


 |
 |
 |
Векторизация растровых рисунков во Freehand |
Теперь мы займемся созданием векторной штриховой графики в приложении FreeHand, преобразовывая ее из растровой. В этом процессе мы раскроем тесную взаимосвязь приложений FreeHand, Fireworks MX и Flash MX и особенности их работы с векторной графикой.
Мы начнем с растрового рисунка логотипа компании JCT. Хотя все три приложения могут отображать растровую графику, они имеют некоторые ограничения.
Все это наводит на грустные мысли. Однако приложение FreeHand эти ограничения снимает. Применяя слои во FreeHand, можно переносить всю работу в Fireworks MX и во Flash MX. Большинство растровых рисунков можно преобразовать в векторные, трассируя их с помощью инструмента карандаша.
Для того чтобы трассировать логотип JCT, выполните следующие действия.
1. Откройте новый документ FreeHand и выберите в меню пункт File=>Import. Импортируйте файл Logo, png из папки Chapter 11 Exercise. Курсор примет вид квадрата. Щелкните мышью, и логотип JCT вставится в документ.
2. Откройте панель Layers, выбрав пункт меню Window=>Panels=>Layers или нажав клавишу <F2>. Перетащите слой фона в непечатаемую область панели. Заблокируйте этот слой, щелкнув на значке Lock. Добавьте новый слой и присвойте ему имя
Gradient.
Совет
Один из советов, который дают авторы этой книги, звучит следующим образом: "Думайте как компьютер". Когда вы планируете трассировать рисунок в таком приложении, как FreeHand, самая большая ошибка — это сконцентрироваться на художественной стороне рисунка. Если мыслить как компьютер, вы увидите рисунок как совокупность объектов — градиента, букв JT, буквы с и о.
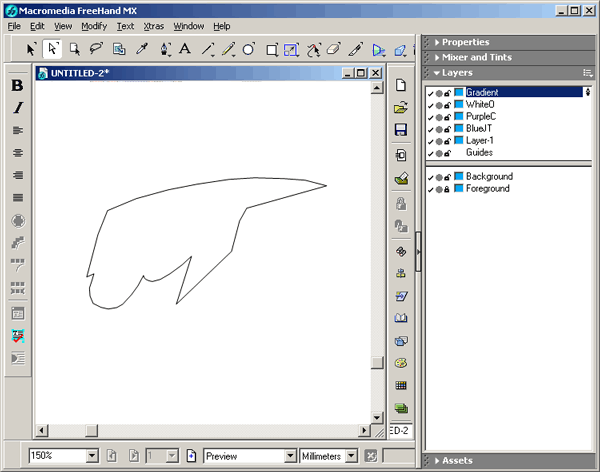
3. Выберите инструмент Pen. Щелкните на линии градиента и установите точку начала. Продолжайте щелкать мышью, повторяя форму объекта — его линии и кривые. Когда вы снова вернетесь к отправной точке, курсор примет вид маленького кружка, указывая, что форма будет закрыта. У вас должно получиться грубое приближение формы градиента.
4. Выберите инструмент Subselect. Чтобы отредактировать кривую, перетаскивайте мышью ее маркеры- в новое место. В итоге форма должна выглядеть так, как на рис.,11.12.

