


 |
 |
 |
Утилиты Macromedia |
Пакет программ MX Studio и приложение FreeHand созданы так, чтобы концепцию можно было довести до конечной формы. Чтобы помочь разработчику, инженеры Macromedia наполнили пакет массой полезных функций, а также несколькими мастерами. Работа этих утилит заключается в оказании помощи новичку в создании интересных эффектов малыми усилиями. Среди других достоинств пакета — относительно невысокая стоимость.
Например, можно создать основные кадры анимации, чтобы клиент видел, как они будут работать. Если клиенту понравится идея, вам будет открыт зеленый свет для переноса этих кадров из Fireworks и FreeHand во Flash MX для дальнейшей работы. Если у клиента появятся замечания, вы сможете довольно просто внести рекомендованные изменения. Вы также можете создать контекстные и главные меню в Fireworks MX и показать, как будут работать элементы навигации. Вы можете создать простые Flash-кнопки в Dreamweaver MX, а затем поместить их в эскизы страниц, которые будут отправлены клиенту на утверждение.
Эти страницы могут иметь любой вид: от набора различных форм меню до эскиза узла, отрабатывающего основные функции, и их сложность может зависеть только от важности работы.
В этом разделе будет продемонстрировано, как создать эскиз меню в Fireworks MX, как создать эскиз анимации во Flash MX, используя элементы, созданные во FreeHand, и как собрать все это воедино на странице Dreamweaver MX, которая будет отправлена на подпись клиенту.
Создание эскиза иерархического меню
Редактор меню (Pop-Up Menu Editor) впервые появился в Dreamweaver 4. Его изначальной целью было предоставление пользователю необходимого инструментария для создания меню любой сложности. Эти меню привязаны к событиям, например к щелчку мыши или прокрутке страницы. Преимуществом созданного мастера является то, что он генерирует программы на JavaScript и HTML, когда меню экспортируется из Fireworks. Для того чтобы создать меню в Fireworks MX, выполните следующие действия.
1. Откройте документ Fireworks размером 200x25 пикселей. Установите прозрачность фона и разрешение 100 dpi (точек на дюйм).
2. Нарисуйте блок, используя инструмент Rectangle (Прямоугольник) в разделе
Vector Tools (Инструменты для работы с векторной графикой) панели инструментов. Размеры этого блока определите как 50x25 пикселей. Если блок должен быть меньше или больше, установите ширину и высоту в единицах измерения, указанных в окне свойств. В том же окне установите для фона серый цвет и черную рамку вокруг блока толщиной 1 пиксель.
3. Выберите инструмент Text, щелкните один раз на блоке и введите слово
Shoes. Уставите шрифт Helvetica размером 12 точек и начертание Bold.
4. Выделите слово и блок. Удерживая нажатой клавишу <Alt>, нажмите клавишу <Shift> и перетаскивайте копию выделения вправо до тех пор, пока она не коснется левой границей правой границы исходного объекта. Повторите это действие еще два раза.
5. Выберите инструмент Text, выделите текст второго блока и введите слово
T-shirts. Повторите это действие для двух оставшихся блоков, заменяя их текст на
Pants и Hats соответственно. В заключение выделите каждую пару "текст-блок" и сгруппируйте эти объекты.
Итак, меню уже готово стать иерархическим. Для этого все объекты меню должны быть преобразованы в совокупность (slice) для создания текста HTML и JavaScript, который будет обеспечивать функции меню.
1. Выделите панель Shoes. Выберите в меню пункт Edit=>Insert=>Slice или воспользуйтесь горячими клавишами <Alt+Shif+U>. Панель обретет зеленый цвет, обозначая, что она стала совокупностью (slice).. На панели
Win появится новый слой Slice. Переименуйте этот уровень в Shoes. Объединение также можно выполнить с помощью инструмента
Slice, вставляя совокупность над сгруппированными объектами, вместо того чтобы выбирать инструмент
Slice и перемещать его, выделяя все кнопки, избегая каких-либо перекрытий. Однако это достаточно трудно, так как границы объектов обычно немного выступают за рамки соседнего объекта.
