


 |
 |
 |
Создание распределенного переключателя |
Это — довольно интересный эффект. Пользователь помещает курсор над одним фрагментом рисунка, а на странице изменяется совершенно другой фрагмент. Фрагмент, который вызывает замещение, называется триггером, а замещаемый фрагмент — мишенью (target). Простейшим примером этого эффекта является изменение рисунка страницы в тот момент, когда пользователь помещает указатель мыши над какой-либо кнопкой навигации.
Для того чтобы создать распределенный переключатель, выполните следующие действия.
1. Откройте файл Dis joint .png. Триггер — это рисунок, расположенный слева, а мишень — черный квадрат справа. Откройте панель
Frames и щелкните на втором кадре. Обратите внимание, что мишень была замещена рисунком. Вернитесь к первому кадру.

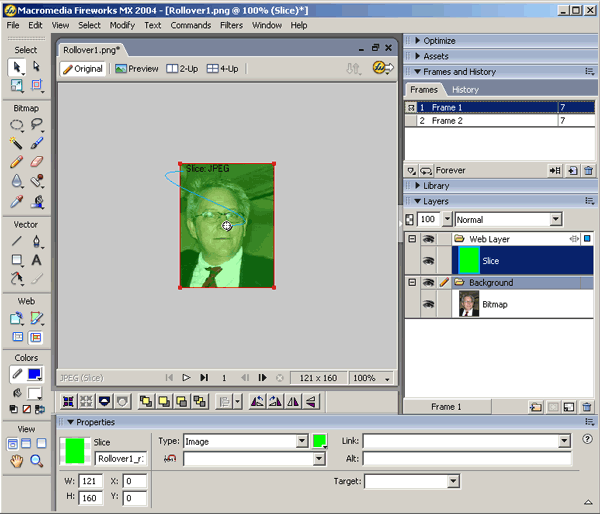
Рис. 9.24. Перетащите маркер к тому месту рисунка, где должно происходить замещение. Квадратный маркер в конце линии обозначает точку размещения замещающего рисунка
2. Щелкните на маркере и перетащите его верхний левый угол мишени (рис. 9.25). Откроется диалоговое окно
Swap Image. Когда вас попросят указать кадр мишени, укажите второй. Щелкните на кнопке
ОК, и диалоговое окно закроется. Теперь можно все это протестировать либо на вкладке
Preview приложения Fireworks, либо в броузере, нажав клавишу <F12>.
Для того чтобы удалить переключатель, щелкните на линии, начинающейся с маркера поведения. В ответ на вопрос, действительно ли хотите удалить переключатель, щелкните на кнопке
ОК, и линия исчезнет.
 |
 |
 |