


 |
 |
 |
Маски |
Маски в Fireworks могут быть векторными и растровыми. Эти маски применяются не ко всему рисунку, а к объекту под маской. Видимость фрагментов рисунка зависит от уровня серого пикселей применяемой маски. Если пиксель белый, то находящееся под ним видимо, если пиксель черный — скрыто.
Маски скрывают на подчиненном рисунке все, что находится вне границ маски. Форма может быть создана в растровом или векторном виде. В первом случае может быть использована любая программа работы с графикой. Векторы обычно используются для создания сложных масок (например, для рисунка, проступающего сквозь текст; в этом случае текст составляется из векторов).
Для Web-дизайнера это — очень полезная техника, так как эффективное использование масок предопределяет отношение пользователя к рисунку. Маски также открывают массу творческих возможностей для создания заполнения с использованием фотографий или графики, а не обычных цветов или градиентов.
Для того чтобы создать растровую маску, выполните следующие действия.
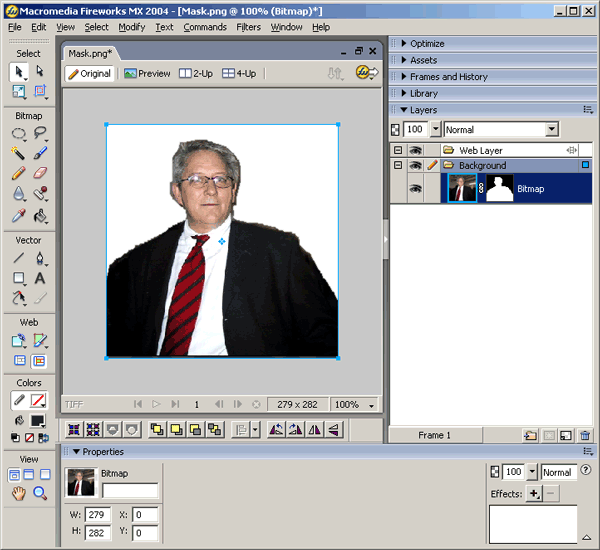
1. Откройте файл Mask.png из папки Chapter 9 Exercise. По необходимости откройте панель
Layers и обратите внимание, что присутствуют два слоя: один для рисунка, и другой, черно-белый, для маски.
Слой маски был создан посредством выбора предмета, его копирования и вставки. Скопированный рисунок был преобразован в серые тона с помощью команды
CommandsoCreative=>Convert To Grayscale и инструмента Lasso с однопиксельной границей для выделения объекта. Выделение было заполнено черным цветом, после чего была выполнена инверсия цвета с помощью команды
Filters=>Adjust Color Invert.
2. Откройте оба уровня и выберите в меню команду Modify=>MaskoGroup As Mask. Фон с рисунка исчезнет, и оба слоя будут объединены в один. Связь будет отображена в виде цепочки на панели
Layers (рис. 9.19).
Векторные маски более гибкие, так как их можно отредактировать в любой момент, применяя разнообразные способы: от заполнения до спецэффектов. Формы являются не единственными доступными рисунками, используемыми для масок. Как вы узнаете в главе 12, для этого можно использовать и текст. В предыдущем примере для создания маски мы связали два слоя. В следующем примере для достижения того же эффекта мы будем использовать несколько иной способ.
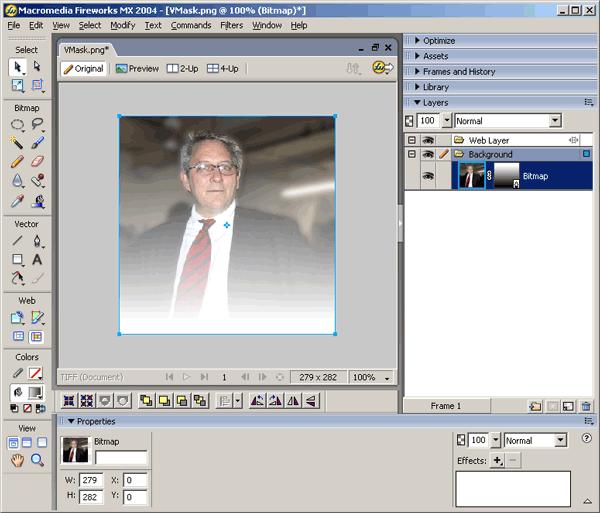
1. Откройте файл Vmask.png. Выберите инструмент Rectangle из группы Vectors и нарисуйте прямоугольник, обрамляющий рисунок.
2. В окне Property установите Stroke-None и Fill-Linear Gradient. Щелкните на инструменте
Gradient и переместите маркеры так, чтобы цвета изменялись от черного внизу до белого вверху.