2. Щелкните на белой точке на панели Shoes, после чего выберите в открывшемся меню пункт
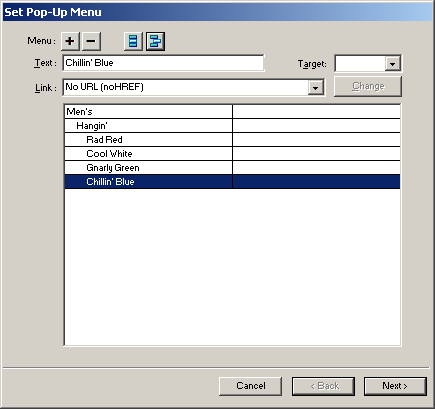
Add Pop-Up Menu. Именно в этом месте открывается редактор меню. На первый взгляд, окно
Content может обескуражить. Кнопки со знаками "плюс" и "минус" в заголовке окна соответственно добавляют и удаляют подменю. Кнопки, расположенные рядом с ними, показывают, имеет ли данное подменю отступ. Первый элемент списка является заголовком и не может иметь отступ.
3. Дважды щелкните на первой ячейке и введите слово Men's. Щелкните на следующей ячейке (ниже первой), введите слово
Hangin и щелкните на кнопке увеличения отступа.
4. Щелкните на кнопке со знаком "плюс", введите текст Rad Red и щелкните на кнопке увеличения отступа. Повторите эти действия еще три раза, вводя в ячейки соответственно слова
Cool White, Gnarly Green и Chillin' Blue. Отступ этих элементов должен совпадать с отступом строки
Red Red. В результате вы должны увидеть такое же окно, как на рис. 7.21.
Замечание Если вы будете использовать редактор меню в своей повседневной работе, имейте в виду, что в колонке Link нужно задавать адрес URL, абсолютный или относительный. Если ссылка уже существует в рисунке, она появится в меню, которое открывается после щелчка на ячейке в колонке Link. Если введенная ссылка должна отображаться в конкретном кадре (frame), нужно ввести имя кадра в колонке Target.
5. Щелкните на разделе Appearance редактора меню. На этой странице вам будет предложено ввести цвет и текстуру меню, а также решить, будут ли подчиненные меню открываться в вертикальном или горизонтальном порядке. В нашем примере для простоты изложения мы примем значения, заданные по умолчанию.

Рис. 7.21. Уровни иерархического меню. Элементы, имеющие отступ, располагаются на более низком уровне иерархии
Замечание Если вы хотите добиться изящества меню, создайте собственный стиль кнопок. Для этого создайте кнопку или какой-либо другой объект и добавьте его в меню Style. Выберите новый объект в меню Styles и на панели Assets меню Option выберите Export, Styles. Перейдите к папке Nav items на жестком диске и сохраните в ней файл с расширением .stl.
6. Щелкните на разделе Position в редакторе меню. Здесь вам нужно определить, как пункты подменю будут отображаться после щелчка мышью. Нам кажется, что эти элементы будут выпадать из родительского пункта. Щелкните на втором значке,
Set Menu Position To Bottom Of Slice, а затем на последнем пункте подчиненного меню —
Set Submenu Position to Bottom Of Menu. Щелкните на кнопке Done.
7. Откройте диалоговое окно Export с помощью команды меню File, Export или нажмите комбинацию клавиш <Control+Shift+R>. Перед тем как щелкнуть на кнопке Done, убедитесь, что установлены следующие флажки:
Save As Type: HTML and Images; HTML: Export HTML Files и Slice: Export Slices: Include Area Without Slices.
8. Выберите папку, в которую будут помещаться файлы, и щелкните на кнопке Save.
