


 |
 |
 |
Создание слайсов |
Основной целью создания слайсов рисунков является минимизация времени загрузки в броузер. Например, в Fireworks MX создать целые страницы. Однако когда эти страницы будут загружаться в броузер пользователя, имеющего медленный канал в Internet, тем придется довольно долго ожидать окончания процесса.
Слайсы разбивают рисунок на небольшие фрагменты, которые могут быть быстро прочитаны и собраны броузером. Еще одним важным свойством слайсов, как мы видели, является то, что каждому фрагменту можно назначить функциональную нагрузку, сделав его интерактивным элементом страницы. Dreamweaver MX собирает фрагменты, используя таблицу, сгенерированную Fireworks MX для фрагментов.
Не переусердствуйте при разделении рисунка на слайсы! Если создать слишком много фрагментов, то будет построена такая сложная таблица, что на ее обработку потребуется больше времени, чем на загрузку целой нефрагментированной страницы. При планировании страниц нужно принимать в расчет слайсы. Упрощенная компоновка страницы поможет избежать создания громоздких таблиц.
Чтобы создать слайсы на домашней странице нашего примера — узла JTC, — выполните следующие действия.
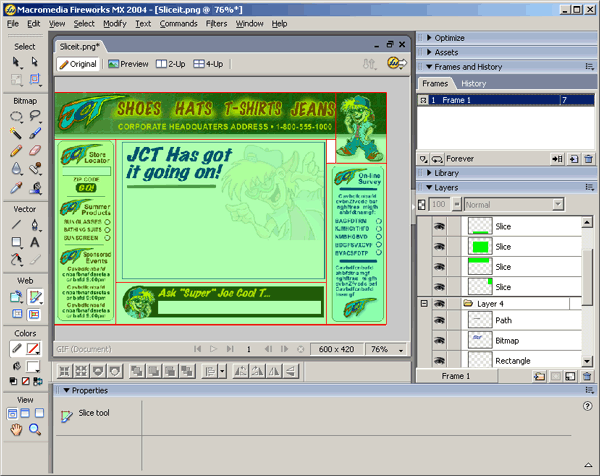
1. Откройте файл Sliceit.png в Fireworks. Если вы поводите курсором по рисунку, то обнаружите, что это — единое растровое изображение. Разбивая рисунок на слайсы, не думайте о том, что на нем нарисовано. Вместо этого достаточно взглянуть на его геометрию. Лучшим разделением на слайсы является то, которое состоит из строк и столбцов.
2. На панели инструментов выберите Slice (или нажмите клавишу <К>, чтобы переключиться на этот инструмент с текущего). Нарисуйте фрагмент вокруг человечка.
3. Нарисуйте один фрагмент, содержащий баннер в верхней части страницы вместе с его тенью, и еще один, содержащий баннер в центральной части страницы со словами JTC has got it going on!. Еще один фрагмент нарисуйте вокруг области
Ask в нижней части страницы. Создайте фрагменты вокруг области Store Locator в левой части страницы и вокруг области
Survey в правой ее части.
4. Размеры фрагментов можно изменять, переключившись на инструмент Selection и переместив курсор к границе фрагмента. Находясь над границей фрагмента, курсор примет вид двунаправленной стрелки, перпендикулярной линии границы. Щелкните мышью и переместите границу в нужную сторону. Окончательный вариант слайсов приведен на рис. 9.27.
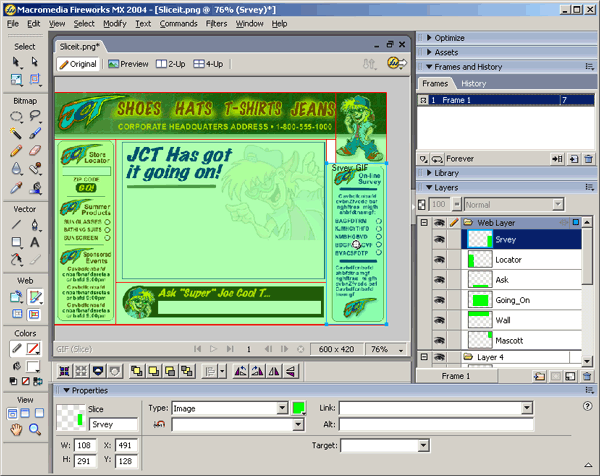
5. Для показа всех фрагментов откройте слой Web. Независимо от сложности нарезки и использования, имеет смысл присвоить имя каждому фрагменту. Это поможет впоследствии легко идентифицировать их. Выделите фрагмент верхнего баннера и дважды щелкните на его строке в слое
Web. Присвойте ему имя Wall. Присвойте имена и стальным фрагментам, основываясь на ключевых словах:
Wall, Mascot, Survey, Going_on, Ask, Locator. В результате экран будет выглядеть так же, как на рис. 9.28.