Рис. 9.19. Для удаления фона с рисунка была применена растровая маска
3. Оставив выделенным градиент, выберите в меню пункт Edit=>Cut. Щелкните на рисунке и выберите в меню
Modify=> Mask=> Paste as Mask. В окне Property отобразится результат применения векторной маски (рис. 9.20).
4. В списке Vector Mask окна Property выберите пункт Grayscale Appearance. Рисунок станет терять четкость, как будто он находится позади другого рисунка. Для того чтобы скорректировать этот эффект, перемещайте круглый маркер градиента к месту расположения носа субъекта на рисунке.
Добавление границы к маске
Маски не всегда используются для размытия четкости и не всегда имеют прямые границы. К маске можно применить любые эффекты, которые мы используем для обычных рисунков. Используя эффект
Edge, можно создать массу причудливых и красивых эффектов обрамлений.
Для того чтобы добавить к маске границу, выполните следующие действия.
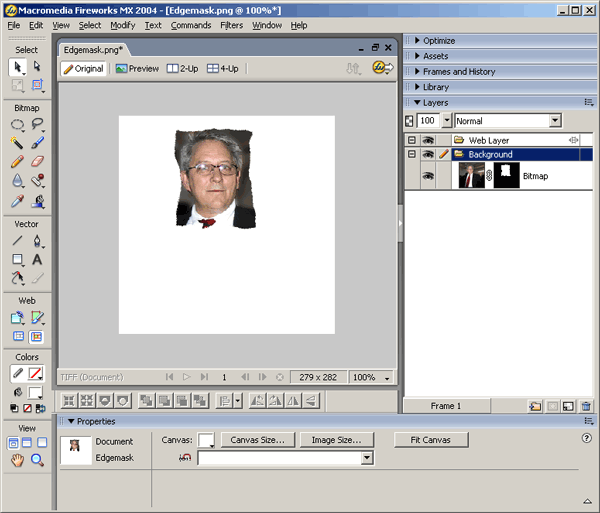
1. Откройте файл Edgemask. png. Выберите инструмент Rectangle в разделе
Tools и нарисуйте белый прямоугольник, обрамляющий рисунок. Нарисуйте черный прямоугольник, немного больший, чем лицо персонажа на рисунке, и разместите его на слое выше слоя белого прямоугольника.
2. Выделите черный прямоугольник и выберите в меню пункт Filters=>Alien Skin Splat
LE=>Edges. Откроется окно, запрашивающее, хотите ли вы конвертировать рисунок в растр. Щелкните на кнопке
ОК.

Рис. 9.20. Обратите внимание на изменение в окне Property, когда векторная маска была применена к рисунку
3. В списке Edge Mode выберите пункт Torn Paper и щелкните на кнопке
ОК. Форма объекта в рабочей области радикально изменится.
4. Выделите слои белого и черного прямоугольников на панели Object. После этого в списке
Panel Options выберите пункт Flatten Selection. Два слоя сольются в один.
5. Выделите новый слой вместе со слоем рисунка и создайте растровую маску. Если маска не покроет лицо, щелкните на значке связки между объектом и маской на полоске слоя. Связка разорвется.
6. Щелкните на значке маски на полоске слоя и выделите маску в рабочей области. Выберите инструмент
Direct Selection и переместите маску на нужное место. Переключитесь между двумя панелями, чтобы вернуть на место связку, после чего сохраните рисунок (рис. 9.21).
Создание маски во FreeHand и использование ее в Fireworks
Не забывайте, что вы работаете с пакетом MX Studio, который оснащен уникальными возможностями. Приложение FreeHand содержит инструменты Xtras и Modification, которые недоступны в Fireworks. Если вы хотите использовать средства FreeHand, поместите копию рисунка в непечатную область FreeHand на панели
Layers. Создайте форму и модифицируйте ее по своему усмотрению, после чего перетащите ее из FreeHand в документ Fireworks. Более подробная информация об использовании FreeHand приведена в главе 11.
Для того чтобы создать маску во FreeHand и использовать ее в Fireworks, выполните следующие действия.