Существует также и одношаговый способ экспорта рисунков Fireworks в Dreamweaver MX. В Fireworks в крайнем правом конце линейки меню расположена кнопка
Export. Она выглядит как значок самого приложения Firework, однако из него выходит стрелочка, направленная вправо. Щелкните на этом значке, чтобы открыть иерархическое меню. Выберите в нем
Dreamweaver=>Export HTML, и автоматически откроется подменю Export. Из этого меню можно запустить на выполнение Dreamweaver MX. Мы же поступим по-другому: сохраним меню в файле PNG и выйдем из Fireworks.
Совместное использование Dreamweaver MX и Rreworks MX
Коммутатором в пакете MX Studio является приложение Dreamweaver MX. Этот метод коммуникаций очень напоминает тот, который задействован в производственном процессе аэропорта Чикаго. Все объекты могут передаваться из Dreamweaver MX и приниматься в него. Однако в последней версии продукта переход из Fireworks в Dreamwaver и обратно очень громоздкий и не сразу понятный.
Продукты, входящие в MX Studio, созданы для как можно более легкого их использования. Тем не менее все приложения легко доступны с панели инструментов Dreamweaver или с помощью кнопки
Export в Fireworks.
Для демонстрации этого факта мы откроем Fireworks из Dreamweaver.
1. Откройте новый документ в Dreamweaver MX и сохраните его под именем menutest. Щелкните на значке Fireworks на панели
Insert. Таким образом, вы вставили фрагмент HTML, созданный в Fireworks. Когда откроется диалоговое окно
Insert Frameworks HTML, щелкните на кнопке Browse.
2. Перейдите к файлу HTML, созданному в Fireworks. На странице Dreamweaver появится панель инструментов Fireworks. Для того чтобы проверить работоспособность созданного окна, выберите в меню
File пункт Browse. При этом запустится броузер, установленный в системе по умолчанию, в котором и будет произведена проверка.
3. Здесь могут возникнуть проблемы. Все подменю будут открываться в неправильном месте страницы, поэтому придется выйти из броузера.
4. Выберите слайс Shoes на странице Dreamweaver и щелкните на кнопке Edit в окне свойств. Значок на кнопке будет изменяться в зависимости от типа выделенного файла. Например, если выбран объект Fireworks, на кнопке
Edit отобразится значок этого приложения. Соответственно, если будет выбрана анимация Flash, значок на кнопке
Edit примет вид значка приложения Flash. Щелкните на кнопке Edit, чтобы запустить Fireworks MX. В открывшемся приложении будет предложено выбрать открываемый файл. Откройте ранее сохраненный файл .png.
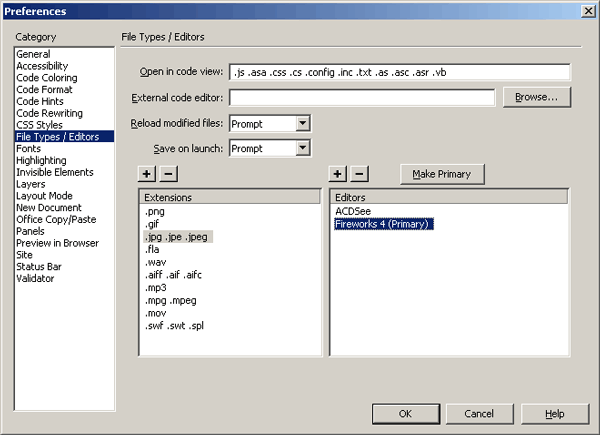
Замечание В следующем действии подразумевается, что Fireworks MX установлено редактором по умолчанию для файлов GIF и PNG. Чтобы это проверить, достаточно открыть в Dreamweaver окно Preferences (рис. 7.22). Когда откроется окно Preferences, выделите в колонке Category пункт File Types/Editors. 8 блоке Extensions найдите расширение PNG. Справа, в области Editors, будет отображен редактор по умолчанию, установленный для этого типа файлов. Например, один из авторов книги использует редактором по умолчанию программу PHOTOED. Выделите редактор и щелкните на знаке "минус". Область Editors очистится. Щелкните на значке со знаком "плюс". Вам будет предложено определить папку нужного приложения. Перейдите к папке Fireworks MX и дважды щелкните на значке приложения Fireworks MX.