Рис. 9.27. Слайсы должны соответствовать геометрии страницы

Рис. 9.28. Присвоив слайсам имена в слое Web, легче придать им свойства интерактивности
Обратите внимание на имя фрагмента Going_On. В Fireworks не допускается наличие пробелов в именах на слое Web, так как обращение к ним происходит из программ HTML. Если в имя фрагмента включить пробел, будет вызвано окно, объясняющее правила. Для решения проблемы можно либо объединять слова (например,
GoingOn), либо соединять их знаком подчеркивания. Если этого не сделать и вставить пробел, то как только в окне предупреждения будет выполнен щелчок на кнопке
OK, Fireworks автоматически вставит между словами знак подчеркивания.
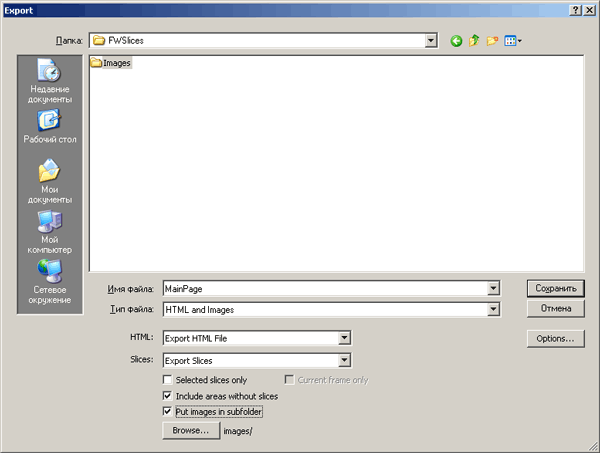
1. Когда фрагменты созданы и им присвоены имена, выберите в меню пункт File=>Export или нажмите комбинацию клавиш <Ctrl+Shift+R>. Откроется диалоговое окно
Export. Фрагменты будут преобразованы в отдельные рисунки, и их будет сопровождать документ HTML. Советуем вам помещать файлы рисунков и HTML в одно легкодоступное место, чтобы не создавать мешанину из файлов, размещенных в папках и на рабочем столе. Это поможет команде легко получить доступ к нарезке, без угрозы потери какой-либо ее составляющей.
2. Создайте для страницы папку FWSlices и в ней папку Images, в которую будут помещены рисунки. Когда страницу надо будет собрать, ответственному за эту работу достаточно будет открыть папку
FWSlices, чтобы увидеть в ней файл HTML и папку Images, содержащую все рисунки фрагментов страницы. Еще одним достоинством этого метода размещения является то, что-когда страницу придется отправлять по FTP на удаленный узел или по электронной почте в качестве вложения, придется сжимать всего одну-единственную папку.
3. Если для страницы у вас еще нет папки, вы можете создать ее непосредственно в диалоговом окне
Export, щелкнув на кнопке New Folder. В созданной папке можно дополнительно создать каталог для рисунков. Чтобы сохранение выполнялось в нужные папки, используйте следующие настройки: File Name-MainPage; Save As Type—HTML and Images; Slices—Export Slices. Установите флажок
Include Areas Without Slices, чтобы сохранить ту небольшую область, которая не вошла ни в один фрагмент.
4. Установите флажок Put Images In Subfolder и щелкните на кнопке Browse. Откроется диалоговое окно
File Selector. Перейдите к папке, содержащей фрагменты, откройте ее и щелкните на кнопке
Select. Имя выбранной папки отобразится после слова Select на кнопке (рис. 9.29).
5. Щелкните на кнопке Options. Откроется диалоговое окно, определяющее способ форматирования файла HTML. Щелкните на вкладке
General и в списке HTML Style выберите пункт Dreamweaver HTML.
6. Щелкните на вкладке Table. В этом разделе определяется, как будут обрабатываться пустое пространство между фрагментами, а также цвет и заполнение пустых ячеек. В списке
Space выберите пункт 1-Pixel Transparent Spacer (1-пиксельное прозрачное заполнение). В списке
Contents выберите пункт Use Canvas Color=>Spacer Image. Последовательно щелкните на кнопках ОКи Save.
7. Перед тем как выйти из Fireworks и перейти в Dreamweaver MX, сохраните нарезанный рисунок в формате PNG в той же папке, что и страницу HTML Это поможет при последующем редактировании в Dreamweaver MX легко найти файл, содержащий все фрагменты. После этого можно в Fireworks щелкнуть на кнопке
Quick Export и перейти в Dreamweaver MX, выбрав в меню пункт DreamweaveroLaunch Dreamweaver.
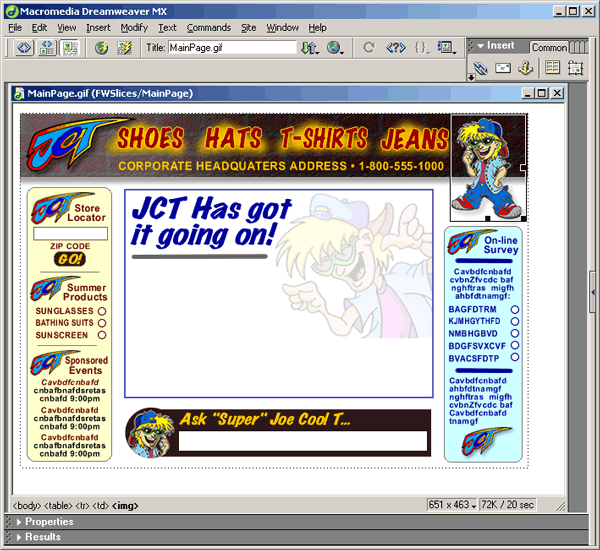
8. Когда откроется Dreamweaver MX, перейдите к папке, содержащей документ HTML, сгенерированный Fireworks, и дважды щелкните на этом файле. После того как он откроется в Dreamweaver MX, выберите конкретный фрагмент, щелкнув на нем мышью.