Рис. 9.21. Фильтр Alien Skin Edges из набора Splat, примененный к маске
1. Откройте файл Flashgathering.png в Fireworks. Когда рисунок откроется, загрузите FreeHand и откройте в нем новый документ.
2. Щелкните на рисунке в Fireworks и перетащите его во FreeHand. Откройте панель
Layers во FreeHand с помощью команды Window=>Panels=>Layers или комбинации клавиш <Ctrl+6>.
3. Когда откроется панель Layers, щелкните на рисунке и перетащите его в непечатную область этой панели (Эта техника описана в главе 5.) Рисунок поблекнет.
4. Выберите инструмент Ellipse и нарисуйте эллипс вокруг затененного лица, для того чтобы отметить маскируемую область. Выделите нарисованный эллипс.
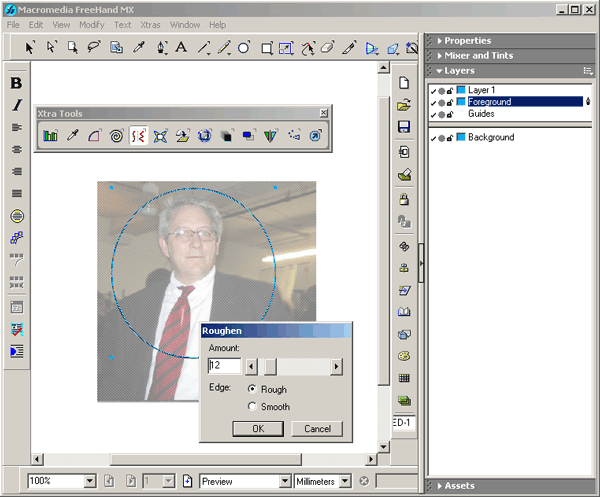
5. Теперь можно деформировать эллипс и применить зубчатый эффект. Выберите в меню пункт
Window=>Toolbars=>Xtra Tools. Откроется панель Xtra Tools. Дважды
щелкните на инструменте Roughen (Шероховатость), после чего отобразятся его параметры (рис. 9.22).
6. Введите уровень шероховатости, равный 12, выберите значение переключателя
Rough для границы и щелкните на кнопке ОК. Выделив объект, поместите курсор вовнутрь его. Курсор примет вид четырехнаправленной стрелки.
7. Чтобы применить эффект Roughen, щелкните и протащите указатель мыши по объекту. Отпустите кнопку мыши и снимите выделение с объекта.
8. Наибольшим достоинством пакета Macromedia Studio является интеграция его составляющих. Объекты, созданные в одном приложении, можно просто переместить в другое. Итак, выделите форму и скопируйте ее. Откройте рисунок Fireworks MX и выделите рисунок, к которому вы хотите применить маску. Выберите в меню пункт
Modify=>MaskoPaste As Mask. Маска применится, но, возможно, в неверном месте.
9. Откройте панель Layers в Fireworks MX и щелкните на значке с изображением цепочки, обозначающем связь между рисунком и маской. Выберите слой маски на панели
Layers, выделите маску и перетащите ее в нужное положение. Снова щелкните на значке с изображением цепочки, и связь восстановится. Повторная установка связи позволяет маске и подчиненному рисунку перемещаться по рабочей области как единое целое. Если у вас творческое настроение, добавьте в окне
Property к рисунку эффект тени (рис. 9.23).

Рис. 9.22. Выбран инструмент Roughen и установлены его параметры
 |
 |
 |