную 40 пикселям.
4. Щелкните на слое Spot. Выберите инструмент Circle, обрамление
None и заливку
белым цветом.
5. Удерживая нажатой клавишу <Shift>, нарисуйте окружность радиусом 36 пикселей. Преобразуйте окружность в символ. Нам придется ее анимировать, а это можно делать только с символами.
6. Добавьте по кадру во всех слоях после 50-го кадра и 2 ключевых кадра в слое Spot после 25-го и 50-го кадров. Создайте последовательность Motion между ключевыми кадрами в слое
Spot.
7. Щелкните на нарисованной окружности в 1-м кадре и передвиньте ее к началу текстового блока. Заметьте значение координаты Y в панели
Info окна свойств. Перетащите окружность к концу текстового блока. Заметьте значение координаты Y в панели
Info. Если это значение отличается от исходного, измените его.
8. Щелкните на окружности в 25-м кадре и перетащите ее к концу текстового блока. Щелкните на ключевом кадре 25-го кадра. Если окружность находится не в начале, а слева от текстового блока, перетащите ее туда.
9. Для того чтобы создать маску, щелкните правой кнопкой мыши на имени слоя Spot и выберите из контекстного меню пункт
Mask. В текстовом слое появится пиктограмма в виде синего квадратика с завернутым углом, а в слое
Spot — пиктограмма в виде черного квадратика с синим кругом. Синий кружок означает маску, квадратик с завернутым углом обозначает слой, который будет виден сквозь маску.
10. Для того чтобы добавить слой Backdrop к последовательности маскирования, щелкните правой кнопкой на имени слоя, выберите из контекстного меню свойств и установите флажок
Masked.
11. Если вы хотите видеть маску при воспроизведении анимации, щелкните правой кнопкой на слое Spot и выберите из контекстного меню
Show Masking.
12. Если вы сейчас попробуете проверить свой клип, то увидите, как световое пятно двигается взад и вперед по текстовому блоку. Для того чтобы остановить световое пятно и проявить слова, перетащите конец последовательности Motion к 44-му кадру, а кадры с 45-го по 50-й на слое Spot удалите. Если вы просто удалите кадры, то последовательность разорвется. Разорванная последовательность обозначается пунктирной линией вместо стрелочки между ключевыми кадрами.
13. Добавьте ключевой кадр в 50-м кадре слоя Action и действие Stop. Теперь ваши слои должны выглядеть так, как на рис. 12.27.

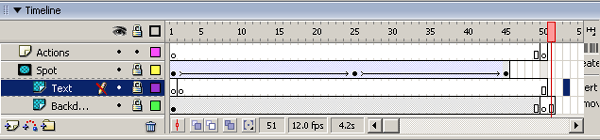
Рис. 12.27. Слои маскирования и ключевые кадры на своих местах
Совет
Во Flash любой символ может служить маской. Только помните, что для этого он должен быть над всеми маскируемыми слоями.
 |
 |
 |