Рис. 9.29. Папки для страницы и фрагментов определены
Альтернативой индивидуальному выбору каждого фрагмента является открытие панели Insert, щелчок на кнопке Common, щелчок внутри пустой страницы Dreamweaver MX и щелчок на кнопке Insert Fireworks HTML (рис. 9.30). Откроется диалоговое окно Insert Fireworks HTML. Щелкните на кнопке Browse и перейдите к документу HTML, сгенерированному Fireworks MX.

Рис. 9.30. Документ HTML, сгенерированный Fireworks, открыт в Dreamweaver MX, после чего выделен фрагмент Mascot
Для того чтобы вставить программу HTML, дважды щелкните на файле в диалоговом окне Insert Fireworks HTML или выберите этот файл и щелкните на кнопке Open. Диалоговое окно закроется, и в области Fireworks HTML File отобразится путь. Щелкните на кнопке ОК. Файл отобразится в рабочей области в том месте, в котором вы щелкнете мышью. Кнопка Insert Fireworks HTML хороша для вставки рисунков и программ в определенное место страницы. Однако ее использование для открытия полностраничного рисунка Fireworks MX похоже на стрельбу из пушки по воробьям. Кнопку Options в нижней части диалогового окна Insert Fireworks HTML можно использовать, однако, с некоторой осторожностью. Установка флажка Delete File After Insertion удаляет файл Fireworks HTML сразу после его вставки в Dreamweaver MX.
 |
 |
 |