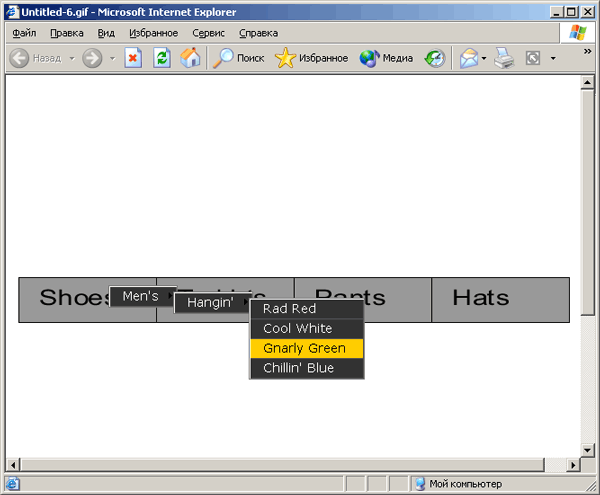
5. Когда файл будет открыт, щелкните на белой точке на слайсе Shoes. В открывшемся контекстном меню выберите Edit Pop-Up Menu, и откроется редактор меню. Выберите раздел Position, после чего щелкните на последней кнопке подменю, указывающей, что подменю должно располагаться в нижней части меню. Щелкните на кнопке Done. После этого щелкните на кнопке Done в верхней части меню, чтобы вернуться в Dreamweaver MX. Теперь можете открыть страницу в своем броузере и убедиться, что меню работает правильно (рис. 7.23).

Рис. 732. В окне Preferences Dreamweaver MX редактор Fireworks MX установлен по умолчанию для расширений файлов PNG и GIF

Рис. 7.23. Иерархическое меню, отображенное в броузере. Преимущество совместного использования приложений Dreamweaver MX и Fireworks MX состоит в том, что переход между ними осуществляется одним щелчком
Переход от FreeHand к Flash MX и Dreamweaver MX
Переход между приложениями Flash MX и FreeHand выполняется в немыслимой последовательности. Если представить себе главные недостатки Flash MX, то они выразятся в устаревшем наборе функций создания, по сравнению с тем количеством фильтров и прочих функций, содержащихся во FreeHand. Хотя эти средства производят неадекватную им работу, они все равно не достигают промышленного стандарта. Однако считается, что промышленным средством создания содержания для Flash MX является именно FreeHand.
FreeHand изначально создавалось как средство создания векторной графики для печати. С вводом в эксплуатацию Flash все большее число дизайнеров стали склоняться к тому, что FreeHand обладает довольно большой гибкостью, начиная с возможности перетаскивания рисунков FreeHand во Flash и заканчивая созданием во FreeHand символов, которые можно сразу включать в библиотеку Flash.
Установите переключатель Flash Edit в окне свойств Dreamweaver MX в значение mix, и вы получите виртуальный круизный билет во Flash.
Мы огрубляем изображение для демонстрации концепций, а не для того, чтобы шокировать клиента. Используя такой подход, для всех объектов Flash-анимации достаточно создать всего один документ FreeHand.
В приведенном ниже примере создадим простую анимацию и продемонстрируем, таким образом, перемещения между приложениями пакета.
1. Во FreeHand создайте новый документ и присвойте ему имя JCTbits. Выберите инструмент
Text, щелкните на странице и введите букву J 120-точечным полужирным шрифтом Times. Создайте два дубликата этого символа, затем снова выберите инструмент
Text и замените в них буквы на С и Т.