Рис. 11.12. Форма градиента нарисована и скорректирована с помощью инструментов Реn и Subselect
Очерчивание объекта и создание заполнения градиента
Следующим действием будет добавление в объект границы (stroke) и заполнение ее градиентом. В случае нашего логотипа мы не можем сразу точно сказать, какими должны быть цвета. Их определение потребует дополнительной работы.
Чтобы добавить в объект границу и заполнение, выполните следующие действия.
1. Щелкните на объекте градиента и вызовите с помощью команды меню
Windows=>Inspectors=>Stroke окно Stroke. Когда панель отобразится на экране, щелкните на вкладке
Stroke. Установите тип границы Basic, цвет — черный, а толщину — 2,5 точки.
2. Чтобы создать градиентное заполнение, нужно выбрать крайние цвета, а затем установить их в параметрах заливки. Снимите выделение с объекта и заблокируйте слой градиента. Выделите логотип в непечатной области (там должен находиться фон) и верните его на печатный слой, поместив под слоем градиента. Разблокируйте слой фона.
3. Выберите инструмент Eyedropper и поместите его над желтым цветом в верхней правой части градиента. Если нажать кнопку мыши, под курсором отобразится маленький квадратик. Это — образец. Откройте панель
Swatches, щелкните на образце, перетащите его на эту панель и отпустите кнопку мыши. Образец добавится в набор цветов заполнения, и вы увидите значения составляющих модели RGB, формирующих желтый цвет.
4. Повторите предыдущее действие для красного цвета в нижней левой области градиента, а также для остальных двух цветов, используемых в градиенте. Снимите выделение с логотипа, заблокируйте слой фона и перетащите его назад в непечатаемую область панели
Layers.
5. Теперь выбранные цвета можно использовать для создания градиента. Разблокируйте слой градиента, выделите объект градиента и откройте панель
Fill.
6. На панели Fill в списке Fill Type (Тип заполнения) выберите пункт Gradient Выберите значок
Gradient над областью Overprint и в списке Taper (Тип изменения цветов) выберите пункт
Linear (Линейный). Должен получиться градиент, переходящий от черного к белому.
7. Теперь уже относительно легко изменить цвета и угол градиента. Откройте панель
Swatches, выберите желтый образец и перетащите его в черный конец панели
Gradient. Градиент на панели будет изменяться от желтого к белому.
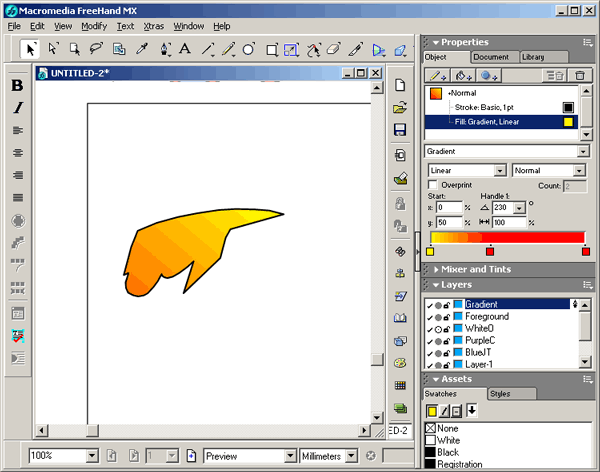
8. Перетащите красный образец на белый конец градиента и отпустите кнопку мыши. В получившемся градиенте желтого цвета будет немного больше, чем в исходном. Чтобы исправить ситуацию, перетащите желтый образец в положение, показанное на рис. 11.13. Установите угол градиента в 230 градусов, либо непосредственно задав это значение в поле
Angle и нажав клавишу <Enter>, либо вращая мышью регулятор до достижения нужной величины.
Работа со слоями во Freehand
Все современные популярные программы работы с графикой поддерживают работу со слоями. Слои позволяют разбить даже самый сложный рисунок на простые формы, находящиеся на отдельных слоях. Применяя такую методику, для изменения какого-либо объекта можно работать с ним на его уровне, совершенно не затрагивая другие объекты рисунка.
Если какой-то аспект работы FreeHand и может показаться пользователю загадочным, так это — работа со слоями. Особое недовольство вызывает тот факт, что элементы, нарисованные на одном слое, каким-то таинственным образом внезапно появляются на другом. Дело в том, что работа в одном слое и выделение объекта на другом автоматически перемещает объект на выбранный слой. Если вы будете блокировать все неактивные слои, с этой проблемой вы не столкнетесь.
Чтобы нарисовать логотип на другом слое, выполните следующие действия.
1. Добавьте новый слой и присвойте ему имя JT. Значок карандаша на имени слоя указывает на то, что этот слой активен. Заблокируйте слой
Gradient и отключите его отображение, щелкнув на флажке рядом с его именем.
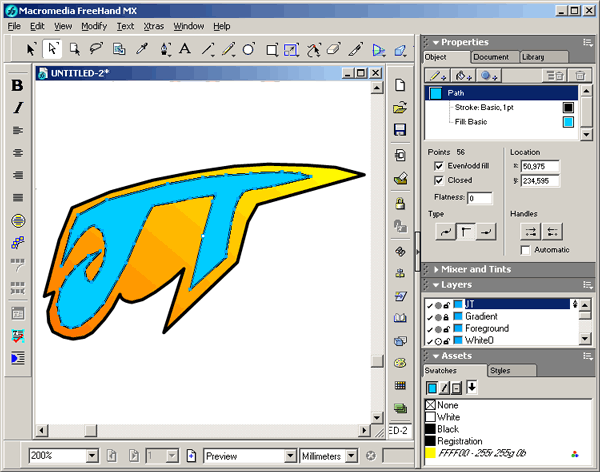
2. Выберите инструмент Реп и протрассируйте объект JT. Когда вы закроете форму, она заполнится градиентом, так как последним использовалось именно заполнение. Откройте панель
Fill и в списке параметров выберите значение Basic. На панели Swatch щелкните на светло-голубом цвете. Форма JT заполнится светло-голубым цветом (рис. 11.14). Снова включите отображение слоя
Gradient.
3. Повторите шаги 1,2 для букв С и о и сохраните файл в формате FreeHand 10.

Рис. 11.13. Мы создали градиент, взяв образцы цветов из оригинального рисунка и добавив их в набор образцов, впоследствии использованный для создания градиента

Рис. 11.14. Объект JT создан и раскрашен на своем собственном слое
Перенос рисунка из FreeHand в Fireworks MX и во Flash MX
Существует несколько способов переноса рисунка логотипа из FreeHand в Fireworks и во Flash. Выберите для себя тот, который вам покажется наиболее удобным.
 |
 |
 |