


 |
 |
 |
Градиенты |
Если в процессе создания Web-узла что-то и может запутать, так это использование градиентов. Если цвета смещаются к другим, то чаще всего этот процесс носит глобальный характер. В частности, перемещение между приложениями подобно открытию Рождественского подарка — никогда не известно, что получите, пока не откроете.
К счастью, пакет MX Studio эту проблему решает сам. Использование общей цветовой палитры и способность захватывать и перемещать объекты между отдельными приложениями пакета гарантирует сохранность исходных цветов. Однако существует и масса подводных камней, которые нужно обойти при подготовке к переносу объекта между FreeHand и Flash. Палитра цветов FreeHand доступна из меню
Fill. Иногда пользователь должен щелкать на кнопке для перехода на другую страницу; в этом случае рисунок должен быть экспортирован в растровый формат. Если сделан именно такой выбор, палитру можно экспортировать только в формате GIF. Если вы собираетесь импортировать
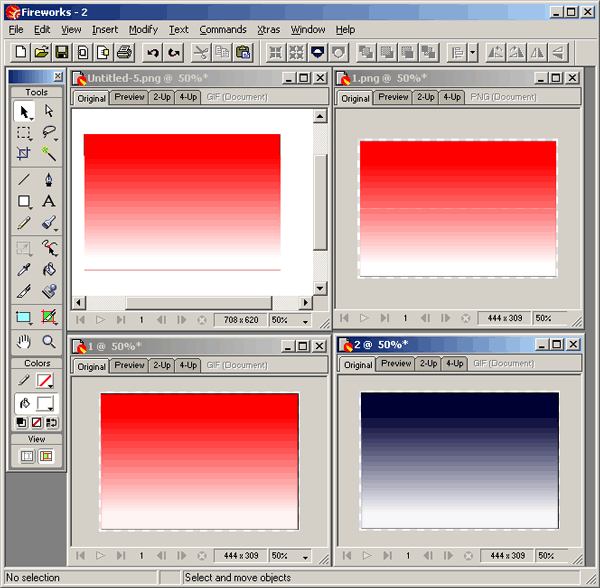
градиент непосредственно в Dreamweaver MX, то исходный файл и результат будут иметь совершенно разный вид (рис. 7.20).

Рис. 7.20. Графическое доказательство того, что невнимательность при переносе палитры цветов может привести к непредсказуемому результату
Исходный градиент показан в верхнем левом углу рисунка. Его экспорт в формат PNG обеспечил точную передачу цветов (справа вверху). В нижней части рисунка все происходит по-другому. Градиент FreeHand был экспортирован в формат GIF и содержал цвета, установленные двумя палитрами. Рисунок справа внизу использует палитру WebSnap, которая помещает все цвета градиента в их аналог в формате WebSaf е. На рисунке справа внизу используется палитра WebSaf e с 216 цветами.
Итак, если сохранение цветов палитры между FreeHand и Web вызывает проблемы, используйте формат PNG. Если формат должен быть GIF, используйте палитру WebSnap.
 |
 |
 |