2. Выберите букву С и заполните ее синим цветом. Снова выберите инструмент Text и введите слово
Shoes. Установите для символов размер, равный 48 точкам. Выделите все буквы вместе со словом
Shoes и выберите команду Convert to Path в меню Text. Если вы задаетесь вопросом, будет ли шрифт доступен на компьютере пользователя, преобразование символов в контуры (outline) будет хорошей практикой. Конвертированные символы становятся доступными для редактирования во Flash. К тому же вы избежите некоторых опасных проблем преобразования, когда используемый шрифт не установлен на компьютере конечного пользователя. Такая техника рекомендуется для создания заголовков и букв, используемых в качестве элементов графики. Однако ее не следует использовать для обычного текста.
3. Выберите инструмент Oval и нарисуйте небольшой эллипс. Поместите слово
Shoes в этот эллипс. Итак, содержание готово. Flash "любит" символы, поэтому имеет смысл конвертировать все элементы страницы в символы.
4. Если не открыта библиотека, откройте ее, выбрав команду Library из меню
Window. Выделите символ J и выполните команду Modify=>Symbol=>Convert To Symbol. В библиотеку будет добавлен новый документ.
5. Дважды щелкните на имени в библиотеке и переименуйте символ в J. Повторите эти же действия для всех элементов страницы. Сохраните рисунок, но не закрывайте ни документ, ни FreeHand.
Замечание Существует и другой способ создания символов. Выберите символ С и перетащите его в нижнюю часть панели библиотеки. Когда вы отпустите кнопку мыши, будет создан новый символ, которому следует присвоить имя.
6. Откройте Flash. К сожалению, FreeHand не было полностью интегрировано в пакет MX. Это значит, что новый документ Flash MX придется открывать дедовским способом — открыть приложение.
7. Создайте новый документ размером 364x245 и установите для фона белый цвет. Щелкните на документе FreeHand, чтобы активизировать его, и выберите в меню
Edit=>Select=>All (или нажмите комбинацию клавиш <Ctrl+A>). Перетащите все элементы страницы из FreeHnad в область
Stage нового документа Flash. Теперь FreeHand можно закрыть. Как вы увидите, все элементы FreeHand переместились в документ Flash MX. Если теперь открыть библиотеку Flash, то можно увидеть, что вместе с элементами переместились и символы библиотеки FreeHand.
8. Одним из стандартных методов работы во Flash является помещение каждого символа на свой собственный уровень. Это в дальнейшем облегчит управление ими в анимации. К сожалению, при перемещении символов из FreeHand во Flash все элементы были помещены на один уровень. Чтобы это поправить, выберите в меню команду
Modify=>Distribute To Layers или нажмите комбинацию клавиш <Ctrl+Shift+D>. Теперь для каждого элемента создан собственный уровень, и, что более существенно, все слои имеют имена символов.
9. Создайте новый графический символ и присвойте ему имя Mascot. Откройте символ, нарисуйте цветной прямоугольник и поместите в него слово
Mascot. Щелкните на кнопке Scene 1 и вернитесь к основному видео. Добавьте два дополнительных слоя —
Actions и Mascot.
10. Переместите буквы J и Т в левый верхний угол, а букву С — в правый нижний. Поместите символ
Shoes на нерабочую область справа от рабочей и немного разверните его против часовой стрелки.
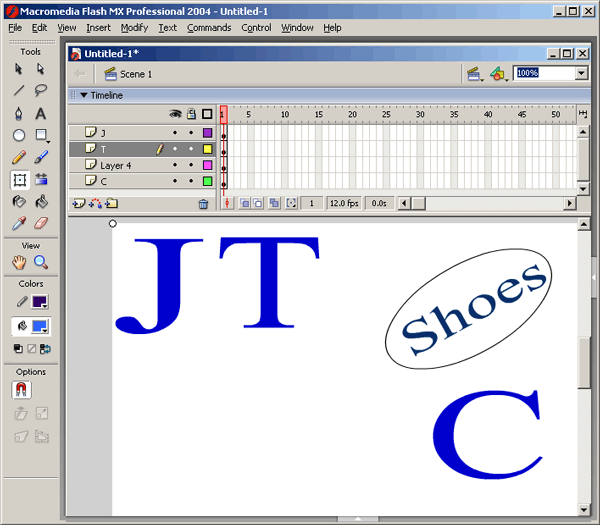
11. Щелкните на кнопке Free Transform панели инструментов и переместите угол объекта преобразовавшейся рамки объекта против часовой стрелки (рис. 7.24).
12. Перетащите объекты всех уровней на кадр 25 и добавьте новый кадр (<F5>). Теперь вы готовы к созданию анимации.
Покадровая анимация во Flash
Создание анимации во Flash не так сложно, как это кажется. В основе ее лежат действия, происходящие между кадрами. В нашем сценарии буква С должна вытеснить букву Т на последнее место в строке. По мере того как С продвигается по сцене, символ Shoes перемещается в свою конечную позицию рядом с логотипом. Итак, чтобы создать такую анимацию, выполните следующие действия.
1. Щелкните на 5 кадре уровня Shoes и сделайте этот кадр ключевым с помощью команды меню
Insert=>Keyframe. Аналогичным образом сделайте ключевыми кадры 15 и 20 слоя
Shoes. Таким же способом создайте ключевые кадры слоя С — 5, 6, 15 и 20.
Замечание
Можно также добавить ключевые кадры, щелкнув правой кнопкой на кадре и выбрав в контекстном меню пункт Keyframe.
Пользователи компьютеров Мае могут закрыть контекстное меню с помощью клавиши <Control> и щелчка мышью.
2. Мы создали ключевые кадры, и теперь можем создать движение. Щелкните на кадре 5 слоя Shoes и перетащите этот символ на рабочую область, пока он не коснется буквы С, после верните ему горизонтальное положение (как было описано ранее). Когда что-то ударяется о другое, последнему объекту передается кинетическая энергия и он приводится в движение. В нашем случае буква С начинает свое перемещение в верхний левый угол.

Рис. 7.24. Во Flash MX установлена сцена. Большая ее часть составлена из символов, перетянутых из FreeHand, после чего они были переведены на собственный слой с помощью команды Modify=>Distribute To Layers
Совет
Существует еще один способ поворота объектов. Чтобы вернуть слову shoes горизонтальное положение, выберите в меню команду Window=>Transform, щелкните на символе shoes и ведите значение 0 в соответствующем поле панели Transform.
3. Выберите букву С в кадре 6. Выберите инструмент Free Transform, щелкните на срединной метке левой границы символа и переместите ее влево. Количество движения выберите сами.
4. Щелкните на ключевом кадре 15 слоя С и переместите его в середину рабочей области. Выберите объект
Shoes и переместите его справа от буквы С.
5. Щелкните на ключевом кадре 20 слоя С и перетащите символ, чтобы он находился между символами
J и Т. Символ Т в 20 кадре переместите вправо так, чтобы С занял позицию, не пересекающуюся с остальными буквами. Щелкните на символе
Shoes и переместите его в среднюю точку левой части рабочей области.
6. Будем считать, что ключевые кадры созданы. Остается создать анимацию с помощью Flash. На слое
Shoes щелкните между кадрами 1 и 5. Выберите в меню команду Insert=>Create A Motion Tween. Между кадрами появится стрелка. Теперь создайте промежуточные действия для всех неключевых кадров слоев. Щелкните на любом промежуточном кадре между 6 и 15 слоя С и также создайте промежуточный кадр. Добавьте все остальные промежуточные уровни слоя С. Если запустить последовательное выполнение всех кадров, вы увидите анимацию.
Создание проявляющегося символа во Flash не составляет труда. Когда речь идет о прозрачности, во Flash используют термин
Alpha. Применяемый уровень выражается в процентах, т.е. полная прозрачность соответствует 100%. Будьте аккуратны с этой техникой, так как она увеличивает объем файла и может замедлять его выполнение на маломощных компьютерах.
Если в анимации используются примитивные формы, добавление любого эффекта на поверхности оживит ролик. Если какой-либо эффект определен как ненужный, это лучше предугадать, чтобы на его создание и последующее удаление не затрачивались средства и время. Для создания эффекта проявления символа (fade in) выполните следующие действия.
1. Откройте библиотеку и перетащите экземпляр символа Mascot в верхний правый угол рабочей области 1 кадра. После этого отметьте кадр 10 как ключевой.
2. Выделите талисман в 1-м кадре, щелкнув на нем мышью в рабочей области (stage). Выберите в списке
Color окна свойств значение Alpha и установите для уровня прозрачности значение 0. Талисман исчезнет.
3. Щелкните на любых двух промежуточных кадрах между 1 и 10 слоя Mascot и добавьте промежуточные кадры. Если теперь прокрутить ролик от 1 до 10 кадра, талисман будет постепенно появляться.
4. Добавьте 15 ключевой кадр слоя Shoes и перетащите экземпляр символа
Shoes в кадр. Добавьте 20 ключевой кадр на слой Shoes.
5. В слое 20 установите для прозрачности символа Shoes значение 0 и создайте промежуточные кадры.
Когда все будет готово, воспроизведите созданный ролик, нажав клавишу <Enter>. Сценарий воспроизведен в точности. Если вы хотите поместить его сразу же на страницу в Web, то это будет выглядеть смешно, так как сценарий будет периодически повторяться до бесконечности. Чтобы это исправить, выполните следующие действия.
1. Добавьте ключевой кадр 25 на слое Act ions.
2. Щелкните правой кнопкой на этом кадре и выберите в контекстном меню пункт
Actions, или выберите в меню Window=>Actions, или нажмите клавишу <F9>. Откроется панель
Frame Actions.
Замечание
Действия во Flash представляют собой программу, которая выполняется, когда в кадрах заданы заголовки.
3. В левой части панели находится набор значков, в котором на всех кнопках изображены книги со стрелками. Щелкните на книге
Actions, после чего в конце клипа дважды щелкните на слове Stop. В пустой области появится строчка программы. Она и генерирует прохождение всех кадров ролика и последующую его остановку. Теперь закройте панель
Actions, и вы увидите на 25 кадре слоя Actions маленькую букву а, выделенную курсивом.
На данном этапе вы можете протестировать клип или сразу опубликовать его в Internet, поскольку вам предоставляется возможность определить узкие места проигрывания клипа в Internet. Тестирование видеоклипов подробно описано в главе 15. Публикация позволяет создать фрагмент HTML, равно как и отдельный файл . swf, который помещается в Dreamweaver. Так как мы создаем только эскиз ролика, достаточно будет сохранить и опубликовать его с помощью команды меню
File=>Publish (или комбинации клавиш <Shift+F12>).
После того как создана анимация Flash, самое время поместить созданный файл SWF в Dreamweaver MX. Для того чтобы добавить программу HTML и файл SWF, созданный во Flash, выполните следующие действия.
1. Завершите работу приложения Flash и откройте новый документ Dreamweaver MX.
2. Вставьте созданную анимацию с помощью команды меню Insert=>Media=>Flash
или комбинации клавиш <Control+Alt+F>.
Существует и другой способ добавления анимации в документ Dreamweaver MX: откройте страницу, сгенерированную Flash, в Dreamweaver MX.
3. Протестируйте анимацию в броузере. После воспроизведения ролика закройте броузер и вернитесь в Dreamweaver MX.
4. Выбрав элемент Flash на странице, щелкните на кнопке Flash Edit в окне свойств. Загрузится приложение Flash, и будет показана папка, в которой расположен искомый файл.
5. Откройте файл Flash (с расширением .f la). Когда запустится Flash, в верхней части окна вы увидите надпись Editing from Dreamweaver MX.
6. Откройте символ С, разгруппируйте (break apart) его с помощью комбинации клавиш <Ctrl+B> и измените его цвет на красный. Щелкните на кнопке
Done.
Flash повторно экспортирует файл, и когда вы его протестируете в броузере, символ
С будет красным.
 |
 |
 |